Software Engineer Personal Website 素晴らしい個人 Web サイトとその作り方
個人 Web サイトは、将来のソフトウェア エンジニア、デザイナー、または製品マネージャーのための履歴書と同じくらい標準的になりつつありますが、それには正当な理由があります。 個人の Web サイトは、技術やデザインに精通していることを示す素晴らしい方法で、標準の履歴書よりも個人的で遊び心のある形式を提供します (さらに、どのみち Web サイトに履歴書を掲載することができます)。 ウェブサイトは、紙よりもインタラクティブで、あなたの存在を際立たせるだけでなく、会話の話題の可能性も広げます。
次に、特に印象的な個人の Web サイト (目の保養になります) を見て、自分自身の Web サイトを作成または更新するためのアドバイスを紹介します。
ポートフォリオ
アーティストやデザイナーにとって、個人の Web サイトは作品のポートフォリオとして機能します。 これは素晴らしい形式で、簡単に更新することができます。 たとえば、フリーランスのイラストレーターであるPaddy Donnellyのこのサイトを考えてみてください。

履歴書
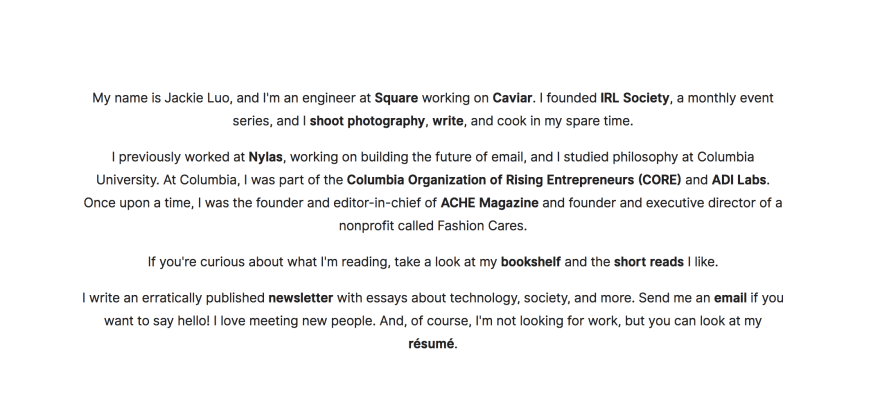
最も基本的な形として、個人の Web サイトは、履歴書をより興味深いものにする素晴らしい方法です。 紙の履歴書からテキストを取り出し、Web サイトできれいにフォーマットし、電子メールへのリンクを付けるだけでも、素晴らしいスタートとなります。 たとえば、ジャッキー・ルオは、自分のサイトで読みやすいバージョンの履歴書を公開しています。

自分についての一元化
職業経験を紹介したくない場合でも、個人のWebサイトは自分についての検索情報を一元化する良い方法となります。 多くの人が、自分の Web サイトで自分のソーシャル メディア アカウントへのリンクを提供しています。 たとえば、Safia Abdellaさんのサイトは、クリーンでシンプルで、彼女のサイトを訪れる人が欲しがるであろう重要な情報に簡単にアクセスできます。

ブログ
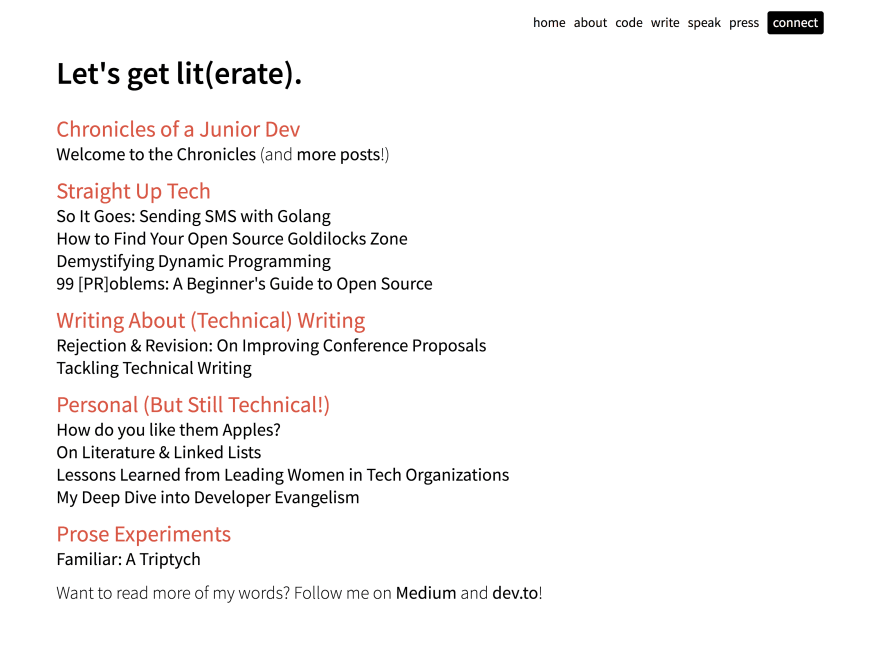
個人のウェブサイトは、ブログを保つのに最適な場所で、訪問者に自分の書いたものを見せることができるのです。 Alaina Kafkesは、dev.toやmediumのプロフィールへのリンクに加えて、自分のサイトのすべての最新コンテンツへのリンクを提供しています。

他の何か
インターネットに自分の物語を伝えよう。 履歴書、ソーシャルメディアのプロフィール、そしてFacebookページでさえ、どちらかといえば厳格に管理されています。 Web サイトは、ゲーム化されたワンダーランド、最小限の説明など、好きなようにできるスペースです。

