Was ist ein Favicon und wie man es für seine Website erstellt
Ein Favicon ist ein kleines 16×16 Pixel großes Symbol, das oben im Webbrowser erscheint. Es dient als Branding für Ihre Website und als praktische Möglichkeit für Besucher, Ihre Seite zu finden, wenn sie mehrere Tabs geöffnet haben. Aufgrund ihrer winzigen Größe funktionieren Favicons am besten als einfache Bilder oder ein bis drei Zeichen Text.

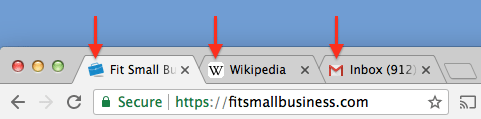
Beispiel für Favicons in einem Desktop-Browser.
Um ein Favicon für Ihre Website zu erhalten, können Sie einen Designer beauftragen, ein solches auf der Grundlage Ihres Logos und Ihrer Markenfarben für nur 5 $ zu erstellen. Auf Fiverr finden Sie einige Beispiele.
Welche Größe & Format sollten Favicons haben
16×16 Pixel ist die Standardgröße, die von Desktop-Website-Browsern verwendet wird. Viele Anbieter von Unternehmenswebsites verlangen jedoch ein größeres Format. WordPress verlangt zum Beispiel 512×512 Pixel und Squarespace 300×300 Pixel.
Das liegt daran, dass Favicons nicht nur in Browserleisten verwendet werden. Sie werden auch angezeigt, wenn ein Nutzer ein Lesezeichen für eine Website setzt oder eine Verknüpfung auf seinem Desktop- oder Handy-Startbildschirm speichert. In diesen Fällen wird das Symbol viel größer.

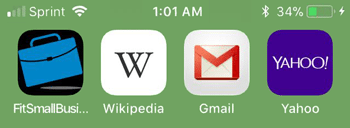
Beispiel für Favicons auf dem Startbildschirm eines Smartphones. Diese Icons sind deutlich größer als die weiter oben abgebildeten Desktop-Favicons.
Um sicher zu gehen, sollten Sie die von Ihrem Website-Builder geforderte Bildgröße hochladen. Für WordPress sind das 512×512 Pixel. WordPress passt die Größe automatisch an und zeigt das richtige Bild für jedes Szenario an, so dass Sie sich nicht selbst um die Größenanpassung kümmern müssen.
Das Standard-Dateiformat für Favicons ist .ico, aber die meisten Website-Plattformen akzeptieren auch .png-Dateien.
Wie man ein Favicon erstellt
Neben dem Sprung in ein Grafikprogramm gibt es drei einfache Möglichkeiten, ein Favicon zu erstellen:
- Finden Sie ein rechtefreies Bild auf Iconfinder
- Beauftragen Sie einen Designer auf Fiverr, um ein Favicon von Grund auf zu erstellen
- Laden Sie Ihr Logo auf App Icon Maker hoch (nicht empfohlen)
Der Grund, warum ich von der dritten Option abrate, ist, dass die meisten Unternehmenslogos „gequetscht“ erscheinen, wenn sie auf die Größe des Favicons angepasst werden. Wenn Sie nicht bereits ein sehr einfaches, quadratisches Logo haben, ist die Wahrscheinlichkeit groß, dass Details verloren gehen und Ihr Text unleserlich wird.
Anstatt dessen ist es besser, ein Bild zu erstellen oder zu finden, das von Anfang an mit 16×16 Pixeln gut aussieht. Auch hier sind die einfachsten Möglichkeiten, dies zu tun:
Wie man ein Favicon mit Iconfinder erstellt
1. Geben Sie einen Suchbegriff ein, der zu Ihrem Unternehmen passt, z. B. Restaurant, Golf oder Haustiere
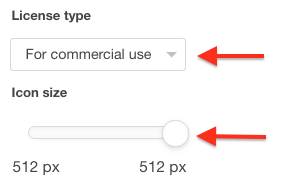
2. Ändern Sie im linken Menü den Lizenztyp auf „Für kommerzielle Nutzung“
3. Ändern Sie die Icon-Größe auf 512 Pixel (oder was auch immer Ihre Web-Plattform erfordert)
4. Klicken Sie auf Ihr Lieblingsbild in den Ergebnissen
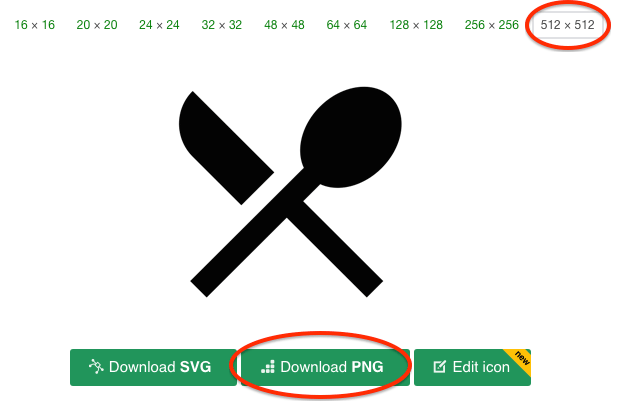
5. Vergewissern Sie sich, dass oben 512 x 512 ausgewählt ist

6. Klicken Sie auf „PNG herunterladen“
Nun laden Sie diese Datei in Ihren Website-Builder hoch, und Sie sind startklar.
Wie man ein Favicon auf fiverr erstellt
Wenn Sie mit einem der Icons auf Iconfinder nicht zufrieden sind oder einfach etwas wollen, das besser zu Ihrer Marke passt, ist fiverr Ihre beste Wahl. Du kannst jemanden beauftragen, ein Favicon von Grund auf neu zu erstellen, und das für nur 5 Dollar.
Befolge einfach den Link und wähle einen Designer mit guten Beispielen und positiven Bewertungen. Die meisten Designer werden in der Lage sein, ein Favicon auf der Grundlage deines Logos und deiner Anmerkungen zu entwerfen. Die meisten bieten auch ein oder zwei Überarbeitungsrunden an, ohne dass dafür zusätzliche Kosten anfallen.
Das Fazit
Ein Favicon hilft Ihren Besuchern, Ihre Website schnell zu erkennen, wenn sie mehrere Registerkarten in einem Fenster geöffnet haben. Favicons sind eine Grundausstattung, die jede professionelle Website haben sollte. Die Erstellung eines Favicons ist ein kleiner, aber wichtiger Schritt bei der Einrichtung einer Unternehmenswebsite. Es verleiht Ihrer Website Legitimität und unterstützt Ihr Online-Branding.
Weitere Tipps zum Branding Ihrer Website finden Sie in unseren Leitfäden zum Logodesign und zur Produktfotografie. Unser Leitfaden zur Website für kleine Unternehmen behandelt auch die Themen Hosting und Website-Design im Detail.