Software Engineer Personal Website Fantastic Personal Websites and How to Make Them
Personal websites worden steeds bijna net zo standaard als een cv voor een aspirant-software engineer, ontwerper, of product manager – en voor een goede reden. Persoonlijke websites zijn een geweldige manier om tech of design savvy te tonen en bieden een persoonlijker en speelser format dan een standaard cv (plus je kunt je cv toch op je website zetten). Een site is interactiever dan een stuk papier en zorgt ervoor dat je opvalt, maar opent ook mogelijke gespreksonderwerpen. Er zijn veel manieren om een persoonlijke website te maken en je moet goed nadenken over de jouwe — dit zal je internet representatie zijn voor recruiters en veel toevallige google of linkedin zoekers.
Volgende zullen we kijken naar bijzonder memorabele persoonlijke websites (eye candy ahead) en wat advies doornemen voor het maken of updaten van je eigen.
Verschillende doelen van persoonlijke websites
Persoonlijke websites vervullen veel verschillende doelen. Ik heb hieronder een aantal van de grotere categorieën behandeld.
Portfolio
Voor een artiest of ontwerper kan een persoonlijke website dienen als een portfolio van je werk. Het is een prima formaat en makkelijk bij te houden. Kijk bijvoorbeeld eens naar deze site van freelance illustrator Paddy Donnelly. Open deze sites om de volledige ervaring te krijgen.

Cv
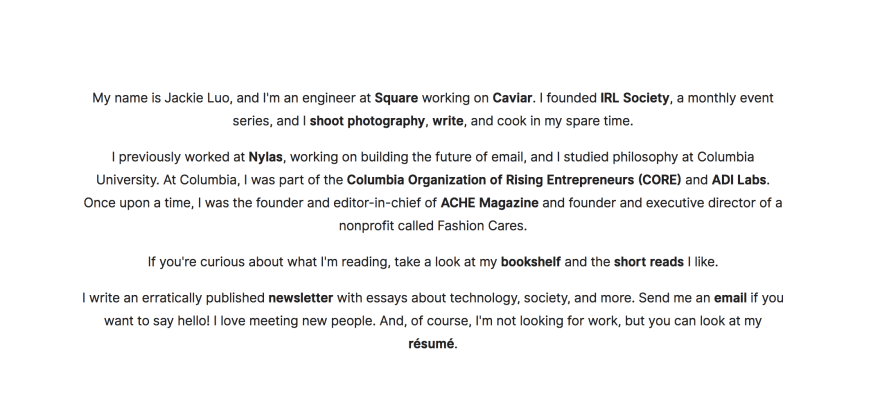
In zijn meest basale vorm is een persoonlijke website een geweldige manier om je cv interessanter te maken. Zelfs het overnemen van de tekst van je papieren cv en deze mooi opmaken op een website met links naar je e-mail is al een goed begin. Jackie Luo geeft bijvoorbeeld een leesbare versie van haar cv op haar site.

Over mij gecentraliseerd
Zelfs als je je professionele ervaring niet wilt laten zien, kan een persoonlijke website een goede manier zijn om zoekinformatie over jezelf te centraliseren. Veel mensen bieden links naar hun sociale media-accounts op hun websites. De site van Safia Abdella is bijvoorbeeld strak en eenvoudig en biedt gemakkelijk toegang tot belangrijke informatie die iedereen die haar site bezoekt, zou willen hebben.

