Vad är en favicon och hur du gör en för din webbplats
En favicon är en liten ikon på 16×16 pixlar som visas högst upp i en webbläsare. Den fungerar som varumärke för din webbplats och ett bekvämt sätt för besökare att hitta din sida när de har flera flikar öppna. På grund av sin lilla storlek fungerar favicons bäst som enkla bilder eller en till tre tecken text.

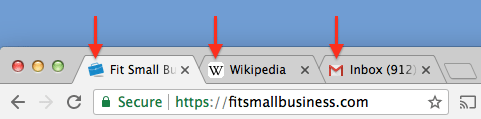
Exempel på favicons i en stationär webbläsare.
För att få en favicon till din webbplats kan du anlita en designer som skapar en baserad på din logotyp och dina varumärkesfärger för bara 5 dollar. Gå till Fiverr för att se några exempel.
Vilken storlek & Formatet bör faviconerna ha
16×16 pixlar är den standardstorlek som används av webbläsare på skrivbordswebbplatser. Många företag som bygger webbplatser för företag kräver dock större storlekar. WordPress kräver till exempel 512×512 pixlar och Squarespace kräver 300×300 pixlar.
Detta beror på att favicons inte bara används i webbläsarens barer. De visas också när en användare bokmärker en webbplats eller sparar en genväg till sin skrivbords- eller mobilhemskärm. I dessa fall blir ikonen mycket större.

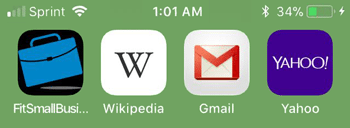
Exempel på favicons på en smartphoneskärm. Dessa ikoner är betydligt större än de favicons för datorer som visas längre upp.
För att vara säker bör du försöka ladda upp den bildstorlek som begärs av din webbplatsbyggare. För WordPress är detta 512×512 pixlar. WordPress ändrar automatiskt storlek och visar rätt bild för varje scenario, så du behöver inte oroa dig för att ändra storleken själv.
Standardformatet för favicons är .ico, men de flesta plattformar för webbplatser accepterar även .png-filer.
Hur man gör en favicon
Förutom att hoppa in i ett grafikprogram finns det tre enkla sätt att skapa en favicon:
- Finn en rättighetsfri bild på Iconfinder
- Hyr en designer på Fiverr för att skapa en från grunden
- Ladda upp din logotyp till App Icon Maker (rekommenderas inte)
Anledningen till att jag avråder från det tredje alternativet är att de flesta företagslogotyper kommer att se ”tilltufsade” ut när de ändras till favicon-dimensionerna. Om du inte redan har en mycket grundläggande fyrkantig logotyp finns det en stor chans att detaljer går förlorade och att din text blir oläslig.
I stället är det bättre att skapa eller hitta en bild som ser bra ut i formatet 16×16 pixlar från början. Återigen, här är de enklaste sätten att göra detta:
Hur man skapar en favicon med Iconfinder
1. Ange ett nyckelord som matchar din verksamhet, till exempel restaurang, golf eller husdjur
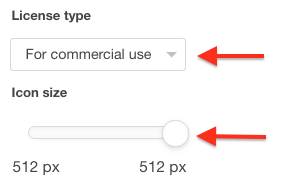
2. På vänstermenyn ändrar du licenstyp till ”För kommersiellt bruk”
3. Ändra ikonstorleken till 512 pixlar (eller det som din webbplattform kräver)
4. Klicka på din favoritbild i resultatet
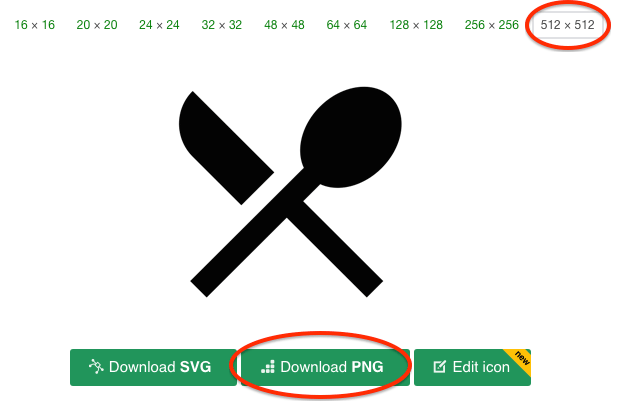
5. Se till att 512 x 512 är valt högst upp

6. Klicka på ”Ladda ner PNG”
Ladda nu upp den här filen till din webbplatsbyggare, så är du redo att börja.
Hur man skapar en favicon på fiverr
Om du inte är nöjd med någon av ikonerna på Iconfinder eller om du helt enkelt vill ha något som fungerar bättre med ditt varumärke är fiverr ditt bästa alternativ. Du kan anlita någon för att skapa en favicon från grunden för endast 5 dollar.
Det är bara att följa länken och välja en designer med goda exempel och positiva recensioner. De flesta designers kommer att kunna skapa något baserat på din logotyp och eventuella designanteckningar som du vill ge. De flesta kommer också att inkludera en eller två revisionsrundor utan att ta ut något extra.
Bottom line
En favicon hjälper dina webbplatsbesökare att snabbt identifiera din webbplats om de har flera flikar öppna i ett fönster. Favicons är en grundläggande webbplats som varje professionell webbplats bör ha. Att skapa en favicon är ett litet men viktigt steg för att inrätta en företagswebbplats. Det ger din webbplats legitimitet och bidrar till att stärka ditt varumärkesbyggande online.
För fler tips om varumärkesbyggande av din webbplats, se till att kolla in våra guider om logotypdesign och produktfotografering. Vår guide om webbplatser för småföretag tar också upp hosting och webbplatsdesign mer i detalj.