Venngage

多くの人が自分の心を決めるのが難しいことを知っているので、おそらく以前にもこの問題に直面しました:どうすれば、視聴者に私が望む選択肢を選んでもらえますか。
おそらく経験上、選択肢を説明する濃厚で長いレポートを読者に与えても、実際には定着しないことを知っていることでしょう。
以下は、比較グラフの選択の指針となる重要な質問です (クリックすると各セクションにジャンプします)。
- 比較に最適なグラフは何ですか
- 比較インフォグラフィックはどのように作成するのですか
- 比較グラフはどのように作成するのですか
。
比較に最適なチャートとは
あなたが直面するであろう共通の問題は、どの比較チャート選択があなたが行っていることに最適であるか見極めることです。 これは、表示しようとしている情報が何であるかによります。
比較インフォグラフィックの作り方
インフォグラフィックは、アイコンやチャートなどのビジュアルと装飾フォントを組み合わせて情報を視覚化します (インフォグラフィックの完全な定義をご覧ください)。
魅力的な比較インフォグラフィック テンプレートから始めてみることができます。
比較インフォグラフィック テンプレートを使用するには、次の手順に従います:
- 伝えたいストーリーに合った比較インフォグラフィック テンプレートを選択します。
- ドラッグ アンド ドロップ キャンバスを使用して、テンプレート内のアイテムを追加、削除、または並べ替えます。
- 独自のビジュアル、テキスト、データを含めます。
- 色、フォント、アイコンをカスタマイズして、独自のデザインを作成します。
情報の比較に役立つ6つの比較インフォグラフィック テンプレートを紹介します。
長所と短所を視覚化して、賢明な意思決定を促す
長所と短所のリストを作成するという古典的なアドバイスを覚えておいてください。
比較インフォグラフィックのようなビジュアルを使用して、選択肢を説明すると、さらに効果的です。
インフォグラフィックを半分に分割し、両方のリストを並べて、長所と短所のリストモデルに従ってください。
インフォグラフィックを半分に分け、両方のリストを並べて配置することで、長所と短所のリストのモデルに従います。 アイコンは、アイデアを視覚化し、特定のテキストポイントを目立たせるための素晴らしい方法です。
Use THIS COMPARISON TEMPLATE
製品を比較して特徴を強調し購入者を説得
誰かに自分の製品のほうが良いと伝えることができますが………
Simple Red List Comparison Temple
 しかし、ほとんどの人は自分の目で見るまでそれを信じようとしません。
しかし、ほとんどの人は自分の目で見るまでそれを信じようとしません。
2つの製品をどのように比較するか
インフォグラフィックの中央に特徴をリストアップし、2つの類似製品を比較しましょう。 製品の写真を入れて、製品をより認識しやすくします。 A comparison infographic like this can be useful to highlight the superiority of a product you’re selling, or to help people pick the best product for their needs.

USE THIS COMPARISON TEMPLATE
Another way of using icons is to contrast them against a solid colour so that they are the main focus of your comparison infographic:

USE THIS COMPARISON TEMPLATE
Create a visually-appealing table to make information easy to understand
Wrapping your head around multiple options can be challenging. Especially if the information is technical.
What is a comparison table?
Sure, you could use a spreadsheet. しかし、特に熱心な会計士でない限り、スプレッドシートは多くの人の目をおかしくさせるものです。 しかし、インフォグラフィックの表は、複数の選択肢を示す効果的な方法です。