Blog
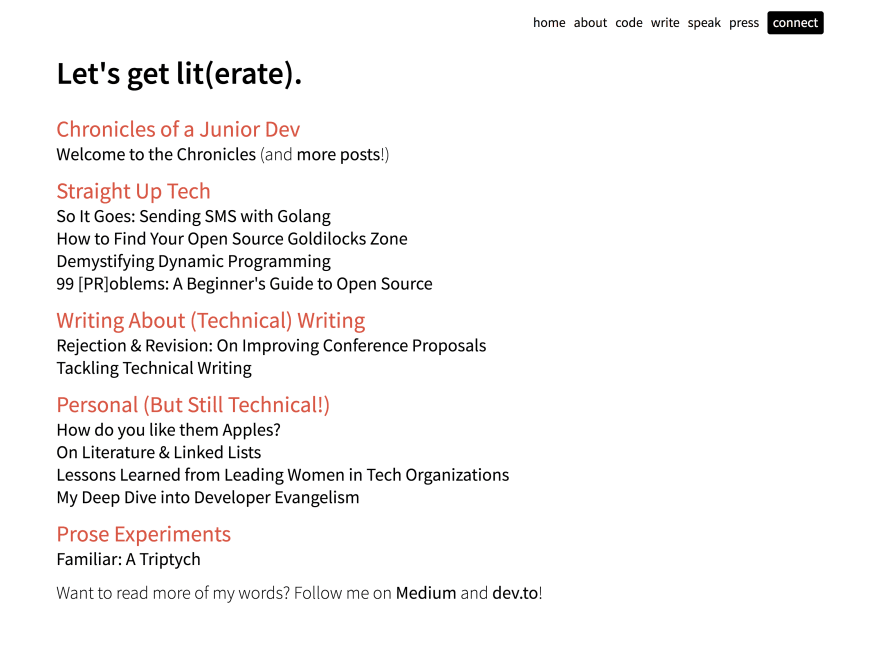
Een persoonlijke website is een prima plek om een blog bij te houden, wat een geweldige manier kan zijn om je schrijfkunsten aan je bezoekers te laten zien. Alaina Kafkes biedt links naar al haar nieuwste content op haar site, naast links naar haar profielen op dev.to en medium.

iets anders
Vertel je verhaal aan het internet. CV’s, social media-profielen en zelfs je Facebook-pagina worden nogal rigide aangestuurd. Een website is een ruimte die kan zijn wat je maar wilt: een wonderland van games, een minimale beschrijving, of wat dan ook. Kijk maar eens naar Robby Leonardi’s bekroonde, gegamificeerde cv-site.

Persoonlijke websites tijdens je carrière
Als je net bent afgestudeerd of een carrièrestap maakt, valt een persoonlijke website op bij tech-recruiters. Al in 2013 meldde Forbes dat 56% van alle hiring managers zei dat ze meer onder de indruk waren van de persoonlijke websites van kandidaten dan van enig ander branding tool.
Als aankomend ontwerper of software engineer kunt u uw technische vaardigheden direct op de pagina laten zien! Zelfs als je niet iets technisch doet, zijn websites meer in het oog springend en persoonlijker dan een papieren cv, dus dit is een geweldige manier om een voorsprong te krijgen met een eenvoudige “Bekijk mijn cv op i-am-the-bomb.com”.
Als je je carrière voortzet, kun je nog steeds een persoonlijke website bijhouden om te laten zien waar je mee bezig bent en om je persoonlijke merk te onderhouden. Cassidy Williams geeft op haar site bijvoorbeeld een bijgewerkte tijdlijn van wat ze doet.

