Cos’è una Favicon e come crearne una per il tuo sito
Una favicon è una piccola icona di 16×16 pixel che appare nella parte superiore di un browser web. Serve come marchio per il tuo sito web e un modo conveniente per i visitatori di individuare la tua pagina quando hanno più schede aperte. A causa delle loro piccole dimensioni, le favicon funzionano meglio come semplici immagini o da uno a tre caratteri di testo.

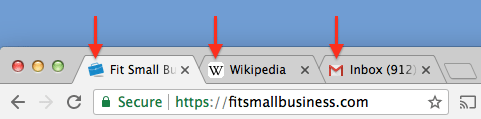
Esempio di favicon su un browser desktop.
Per ottenere una favicon per il tuo sito web, puoi assumere un designer per crearne una basata sul tuo logo e sui colori del tuo marchio per soli $5. Vai su Fiverr per vedere alcuni esempi.
Quali dimensioni & Il formato delle favicon dovrebbe essere
16×16 pixel è la dimensione standard usata dai browser dei siti web desktop. Tuttavia, molti costruttori di siti web aziendali richiedono dimensioni maggiori. Per esempio, WordPress richiede 512×512 pixel e Squarespace chiede 300×300 pixel.
Questo perché le favicon non sono usate solo nelle barre del browser. Vengono anche visualizzate quando un utente fa il bookmark di un sito o salva un collegamento alla sua schermata iniziale del desktop o del cellulare. In questi casi, la dimensione dell’icona diventa molto più grande.

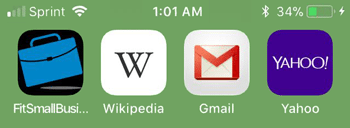
Esempio di favicon sulla schermata iniziale di uno smartphone. Queste icone sono significativamente più grandi delle favicon del desktop raffigurate più sopra.
Per essere sicuri, provate a caricare qualsiasi dimensione di immagine richiesta dal vostro costruttore di siti web. Di nuovo, per WordPress, questo è 512×512 pixel. WordPress ridimensiona e visualizza automaticamente l’immagine appropriata per ogni scenario, quindi non devi preoccuparti di ridimensionarle da solo.
Il formato standard per le favicon è .ico, ma la maggior parte delle piattaforme web accetta anche i file .png.
Come fare una favicon
Oltre a saltare in un programma di grafica, ci sono tre semplici modi per creare una favicon:
- Trovare un’immagine senza diritti su Iconfinder
- Assumere un designer su Fiverr per crearne una da zero
- Caricare il tuo logo su App Icon Maker (non consigliato)
La ragione per cui metto in guardia contro la terza opzione è che la maggior parte dei loghi aziendali apparirà “schiacciata” quando ridimensionata alle dimensioni della favicon. A meno che tu non abbia già un logo di base di forma quadrata, c’è una buona probabilità che i dettagli vadano persi e che il tuo testo sia illeggibile.
Invece, è meglio creare o trovare un’immagine che sembri buona a 16×16 pixel fin dall’inizio. Di nuovo, ecco i modi più semplici per farlo:
Come creare una Favicon con Iconfinder
1. Inserisci una parola chiave che corrisponda alla tua attività, come ristorante, golf o animali
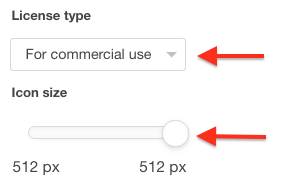
2. Nel menu a sinistra, cambia il tipo di licenza in “Per uso commerciale”
3. Cambia la dimensione dell’icona a 512 pixel (o quello che la tua piattaforma web richiede)
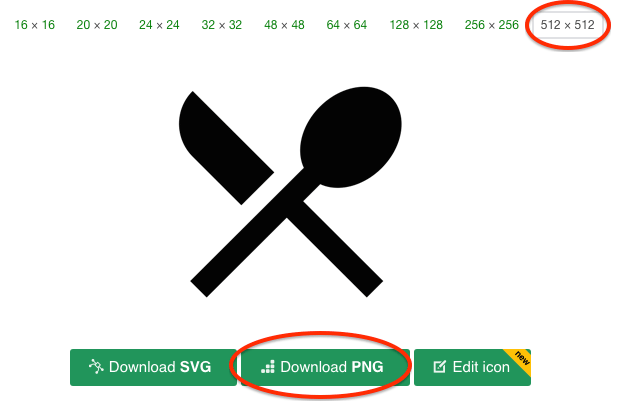
4. Clicca sulla tua immagine preferita nei risultati
5. Assicurati che 512 x 512 sia selezionato in alto

6. Clicca “Scarica PNG”
Ora carica questo file sul tuo costruttore di siti web, e sei pronto a partire.
Come creare una favicon su fiverr
Se non sei soddisfatto di nessuna delle icone su Iconfinder o semplicemente vuoi qualcosa che funzioni meglio con il tuo marchio, Fiverr è la tua migliore possibilità. Puoi assumere qualcuno per creare una favicon da zero per soli $5.
Semplicemente segui il link e scegli un designer con buoni esempi e recensioni positive. La maggior parte dei designer sarà in grado di creare qualcosa basato sul tuo logo e su qualsiasi nota di design che desideri fornire. La maggior parte includerà anche uno o due cicli di revisioni senza far pagare nulla in più.
La linea di fondo
Una favicon aiuta i tuoi visitatori a identificare rapidamente il tuo sito se hanno più schede aperte in una finestra. Le favicon sono un sito web di base che ogni sito professionale dovrebbe avere. Creare una favicon è un piccolo ma importante passo per impostare un sito web aziendale. Aggiunge legittimità al tuo sito e aiuta ad aumentare il tuo branding online.
Per altri consigli sul branding del tuo sito web, assicurati di controllare le nostre guide sul design del logo e sulla fotografia dei prodotti. La nostra guida al sito web per le piccole imprese copre anche l’hosting e il design del sito in modo più dettagliato.