この比較表テンプレートを使う
経験を比較して違いを明らかにすることも可能です。

USE THIS COMPARISON TEMPLATE
4. Decision Making に影響を与えるため、比較インフォグラフィック テンプレートで戦略的に色を使用
colors influence how we perceiples in information. たとえば、ほとんどの人は、緑は「GO」または「GOOD」に等しく、赤は「STOP」または「BAD」に等しいと認識することでしょう。
視聴者に決断を促したい場合、「正しい」選択肢を緑で強調することで、その選択肢に進むべきであると示します。 色を戦略的に使用する方法の例については、色の選択に関するガイドをご覧ください。
Use THIS COMPARISON TEMPLATE
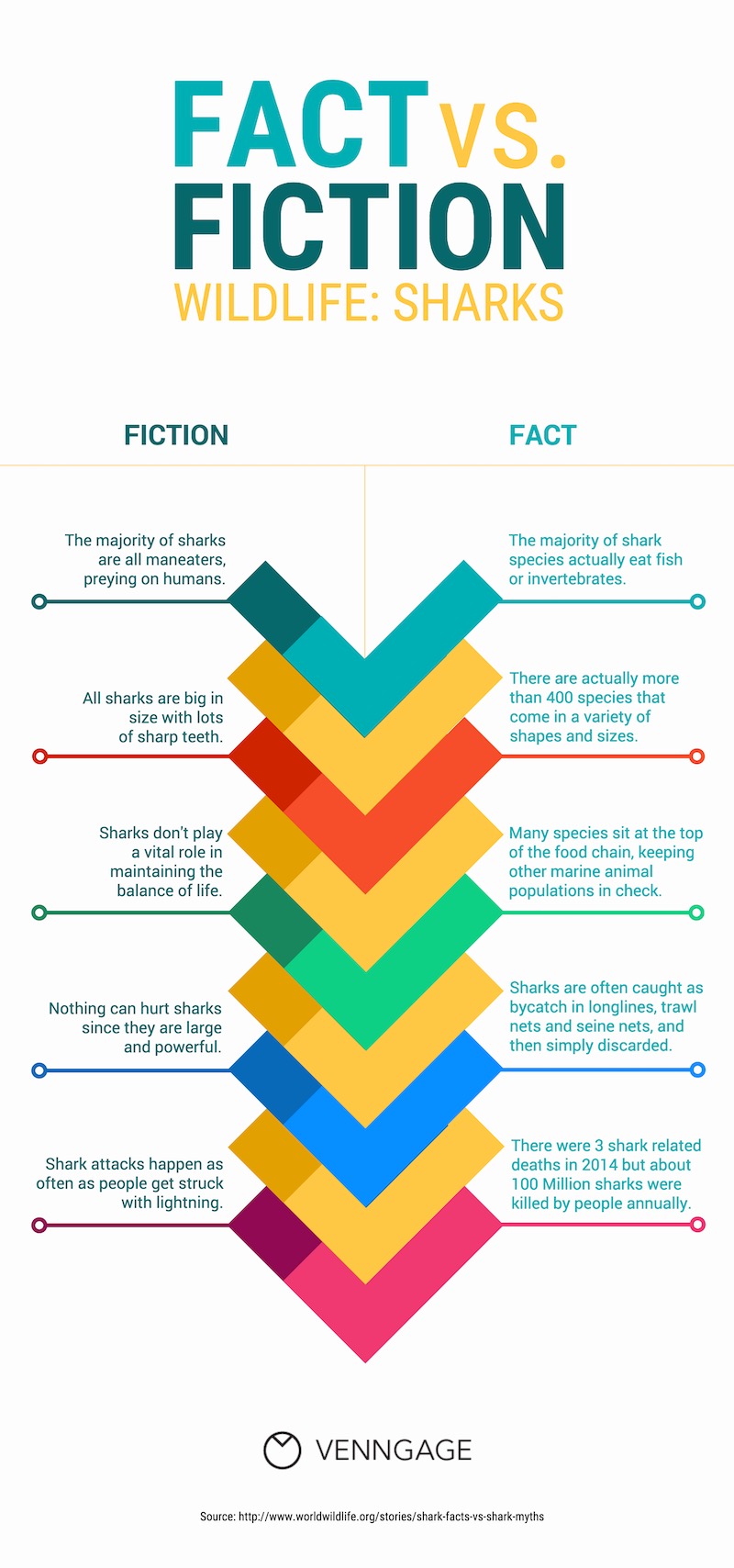
Debunk 事実とフィクションを並べて比較することによって、神話を作る
私たちは、ある情報がどれほど馬鹿げているか、真実と突き合わせてみて初めて気付くことがあります。
どうやって並べて比較するのですか
1つの列で神話を直接比較し、もう1つの列で真実を比較します。 このようなインフォグラフィックは、一般的に誤解されている原因についての認識を広めるのに最適です。
Use THIS COMPARISON TEMPLATE
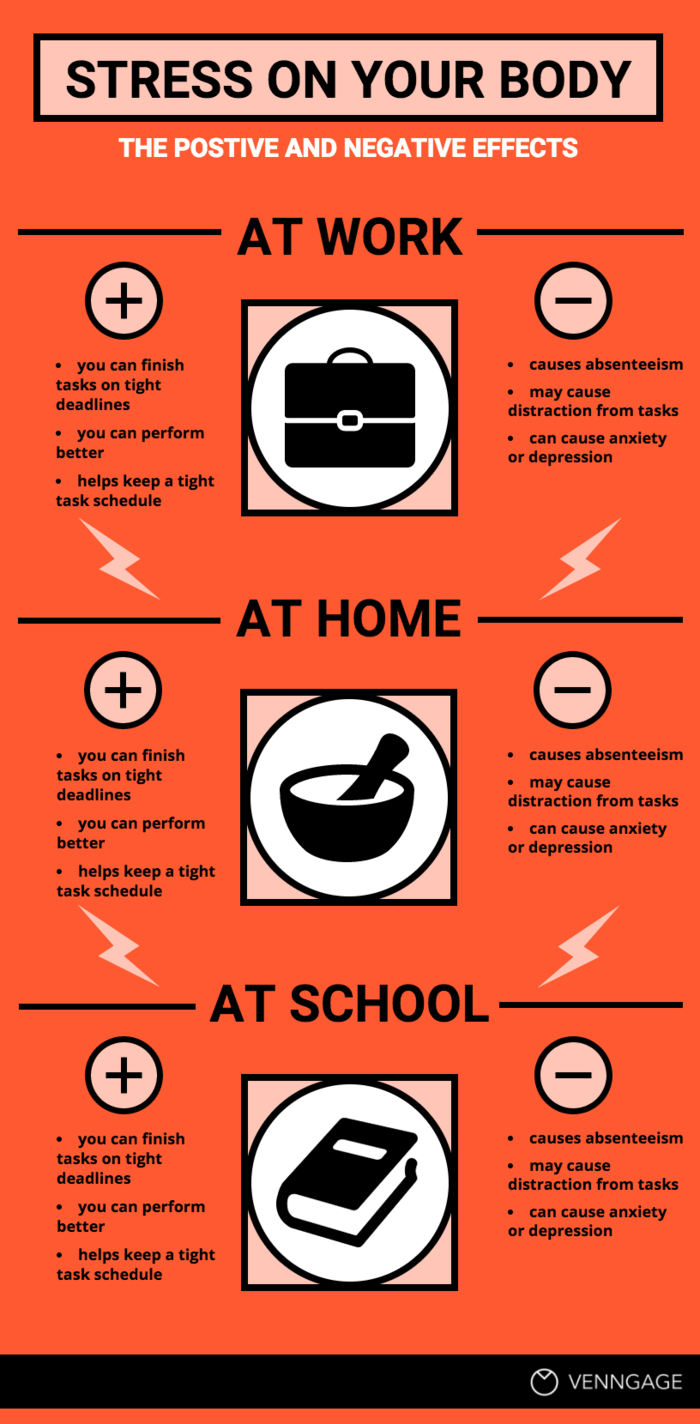
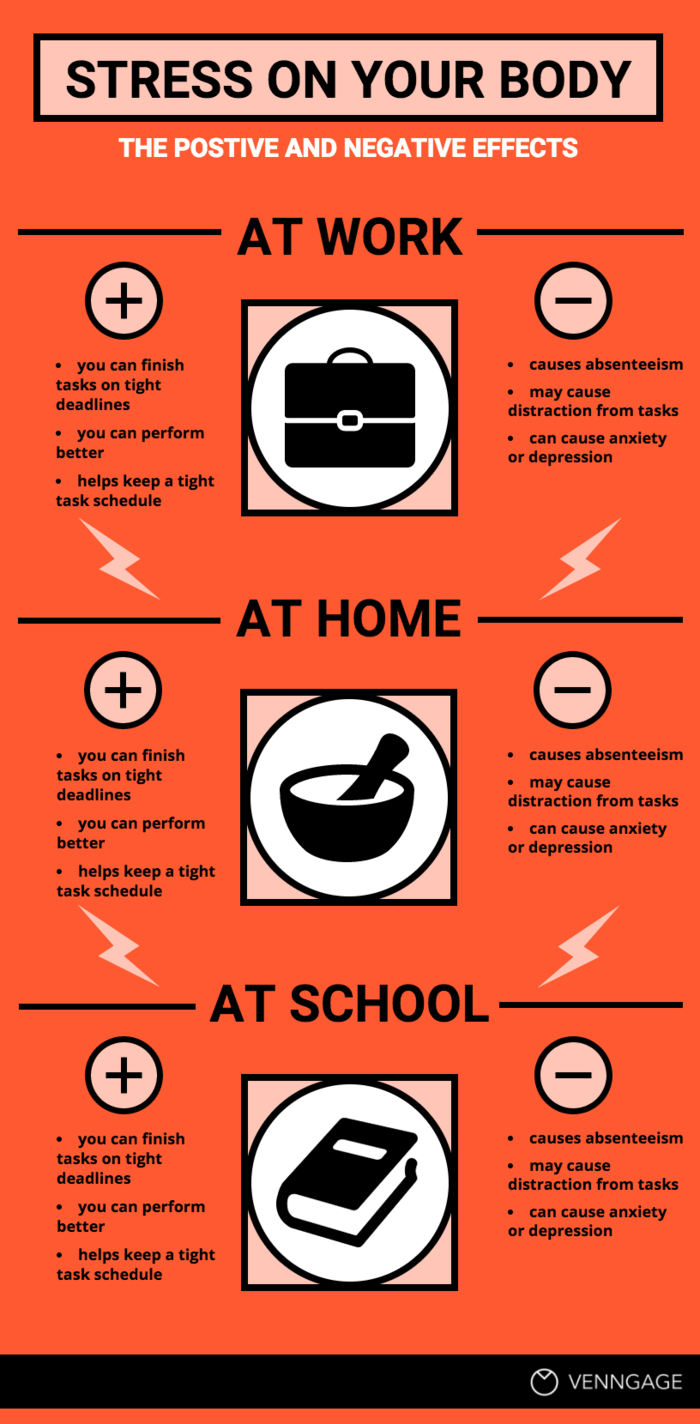
Division your comparison infographic template horizontally to show upside and downsides
通常の垂直ページ分割に固執しなくてもよいのです。 インフォグラフィックを作成するときは、デザインで創造性を発揮する機会があります。
