ファビコンとは何か、どのように作成するか
ファビコンは、Web ブラウザの上部に表示される 16×16 ピクセルの小さなアイコンです。 これは、あなたのウェブサイトのブランディングと、訪問者が複数のタブを開いているときにあなたのページを見つけるための便利な方法として機能します。

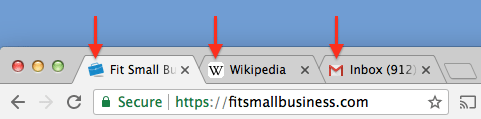
デスクトップ ブラウザでの favicon の例です。
自分の Web サイトのファビコンを作成するには、デザイナーに依頼して、ロゴとブランド カラーに基づいてわずか 5 ドルで作成できます。
サイズについて & ファビコンの形式
16×16 ピクセルが、デスクトップの Web ブラウザで使用される標準サイズです。 しかし、多くのビジネス Web サイト ビルダーは、より大きなサイズを要求します。 たとえば、WordPress では 512×512 ピクセル、Squarespace では 300×300 ピクセルを要求します。
これは、ファビコンがブラウザ バーで使用されるだけでないためです。 ユーザーがサイトをブックマークしたり、デスクトップやモバイルのホーム画面にショートカットを保存したりするときにも表示されます。

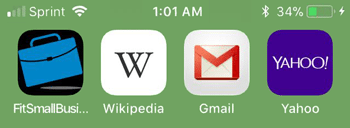
スマートフォンのホーム画面でのファビコンの例です。
安全のために、Web サイト ビルダーが要求する画像サイズをアップロードするようにしてください。 WordPress の場合は、512 × 512 ピクセルです。
ファビコンの標準的なファイル形式は .ico ですが、ほとんどの Web サイト プラットフォームでは .png ファイルも受け付けます。
ファビコンの作成方法
グラフィック プログラムを起動する以外に、ファビコンを作成する簡単な方法が 3 つあります。
- Iconfinder で著作権フリーの画像を見つける
- Fiverr でデザイナーを雇って一から作成する
- App Icon Maker にロゴをアップロードする (推奨しません)
私が三番目の選択肢に注意を払う理由は、ほとんどのビジネス ロゴはファビコンの寸法に変更すると「潰れた」ようになることです。
その代わり、最初から 16×16 ピクセルで見栄えのする画像を作成するか、または見つけることをお勧めします。
Iconfinder でファビコンを作成する方法
1. レストラン、ゴルフ、ペットなど、あなたのビジネスに一致するキーワードを入力します
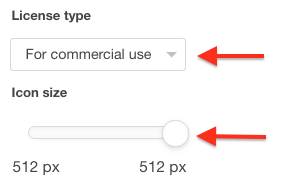
2. 左メニューで、ライセンス タイプを「商用利用」に変更します
3. アイコン サイズを512ピクセル(またはあなたのウェブ プラットフォームが求めるサイズ)
4. 結果でお気に入りの画像をクリックします
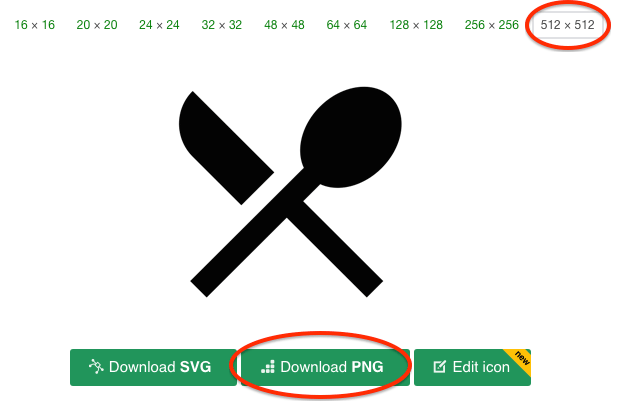
5. 512 x 512 が一番上に選択されていることを確認します

6. Download PNG
このファイルをウェブサイト ビルダーにアップロードすれば、完了です。
fiverr でファビコンを作成する方法
Iconfinder にあるどのアイコンにも満足できない場合、または単に自分のブランドにより適したものが欲しい場合は、fiverr が最善の方法です。
リンクをたどって、良い例と肯定的なレビューを持つデザイナーを選択するだけです。
リンクをたどって、良い例と肯定的なレビューを持つデザイナーを選びましょう。
肝心な点
ファビコンは、サイト訪問者が 1 つのウィンドウで複数のタブを開いている場合に、あなたのサイトをすばやく特定するのに役立ちます。 ファビコンは、すべてのプロフェッショナルなサイトが持つべき Web サイトの基本です。 ファビコンを作成することは、ビジネス Web サイトをセットアップするための小さいながらも重要なステップです。
ウェブサイトのブランディングのヒントについては、ロゴ デザインと製品写真に関するガイドをご覧ください。
Webサイトのブランディングのヒントについては、ロゴデザインや商品写真のガイドもぜひご覧ください。