Qu’est-ce qu’une favicon et comment en créer une pour votre site web
Une favicon est une petite icône de 16×16 pixels qui apparaît en haut d’un navigateur web. Elle sert d’image de marque pour votre site Web et de moyen pratique pour les visiteurs de localiser votre page lorsqu’ils ont plusieurs onglets ouverts. En raison de leur taille minuscule, les favicons fonctionnent mieux sous forme d’images simples ou de texte d’un à trois caractères.

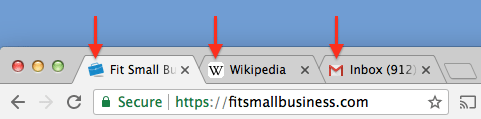
Exemple de favicons sur un navigateur de bureau.
Pour obtenir un favicon pour votre site Web, vous pouvez engager un designer pour en créer un basé sur votre logo et les couleurs de votre marque pour seulement 5 $. Dirigez-vous vers Fiverr pour voir quelques exemples.
Quelle taille & Le format devrait être celui des favicons
16×16 pixels est la taille standard utilisée par les navigateurs de sites Web de bureau. Cependant, de nombreux constructeurs de sites Web d’entreprise demandent des tailles plus grandes. Par exemple, WordPress exige 512×512 pixels et Squarespace demande 300×300 pixels.
C’est parce que les favicons ne sont pas seulement utilisés dans les barres de navigateur. Ils s’affichent également lorsqu’un utilisateur met un site en signet ou enregistre un raccourci sur son écran d’accueil de bureau ou mobile. Dans ces cas, la taille de l’icône devient beaucoup plus grande.

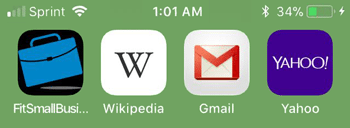
Exemple de favicons sur un écran d’accueil de smartphone. Ces icônes sont nettement plus grandes que les favicons de bureau illustrés plus haut.
Pour être sûr, essayez de télécharger la taille d’image demandée par votre constructeur de site Web. Encore une fois, pour WordPress, il s’agit de 512×512 pixels. WordPress redimensionnera et affichera automatiquement l’image adéquate pour chaque scénario, vous n’avez donc pas à vous soucier de les redimensionner vous-même.
Le format de fichier standard pour les favicons est .ico, mais la plupart des plateformes de sites Web acceptent également les fichiers .png.
Comment créer un favicon
À part sauter dans un programme graphique, il existe trois façons simples de créer un favicon :
- Trouver une image libre de droits sur Iconfinder
- Embaucher un designer sur Fiverr pour en créer une de toutes pièces
- Télécharger votre logo sur App Icon Maker (non recommandé)
La raison pour laquelle je mets en garde contre la troisième option est que la plupart des logos d’entreprise apparaîtront » écrasés » lorsqu’ils seront redimensionnés aux dimensions du favicon. À moins que vous n’ayez déjà un logo très basique de forme carrée, il y a de fortes chances que des détails soient perdus et que votre texte soit illisible.
Au lieu de cela, il est préférable de créer ou de trouver une image qui a l’air bien à 16×16 pixels dès le départ. Là encore, voici les moyens les plus simples d’y parvenir :
Comment créer un favicon avec Iconfinder
1. Saisissez un mot clé qui correspond à votre activité, comme restaurant, golf ou animaux domestiques
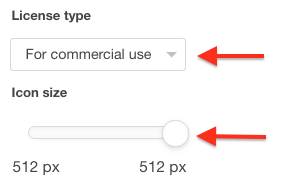
2. Dans le menu de gauche, changez le type de licence en « Pour usage commercial »
3. Changez la taille de l’icône en 512 pixels (ou ce que votre plateforme web exige)
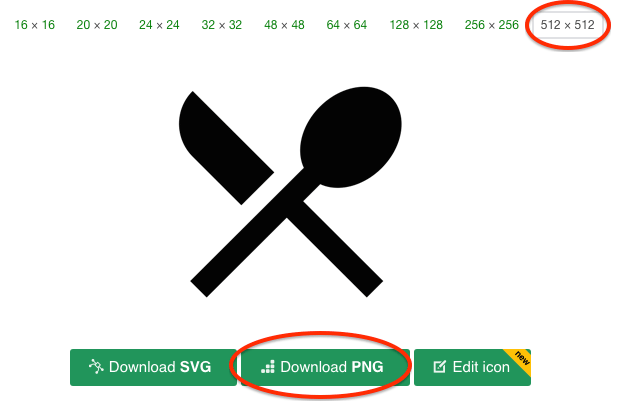
4. Cliquez sur votre image préférée dans les résultats
5. Assurez-vous que 512 x 512 est sélectionné en haut

6. Cliquez sur « Download PNG »
Maintenant, téléchargez ce fichier sur votre constructeur de site web, et vous êtes prêt à partir.
Comment créer une favicon sur fiverr
Si vous n’êtes pas heureux avec l’une des icônes sur Iconfinder ou si vous voulez simplement quelque chose qui fonctionne mieux avec votre marque, fiverr est votre meilleur pari. Vous pouvez engager quelqu’un pour créer une favicon à partir de zéro pour seulement 5 $.
Suivez simplement le lien et choisissez un concepteur avec de bons exemples et des critiques positives. La plupart des concepteurs seront en mesure de créer quelque chose à partir de votre logo et de toute note de conception que vous souhaitez fournir. La plupart incluront également une ou deux séries de révisions sans facturer quoi que ce soit de supplémentaire.
La ligne de fond
Un favicône aide les visiteurs de votre site à identifier rapidement votre site s’ils ont plusieurs onglets ouverts dans une fenêtre. Les favicons sont une base de site web que tout site professionnel devrait avoir. La création d’un favicon est une étape petite mais importante de la mise en place d’un site Web professionnel. Elle ajoute de la légitimité à votre site et contribue à dynamiser votre image de marque en ligne.
Pour plus de conseils sur l’image de marque de votre site Web, ne manquez pas de consulter nos guides sur la conception de logos et la photographie de produits. Notre guide sur les sites Web des petites entreprises couvre également l’hébergement et la conception de sites de manière plus détaillée.
Il s’agit d’un guide sur les sites Web des petites entreprises.