インフォグラフィックを水平に分割して、利益と損失、つまり文字どおりのメリットとデメリットを示しましょう。
インフォグラフィックを水平に分割し、損得やメリット・デメリットを文字で示す。矢印などの方向性を示し、読者の視線を重要な情報へ誘導する。
この比較テンプレートを使用する
VEN 図テンプレートを使用して重なる点を示す
2 つのものが異なるところと重なるところを示すのにクラシックなベン図は素晴らしい方法です。 典型的なベン図があまりにも退屈に思える場合は、鮮やかなコントラストの色やアイコンを使用してスパイスを加えることができます。
たとえば、このベン図のテンプレートでは、アイコンを使用して円内の各ポイントを強調しています。
Use This COMPARISON TEMPLATE
8.(英語) ジャーニーや類似のプロセスを比較するためにタイムラインを作成する
異なる顧客ペルソナのジャーニーを比較したいですか?
タイムラインを比較したい理由はたくさんあります。 そこでTimelineのテンプレートが役に立ちます。 それぞれのTimelineに異なる色を使い、目立たせるようにしましょう。 また、アイコンを使って情報をコード化し、どこに類似点があり、どこでTimelineが分岐しているかを示す事が出来ます。
この比較テンプレートを使う
異なるセグメントの指標を比較するチャートを使う
異なるユーザーセグメント、異なるチャネル、または異なる期間にわたって同じ基準を比較したいと考えるかもしれません。
たとえば、この比較インフォグラフィック テンプレートでは、円グラフを使用して、4 つの顧客セグメントを比較しています。
Use THIS COMPARISON TEMPLATE
Contrast the types of icons you used to make one option look more appealing
一般的には、と言いますと、アイコンを使用すると、どちらかの選択肢がより魅力的に見えます。 デザインに使用するアイコンは、1種類に統一するのがよいでしょう。

