Software Engineer Personal Website Fantastic Personal Websites and How to Make Them
Les sites Web personnels deviennent presque aussi standard qu’un CV pour un futur ingénieur logiciel, un concepteur ou un chef de produit — et pour une bonne raison. Les sites Web personnels sont un excellent moyen de montrer ses connaissances en matière de technologie ou de design et offrent un format plus personnel et ludique qu’un CV standard (de plus, vous pouvez de toute façon mettre votre CV sur votre site Web). Un site est plus interactif qu’un morceau de papier et vous fera ressortir, tout en ouvrant des sujets de conversation potentiels. Il existe de nombreuses approches pour créer un site web personnel et vous devez bien réfléchir au vôtre — ce sera votre représentation internet auprès des recruteurs et de nombreux chercheurs occasionnels sur google ou linkedin.
Après, nous examinerons des sites web personnels particulièrement mémorables (eye candy ahead) et nous passerons en revue quelques conseils pour créer ou mettre à jour le vôtre.
Les différents objectifs des sites web personnels
Les sites web personnels remplissent de nombreux objectifs différents. J’ai couvert certaines des plus grandes catégories ci-dessous.
Portefeuille
Pour un artiste ou un designer, un site web personnel peut servir de portefeuille de votre travail. C’est un format idéal et facile à mettre à jour. Par exemple, considérez ce site de l’illustrateur freelance Paddy Donnelly. Ouvrez ces sites pour profiter pleinement de l’expérience.

CVC
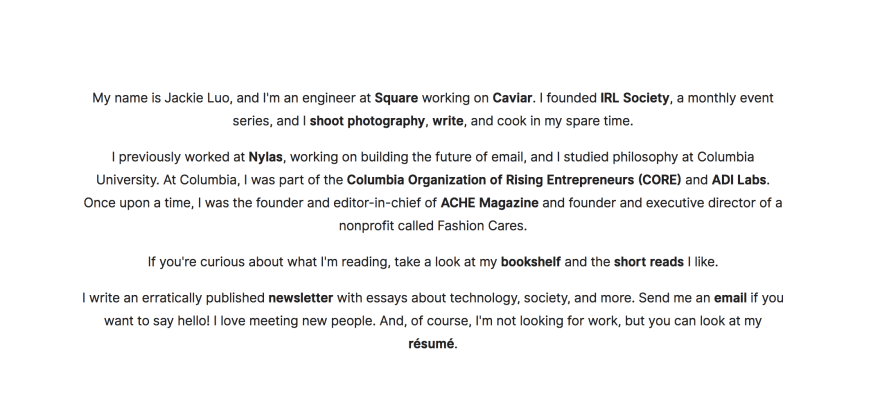
Dans sa forme la plus basique, un site web personnel est un excellent moyen de rendre votre CV plus intéressant. Même prendre le texte de votre CV papier et le formater joliment sur un site web avec des liens vers votre courriel est un excellent début. Par exemple, Jackie Luo donne une version lisible de son CV sur son site.

Centralise à mon sujet
Même si vous ne souhaitez pas mettre en avant votre expérience professionnelle, un site web personnel peut être un bon moyen de centraliser les informations de recherche vous concernant. De nombreuses personnes fournissent des liens vers leurs comptes de médias sociaux sur leur site web. Par exemple, le site de Safia Abdella est propre et simple et fournit un accès facile aux informations clés que toute personne visitant son site pourrait vouloir.