キャリアを通じた個人のウェブサイト
新卒またはキャリア転換中の場合、個人のウェブサイトは技術系の採用担当者にとって目立ちます。 2013 年当時でも、Forbes は、すべての採用担当者の 56% が、他のどのブランディング ツールよりも候補者の個人用 Web サイトに感銘を受けたと答えたと報告しています。
デザイナーやソフトウェア エンジニアを目指す人は、自分の技術的な能力をページ上でアピールすることができます!
デザイナーやソフトウェアエンジニア志望の人は、自分の技術的能力をページ上でアピールすることができます!技術的なことをやっていなくても、ウェブサイトは紙の履歴書よりも人目を引き、個人的な印象を与えるので、「私の履歴書をi-am-the-bomb.comで見てください」と言うだけで優位に立つには素晴らしい方法なのです。
キャリアを積んでも、個人のウェブサイトを維持することで、取り組んでいることを紹介し、個人ブランドを維持することができます。 たとえば、Cassidy Williams は、自分のサイトで最新のタイムラインを提供しています。

執筆や講演の機会に恵まれたいなら、これは自分の近況を紹介し、オンラインであなたを探している人にアクセスできる情報を提供できる素晴らしい場所です。
長期にわたってサイトを維持することで、別の仕事を探すときに簡単に更新できますし、予期せぬ機会やつながりを引き寄せる素晴らしい方法にもなります。
始める
ウェブサイトを作るのは、かつてないほど簡単になりました。 素晴らしいスターターチュートリアルがいくつかあります。 もし、スピーディーに何かを始めたいのであれば、WordPressやSquareSpaceのこれらのチュートリアルをお勧めします。 自分で構築してホストしたい場合は、Github Pagesのこのガイドが良いスタート地点になるでしょう。 もしあなたが、構築、ホスティング、サービスを徹底的に学びたいのであれば、それは素晴らしい学習方法です
- MEAN starter website repo
- Jekyll starter kit repo
- Github own web starter it repo
- Practical dev thread on tools and frameworks
- Twitter thread corresponding to the practical dev article
General advice
-
Start somewhere.(どこかに着手すること) Web サイトについて興奮し、ドメインを取得するための作業を行い、自分の経歴に追加し、ページに「進行中」のステッカーを貼り、そして、完全に忘れてしまうのは簡単です。 私が誰かの個人サイトをクリックするときの約10〜20%は、完全にダウンしているか、数ヶ月または数年単位で「進行中」になっているのです。 世の中には素晴らしいサイトがたくさんあるのですから、怖がらないでください。
-
自分のウェブサイトに載せているものを、それを見る可能性のあるすべての人の目から見て、批判的に見ることです。 TwitterやLinkedinのアカウントは素晴らしいものですが、野生の子猫に関するTumblrのページを採用担当者に見られたくない場合は、そこにリンクしないようにしましょう。 同様に、Tinderをより良くするハッカソンのプロジェクトは、企業にとっては素晴らしいものですが、両親を怒らせてしまうかもしれないのであれば、個人のウェブサイトをfacebookの公開プロフィールから外しておきましょう。
-
すべての作品が紹介される必要があるわけではありません。 個人ウェブサイトは、以前のプロジェクトを見せる楽しい方法です。7年生のときに作ったポスターは、あなたにとってはほのぼのとしていて懐かしいかもしれませんが、採用担当者の心に疑念を抱かせる可能性があります。
-
個人的なものにする。
-
個人的なものにする。
-
個人的なものにする。 例えば、テリー・バーンズのサイトでは、彼女の興味のあるものをランダムに集めて共有しています。

-
Get creative. あなたの創造力を刺激する、もっと素敵なアイデアをいくつかご紹介します。
- Alberta Devor’s train line inspired site

- Pixel awards winner Maria Passo’s beautifully animated site

- Gary Le Masson’s eye-catching search engine box on his site

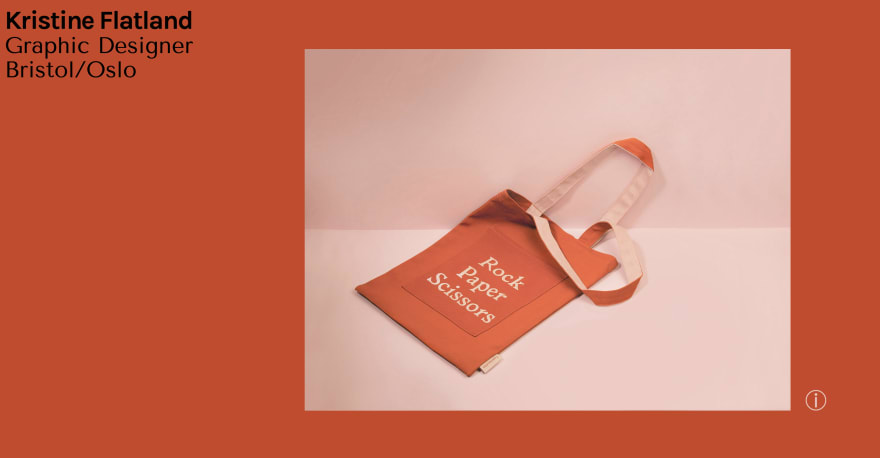
- Kristine Flatland’s playfully formatted site

- Clementine Jacoby’s map of places where she’s been on her site