しかし、ルールは時々破られるように作られています。
たとえば、この比較インフォグラフィック テンプレートでのアイコンの使い方を見てみましょう。 円のオーガニック側のアイコンは鮮やかでカラフルですが、遺伝子組み換え側のアイコンはフラットで一本調子です。 これは、有機食品はより魅力的な選択肢であるという考えを押し出すのに役立ちます。

Use THIS COMPARISON TEMPLATE
Emphasize key numbers with big.Of .Or.Or.Ensemble.Odyssey
特定の数字や統計に注意を引きたい場合は、その数字を他の本文よりも大きなフォントで書きましょう。 また、対照的な色を使用することで、ページからの飛び出しを助けることができます。
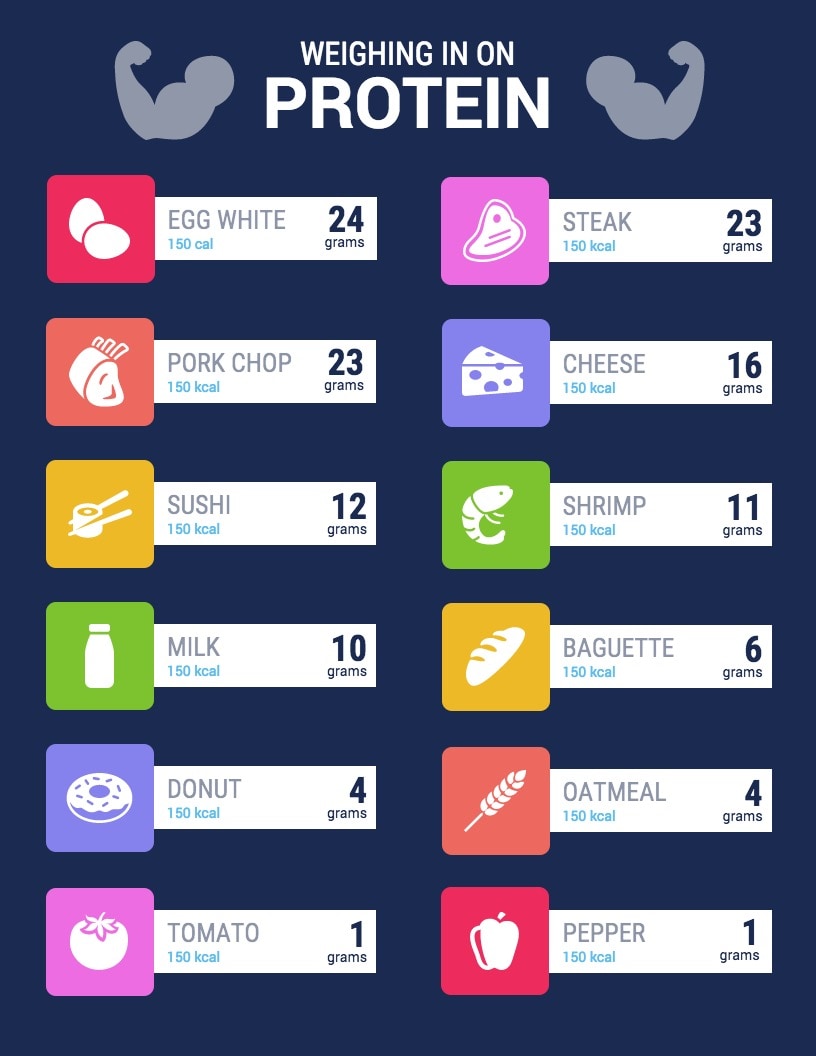
たとえば、食品のタンパク質含有量を比較したこのインフォグラフィックでは、白い背景と対照的な大きく暗いフォントを使って、タンパク質のグラム数が強調されています。

この比較テンプレートを使用する
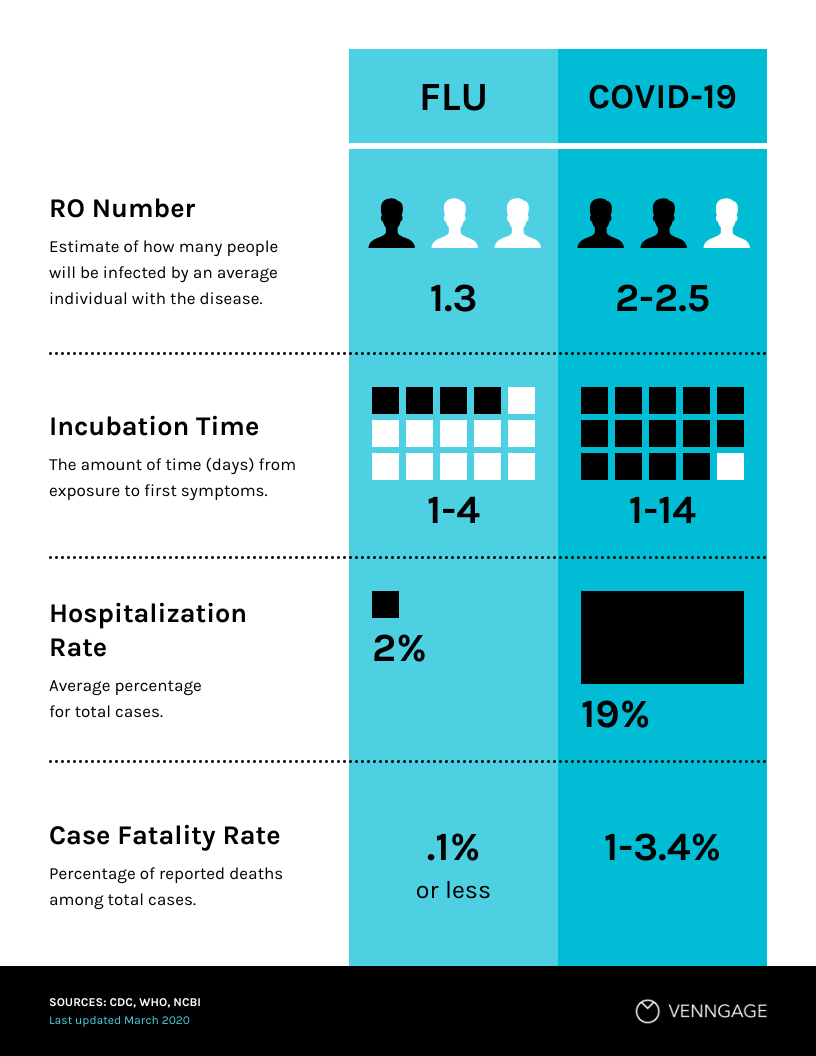
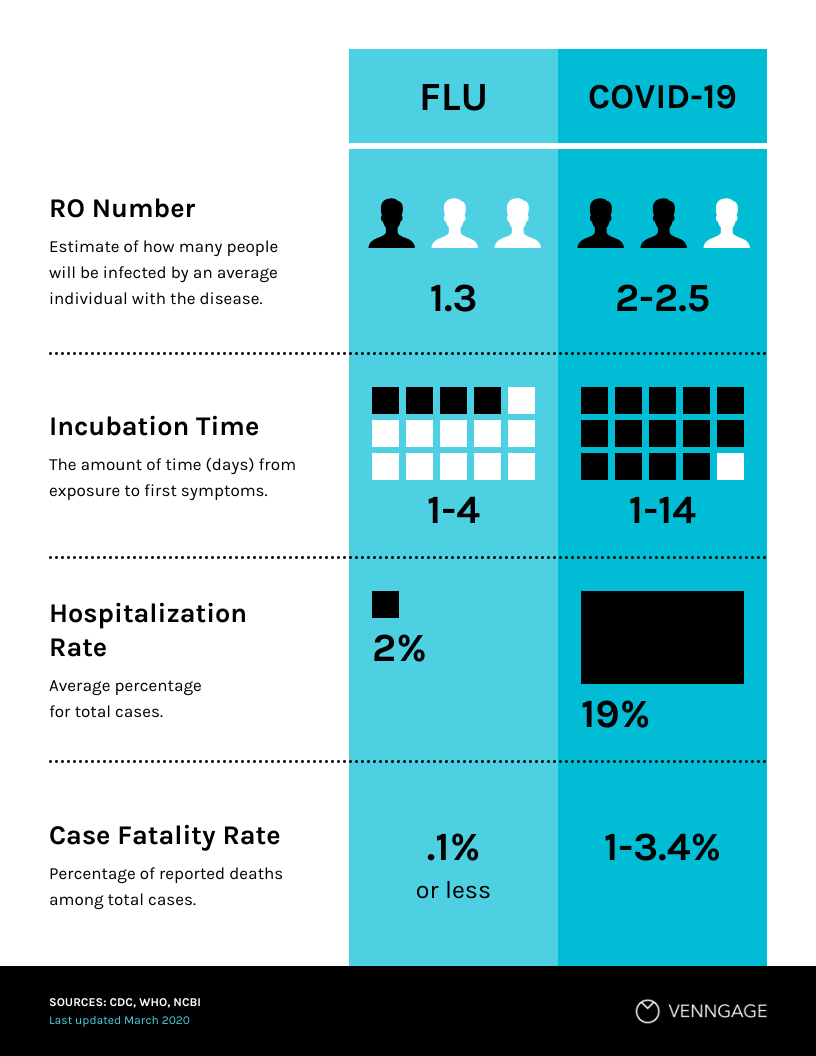
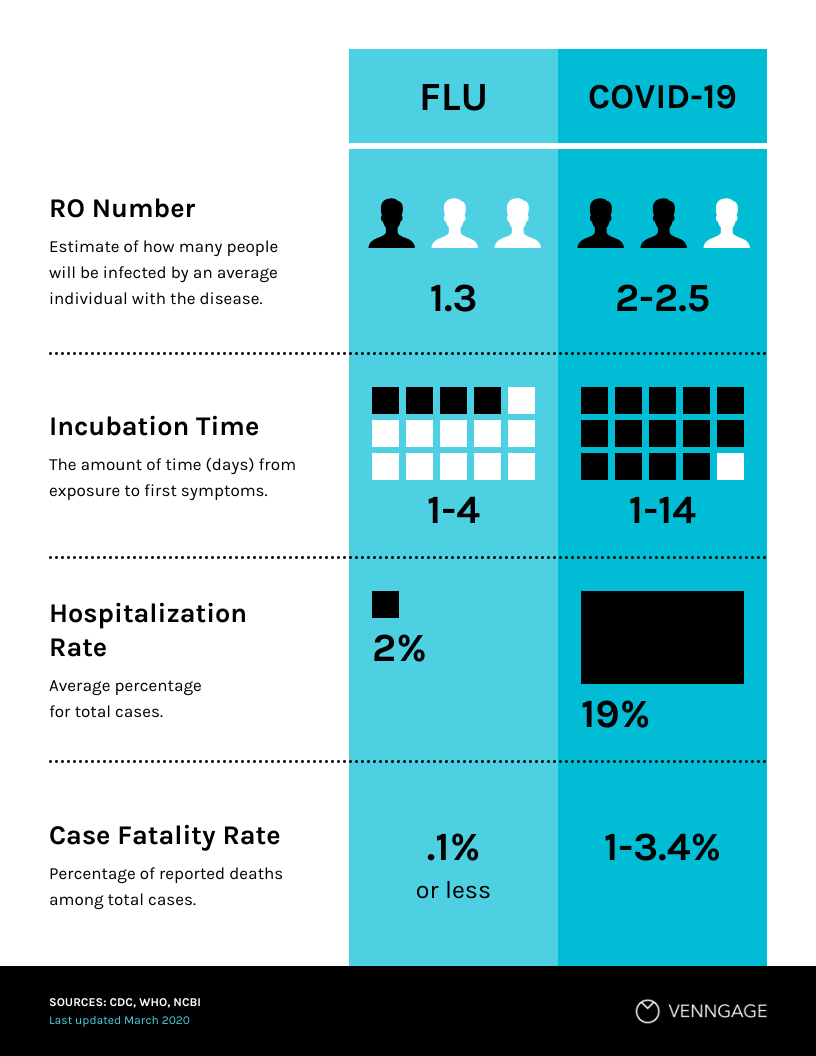
このインフォグラフィックは、表示されている数字を強調することによって COVID-19 に対して風邪を比較するものです。 数字は、インフォグラフィックの中で目立つように、アイコンと青い背景が添えられています。