Als je wilt doorbreken op het gebied van schrijven en spreken, is dit een geweldige plek om te laten zien waar je mee bezig bent en om toegankelijke informatie te geven aan iedereen die je online opzoekt.
Het bijhouden van je site in de loop van de tijd maakt het gemakkelijk om je site even op te frissen als je weer een baan gaat zoeken en het is ook een geweldige manier om onvoorziene kansen en connecties aan te trekken. Ik heb ooit een neef waarvan ik niet wist dat hij bestond contact met me laten opnemen via mijn persoonlijke website — je weet maar nooit!
Aan de slag
Het maken van een website is nu makkelijker dan het ooit is geweest. Er zijn een aantal geweldige starter tutorials op er. Als je snel iets van de grond wilt krijgen, raad ik deze tutorials van WordPress of SquareSpace aan. Als u wilt bouwen en hosten van uw eigen, deze gids van Github Pages is een goede plek om te beginnen. Als je zelf aan de slag wilt met bouwen, hosten en serveren, is dat een geweldige manier om te leren! Hier zijn enkele bronnen die nuttig kunnen zijn:
- MEAN starter website repo
- Jekyll starter kit repo
- Github’s eigen web starter it repo
- Practical dev thread on tools and frameworks
- Twitter thread corresponding to the practical dev article
Algemeen advies
-
Start ergens. Het is gemakkelijk om enthousiast te raken over een website, het werk te doen om een domein te krijgen, het aan je bios toe te voegen, een “in uitvoering”-sticker op de pagina te plakken, en het dan helemaal te vergeten. Ongeveer 10-20% van de keren dat ik op iemands persoonlijke site klik, is die of helemaal down of “in progress” voor maanden of jaren aan een stuk. Laat je niet intimideren door alle geweldige sites die er zijn. Plaats om te beginnen in ieder geval links naar uw relevante accounts en uw naam in grote letters – dat is veel beter dan eruit te zien als iemand die niet kan afmaken waar hij aan is begonnen.
-
Kijk kritisch naar wat u op uw website zet – vanuit alle mogelijke ogen die het zouden kunnen zien. Twitter- en linkedin-accounts zijn geweldig, maar als je niet wilt dat recruiters je Tumblr-pagina over wilde katjes te zien krijgen, moet je die daar niet aan koppelen. En als je denkt dat je hackathonproject over een betere Tinder er goed uitziet voor bedrijven, maar je ouders misschien van streek maakt, laat dan je persoonlijke website weg van je openbare Facebookprofiel. Soms kunnen we allemaal wel een geheugensteuntje gebruiken: het internet is openbaar!
-
Niet al je werk hoeft in de schijnwerpers te staan. Een persoonlijke website kan een leuke manier zijn om je eerdere projecten te laten zien, en hoewel die poster die je in groep 7 hebt gemaakt misschien hartverwarmend en nostalgisch voor je is, kan het bij een recruiter twijfels oproepen. Kies het werk dat jou in het best mogelijke licht zet.
-
Maak het persoonlijk. Het is niet voor niets uw persoonlijke website. Wees niet bang om een beetje uit de hoogte te doen op je site. Terri Burns deelt op haar site bijvoorbeeld een willekeurige verzameling van haar interesses. Zoiets maakt je meer herkenbaar en interessanter voor een recruiter en laat anderen die je stalken ook kennismaken met je interesses!

-
Ga creatief aan de slag. Nog een paar leuke ideeën om je creativiteit aan te wakkeren:
- Alberta Devor’s train line inspired site

- Pixel awards winner Maria Passo’s beautifully animated site

- Gary Le Masson’s eye-catching search engine box on his site

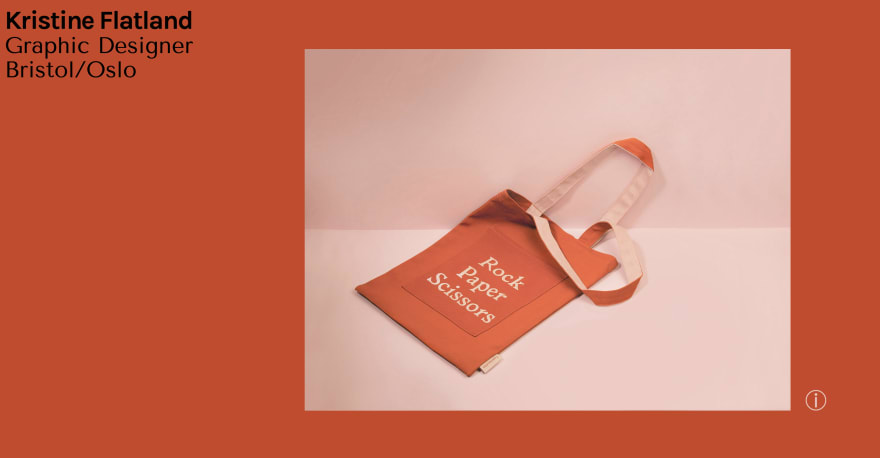
- Kristine Flatland’s playfully formatted site

- Clementine Jacoby’s map of places where she’s been on her site