Blog
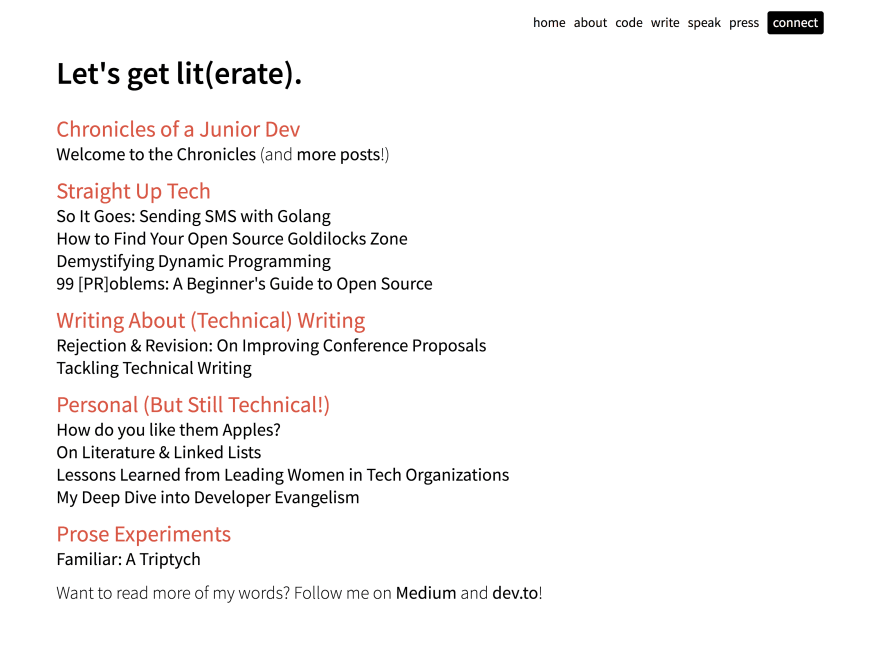
Un site Web personnel est un excellent endroit pour tenir un blog, qui peut être un excellent moyen de montrer votre écriture à vos visiteurs. Alaina Kafkes fournit des liens vers tous ses derniers contenus sur son site, en plus des liens vers ses profils sur dev.to et medium.

Autre chose
Diffusez votre histoire sur Internet. Les CV, les profils de médias sociaux, et même votre page Facebook sont contrôlés de manière plutôt rigide. Un site web est un espace qui peut être ce que vous voulez : un pays des merveilles gamifié, une description minimale, ou autre. Considérez le site de CV gamifié primé de Robby Leonardi.

Sites Web personnels tout au long de votre carrière
Si vous êtes récemment diplômé ou si vous effectuez une transition de carrière, un site Web personnel se démarque auprès des recruteurs en technologie. Même en 2013, Forbes a rapporté que 56 % de tous les responsables de l’embauche ont déclaré être plus impressionnés par les sites Web personnels des candidats que par tout autre outil de valorisation de la marque.
En tant que futur designer ou ingénieur logiciel, vous pouvez mettre en avant vos capacités techniques directement sur la page ! Même si vous ne faites pas quelque chose de technique, les sites web sont plus accrocheurs et plus personnels qu’un CV papier, c’est donc un excellent moyen de prendre de l’avance avec un simple « Regardez mon CV sur i-am-the-bomb.com. »
Pendant que vous poursuivez votre carrière, vous pouvez toujours conserver un site web personnel pour présenter ce sur quoi vous travaillez et maintenir votre marque personnelle. Par exemple, Cassidy Williams fournit une chronologie actualisée de ce qu’elle fait sur son site.