Use THIS COMPARISON TEMPLATE
4つのものを比較するには象限レイアウトを使用する
象限レイアウトでは、4つのオプションを横に並べて表示します。
この象限比較のインフォグラフィックが、各象限で対照的な色をどのように使用しているかを見てみましょう。
この象限比較のインフォグラフィックでは、各象限に対照的な色を使用しています。また、矢印は、情報を読むべき方向を示す視覚的な手がかりとして機能します。

この比較テンプレートを使用する
情報のテーマを視覚化する背景画像を選ぶ
データを見て、その裏にあるストーリーを見ることが難しいことがあります。 そこで、画像が役に立ちます。
インフォグラフィックのデザインハックの1つは、インフォグラフィックの背景として写真を使用することです。
インフォグラフィックのデザインハックの1つは、インフォグラフィックの背景に写真を使うことです。データのトピックやテーマを説明する写真を選びましょう。
インフォグラフィックのデザインハックの1つは、インフォグラフィックの背景に写真を使うことです。 これはVenngageのカラーピッカーツールを使って行うことができます。
Use THIS COMPARISON TEMPLATE
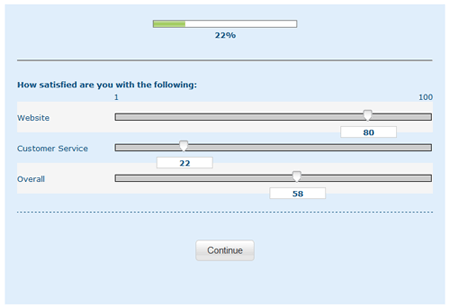
Show preferences with a sliding rating scale
顧客の満足度を比較したい場合。 あるトピックについて、白か黒か、あるいは好みか、意見か、といった答えが出ない可能性が高い。
スライダー評価尺度を使用すると、正確なパーセンテージの評価を得ることができます。
スライダー評価尺度では、正確なパーセンテージを得ることができます。そのため、たとえば、単に1~5のスケールで何かを評価するよう求めるのとは対照的に、顧客体験を評価する、より正確な方法と見なされることが多いのです。

