Qué es un Favicon y cómo hacer uno para su sitio web
Un favicon es un pequeño icono de 16×16 píxeles que aparece en la parte superior de un navegador web. Sirve como marca para su sitio web y una forma conveniente para que los visitantes localicen su página cuando tienen varias pestañas abiertas. Debido a su diminuto tamaño, los favicons funcionan mejor como imágenes simples o con uno o tres caracteres de texto.

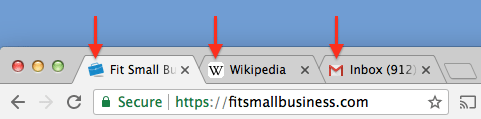
Ejemplo de favicons en un navegador de escritorio.
Para conseguir un favicon para tu sitio web, puedes contratar a un diseñador para que cree uno basado en tu logo y los colores de tu marca por sólo 5 dólares. Dirígete a Fiverr para ver algunos ejemplos.
De qué tamaño &
El formato que deben tener los favicons
16×16 píxeles es el tamaño estándar utilizado por los navegadores de sitios web de escritorio. Sin embargo, muchos constructores de sitios web de negocios pedirán tamaños más grandes. Por ejemplo, WordPress requiere 512×512 píxeles y Squarespace pide 300×300 píxeles.
Esto se debe a que los favicons no sólo se utilizan en las barras del navegador. También se muestran cuando un usuario marca un sitio o guarda un acceso directo en su pantalla de inicio del escritorio o del móvil. En estos casos, el tamaño del icono crece mucho más.

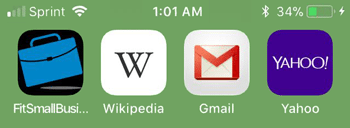
Ejemplo de favicons en la pantalla de inicio de un smartphone. Estos iconos son significativamente más grandes que los favicons de escritorio que se muestran más arriba.
Para estar seguro, intenta subir cualquier tamaño de imagen que te pida tu constructor de sitios web. De nuevo, para WordPress, esto es 512×512 píxeles. WordPress redimensionará y mostrará automáticamente la imagen adecuada para cada escenario, por lo que no tendrás que preocuparte de redimensionarlas tú mismo.
El formato de archivo estándar para los favicons es .ico, pero la mayoría de las plataformas de sitios web también aceptan archivos .png.
Cómo hacer un favicon
Además de saltar a un programa de gráficos, hay tres formas sencillas de crear un favicon:
- Encontrar una imagen libre de derechos en Iconfinder
- Contratar a un diseñador en Fiverr para crear uno desde cero
- Subir tu logo a App Icon Maker (no recomendado)
La razón por la que advierto contra la tercera opción es que la mayoría de los logos de negocios aparecerán «aplastados» cuando se redimensionen a las dimensiones del favicon. A menos que ya tengas un logotipo con forma cuadrada muy básica, hay muchas posibilidades de que se pierdan detalles y tu texto sea ilegible.
En su lugar, es mejor crear o encontrar una imagen que se vea bien a 16×16 píxeles desde el principio. De nuevo, aquí están las formas más fáciles de hacerlo:
Cómo crear un Favicon con Iconfinder
1. Introduce una palabra clave que coincida con tu negocio, como restaurante, golf o mascotas
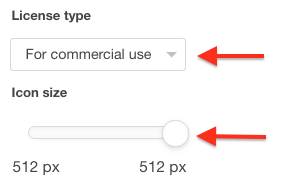
2. En el menú de la izquierda, cambia el tipo de licencia a «Para uso comercial»
3. Cambia el tamaño del icono a 512 píxeles (o lo que requiera tu plataforma web)
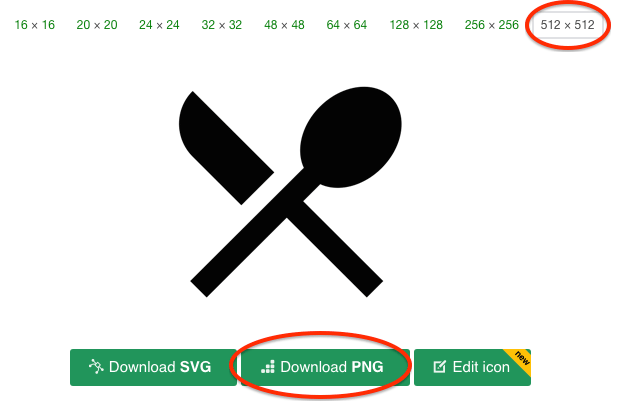
4. Haz clic en tu imagen favorita en los resultados
5. Asegúrate de que 512 x 512 está seleccionado en la parte superior

6. Haz clic en «Descargar PNG»
Ahora sube este archivo a tu constructor de sitios web, y listo.
Cómo crear un favicon en fiverr
Si no estás contento con ninguno de los iconos de Iconfinder o simplemente quieres algo que funcione mejor con tu marca, fiverr es tu mejor opción. Puedes contratar a alguien para que cree un favicon desde cero por sólo 5 dólares.
Sólo tienes que seguir el enlace y elegir un diseñador con buenos ejemplos y críticas positivas. La mayoría de los diseñadores serán capaces de crear algo basado en su logotipo y cualquier nota de diseño que desee proporcionar. La mayoría también incluirá una o dos rondas de revisiones sin cobrar nada extra.
El resultado final
Un favicon ayuda a los visitantes de su sitio a identificar rápidamente su sitio si tienen varias pestañas abiertas dentro de una ventana. Los favicons son un básico del sitio web que todo sitio profesional debería tener. La creación de un favicon es un paso pequeño pero importante en la creación de un sitio web empresarial. Añade legitimidad a su sitio y ayuda a impulsar su marca en línea.
Para más consejos sobre la marca de su sitio web, asegúrese de revisar nuestras guías sobre el diseño del logotipo y la fotografía del producto. Nuestra guía de sitios web para pequeñas empresas también cubre el alojamiento y el diseño del sitio en mayor detalle.