Si vous cherchez à percer dans l’écriture et les opportunités de conférences, c’est un endroit idéal pour présenter ce que vous avez fait et fournir des informations accessibles à quiconque vous cherche en ligne.
En entretenant votre site au fil du temps, il est facile de le rafraîchir brièvement lorsque vous commencez une autre recherche d’emploi et c’est un excellent moyen d’attirer des opportunités et des connexions imprévues également. Une fois, un cousin dont j’ignorais l’existence m’a contacté par le biais d’un site Web personnel – on ne sait jamais !
Débuter
Faire un site Web est plus facile aujourd’hui que jamais. Il existe d’excellents tutoriels de démarrage à là. Si vous voulez faire décoller quelque chose rapidement, je vous recommande ces tutoriels de WordPress ou SquareSpace. Si vous voulez construire et héberger votre propre site, ce guide de Github Pages est un bon point de départ. Si vous voulez vous frotter à la construction, à l’hébergement et au service, c’est une excellente façon d’apprendre ! Voici quelques ressources qui pourraient vous être utiles :
- Répo de site web de démarrage MEAN
- Répo de kit de démarrage Jekyll
- Répo de web de démarrage it propre à Github
- Fil de dev pratique sur les outils et les frameworks
- Fil de Twitter correspondant à l’article de dev pratique
Conseils généraux
-
Débutez quelque part. Il est facile de s’enthousiasmer pour un site web, de faire le travail pour obtenir un domaine, de l’ajouter à vos bios, de coller un autocollant » en cours » sur la page, puis de l’oublier complètement. Environ 10 à 20 % des fois où je clique sur le site personnel de quelqu’un, il est soit complètement arrêté, soit « en cours » depuis des mois ou des années. Ne vous laissez pas intimider par tous les sites extraordinaires qui existent. Pour commencer, mettez au moins des liens vers vos comptes pertinents et votre nom en gros caractères – c’est beaucoup mieux que de ressembler à quelqu’un qui ne peut pas finir ce qu’il a commencé.
-
Prenez un regard critique sur ce que vous mettez sur votre site web – de tous les yeux possibles qui pourraient le voir. Si les comptes twitter et linkedin sont formidables, si vous ne voulez pas que les recruteurs voient votre page tumblr sur les chatons sauvages, n’y mettez pas de lien. De même, si vous pensez que votre projet de hackathon sur un meilleur Tinder sera très apprécié des entreprises, mais qu’il risque de contrarier vos parents, laissez votre site web personnel en dehors de votre profil Facebook public. Parfois, il n’est pas inutile de nous rappeler qu’internet est public!
-
Tout votre travail n’a pas besoin d’être mis en avant. Un site web personnel peut être un moyen amusant de montrer vos projets antérieurs, et bien que l’affiche que vous avez faite en 7e année puisse être réconfortante et nostalgique pour vous, elle pourrait susciter des doutes dans l’esprit d’un recruteur. Choisissez le travail qui vous dépeint sous le meilleur jour possible.
-
Rendez-le personnel. C’est votre site web personnel pour une raison. N’ayez pas peur de coller quelque chose d’un peu à part sur votre site. Par exemple, sur son site, Terri Burns partage une collection aléatoire de ses intérêts. Quelque chose comme cela vous rend plus racontable et intéressant pour un recruteur et permet à toute personne qui vous traque sur le site Web de connaître également vos intérêts !

-
Deviens créatif. Encore quelques bonnes idées pour susciter votre créativité :
- Alberta Devor’s train line inspired site

- Pixel awards winner Maria Passo’s beautifully animated site

- Gary Le Masson’s eye-catching search engine box on his site

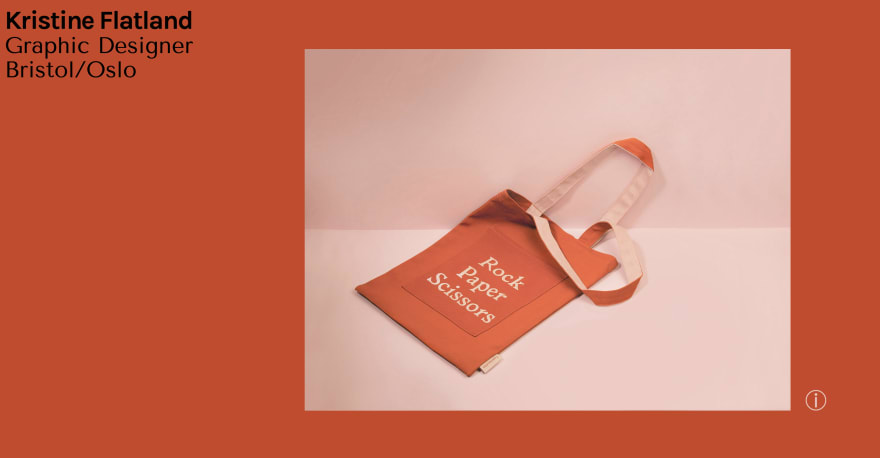
- Kristine Flatland’s playfully formatted site

- Clementine Jacoby’s map of places where she’s been on her site