Image Source

この比較テンプレートを使用する
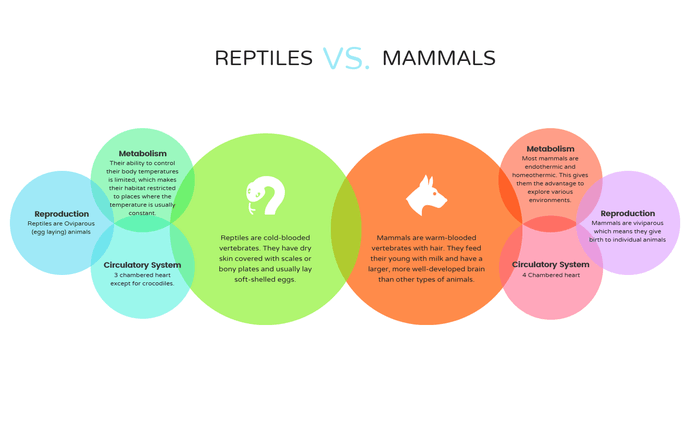
気泡チャート テンプレートでトピックのクラスターを視覚化する
気泡チャートはトピックをグループ化する楽しくて創造的な方法です。
たとえば、この比較インフォグラフィック テンプレートでは、2 つの大きな円を使って 2 種類の動物 (爬虫類と哺乳類) を紹介し、小さな泡を使ってそのさまざまな特徴を比較しています。
Use THIS COMPARISON TEMPLATE
Bubble chart template の別の例としてはこのシンプルなものが挙げられます。 初心者のデザイナーが犯す一般的な間違いは、比較チャート用のさまざまな形状を試していないことです。 下の図を見ると、それぞれのバブルがコンセプトを説明するために異なるアイデアを分離し、また、視覚的に魅力的であることがわかります。 バブルの中には、アイコンや画像を追加することもできます。 色は、各アイデアを区別するのに役立ちます。

Use THIS COMPARISON TEMPLATE
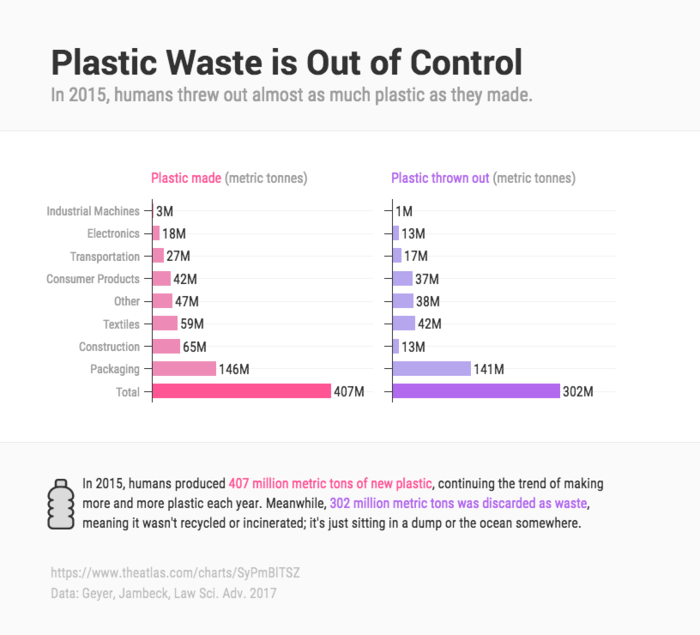
ソーシャルメディア用に短くて消化できる比較インフォグラフィックを作成します
Instagram や Twitter 用にインフォグラフィックスを作っていると、長いデザインだとそれらのフィードにフィットしないでしょう。
ここで、インフォグラフィックのマーケティングハックを紹介します。長いインフォグラフィックから重要な統計を抜き出し、ソーシャルメディア用に凝縮したインフォグラフィックを作成します。
ここで、インフォグラフィックのマーケティングハックを紹介します。
たとえば、このソーシャルメディアのグラフィックは、ある驚くべき統計を視覚化したものです。

Use THIS COMPARISON TEMPLATE
When in doubt, データを比較するには、シンプルな棒グラフを使用します
デザインが複雑になりすぎることを懸念している場合、安全策を取ることはまったく問題ありません。 古典的な棒グラフは、データを比較するのに最適な方法です。
たとえば、特定のデータ ポイントを別の色で強調することができます。
たとえば、特定のデータ ポイントを別の色で強調したり、データを視覚化するのに役立つアイコンでグラフを飾ったりします。
これらの棒グラフの合計数を強調するために、より暗い色合いがどのように使用されているかを見てみましょう。

この比較テンプレートを使用する
わかりやすいアイコンで概念を視覚化
アイコンによって情報を視覚化したり表すことができる、簡潔なベクター グラフィックにします。
重要なのは、アイコンの背後にある意味がかなり理解しやすいことを確認することです。 たとえば、アイデアを表す電球や、芸術/創造性を表すペイントパレットなどです。
すでに、情報を視覚化するためにアイコンを使用したインフォグラフィックの例をたくさん見てきました。
アイコンを使って情報を視覚化したインフォグラフィックの例をたくさん見てきましたが、ここでは、アイコンを使ってコンセプトを視覚化した、もうひとつの素晴らしいインフォグラフィックの例を紹介します。

USE THIS COMPARISON TEMPLATE
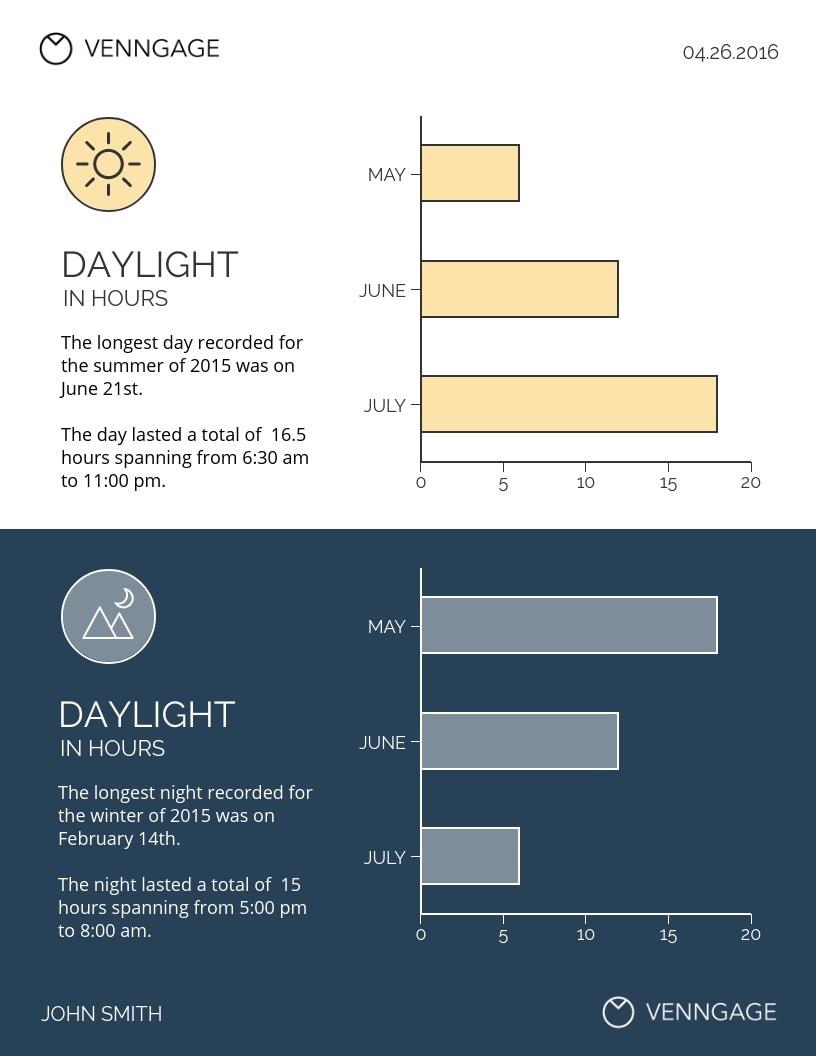
Invert the color scheme for both options in your comparison infographic
Here’s another simple hack for a bold design: split your infographic down the middle and invert the color scheme on either side.
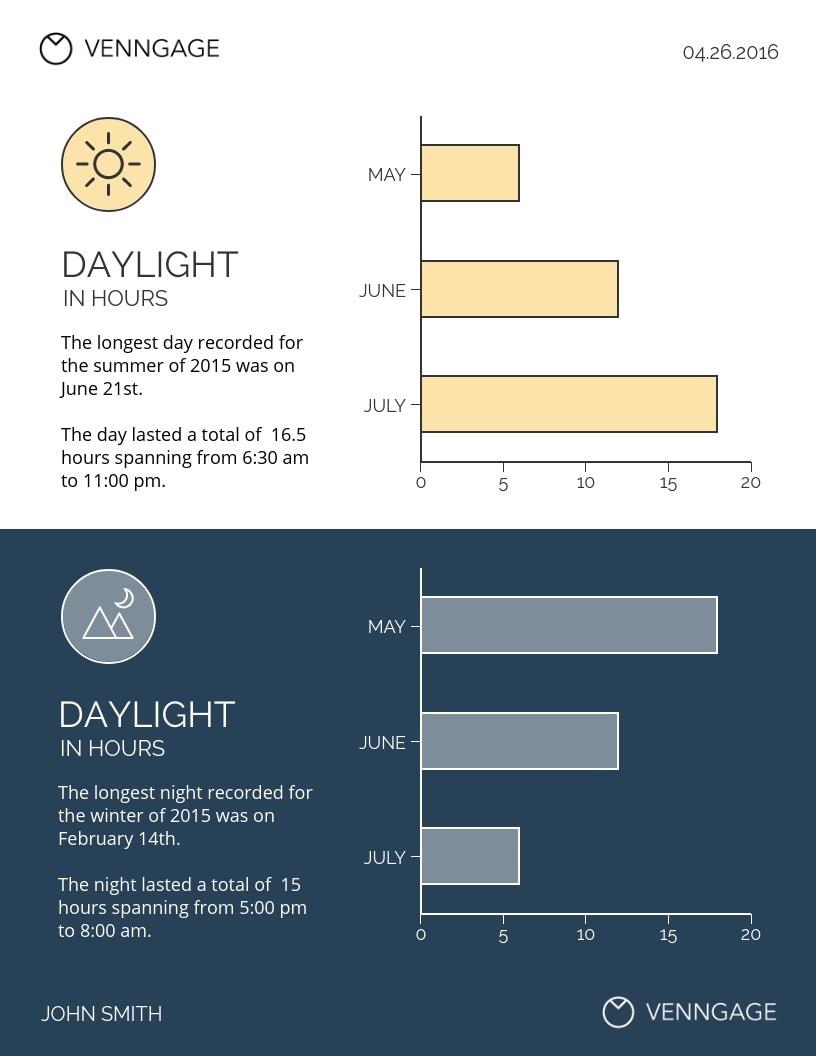
This kind of color scheme is particularly effective for visualizing diametrically opposing data. For example, look at how the inverted color scheme reflects day and night in this comparison infographic template:


USE THIS COMPARISON TEMPLATE
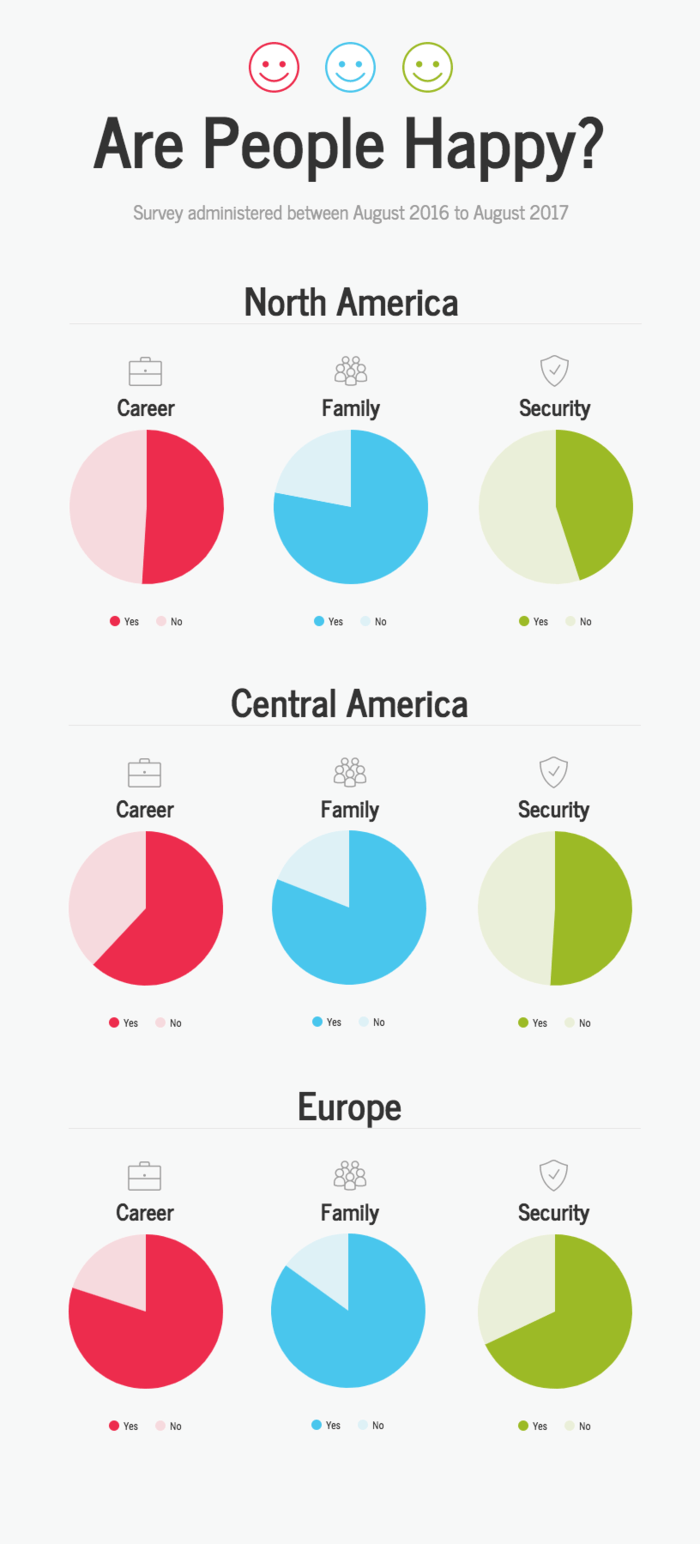
Color code data to make it easier to scan your comparison infographic
Give certain metrics or types of information specific colors.
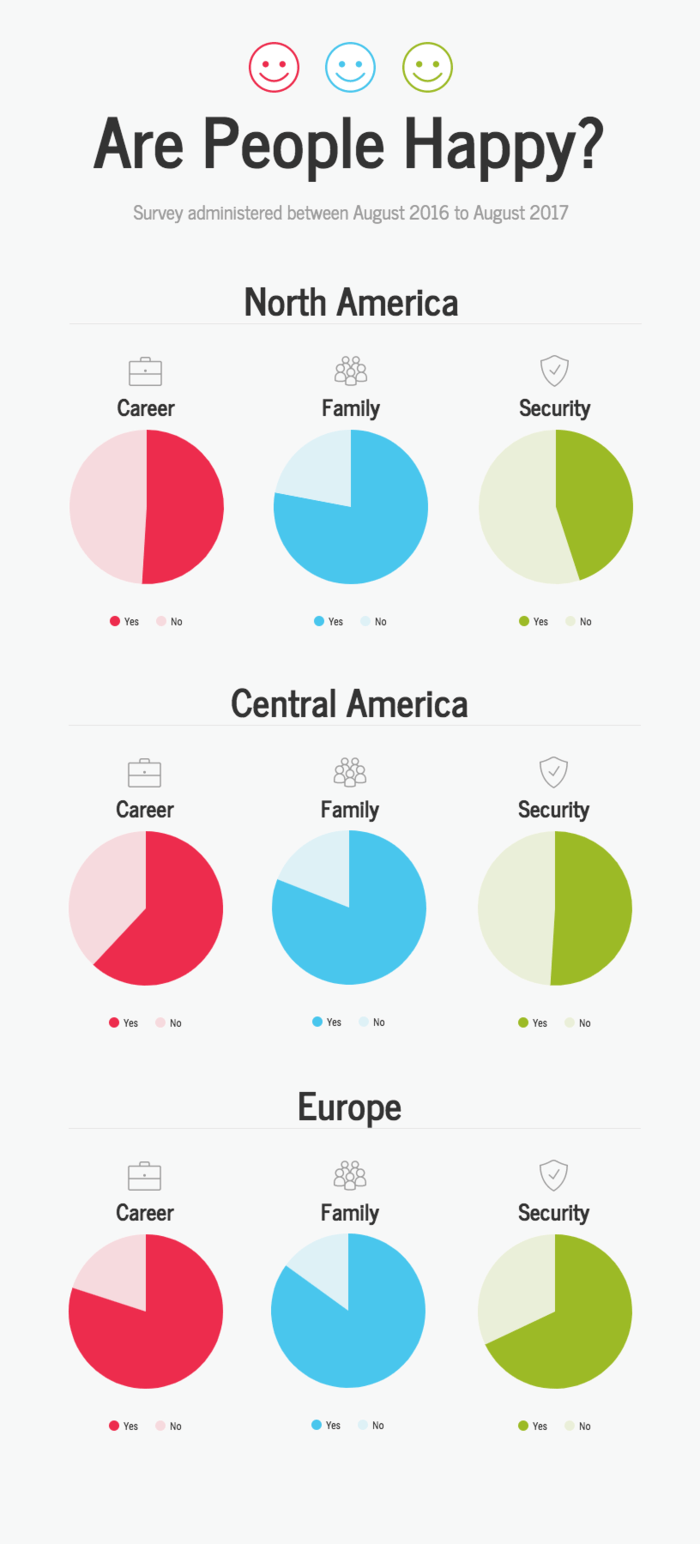
たとえば、このインフォグラフィックでは、異なる地域の各トピック(キャリア、家族、セキュリティ)を表すために3色を使用しています。 これによって、読者はデータの比較を容易に理解することができます。

Use This COMPARISON TEMPLATE