Vad är ett Venn-diagram och hur gör man ett i Visme

Låt oss börja med en bekännelse: Jag visste hur ett Venn-diagram såg ut långt innan jag visste vad det hette. Ett klassiskt fall av ooh-jag-vet-du-jag-nu-inte-vet-ditt-namn.
I själva verket är jag villig att slå vad om att många av er har upplevt samma sak.
Och även om vi alla troligen skapade dessa i grundskolan finns det mycket mer i detta grafiska arrangemang än att jämföra och kontrastera var djur bor.

Venndiagram har en lång historia och en bred tillämpning. I det här inlägget tar vi upp vad ett Venn-diagram är, dess typer och historia och hur man gör ett i Visme.
På vägen kommer vi också att utforska mallar för Venn-diagram som Visme erbjuder. Är du redo att lära dig? Då sätter vi igång.
Vad är ett Venn-diagram?
Ett Venn-diagram är ett diagram som består av två eller flera cirklar som överlappar varandra för att visa likheter mellan de egenskaper som representeras i cirklarna.
Varje cirkel i den grafiska organisatören kallas för en uppsättning. Skärningspunkten eller området där cirklarna möts kallas för en förening. Så om du har cirklar A och B som överlappar varandra hänvisar du till dem som A union B.
Typiskt sett skisseras dessa cirklar i en rektangel, tekniskt sett, som kallas universum. Låt oss säga att du jämför vingade fåglar som kan flyga och fåglar som inte kan flyga. Universum i ett sådant Venn-diagram kommer att vara fåglar med vingar. Det verkar vettigt nu, eller hur?
Och här kommer en intressant bit: du behöver inte alltid använda cirklar. Man kan också använda ovaler. I princip räcker det med en sluten kurva.
Denna mall från Visme är ett bra exempel på vad vi talar om:

Venndiagrammets historia
Venndiagrammen tillskrivs i huvudsak John Venn som nämnde diagrammet i sin uppsats med titeln ”One the Diagrammatic and Mechanical Representation of Propositions and Reasonings” år 1880.
Hur som helst är John Venn inte fadern till Venn-diagrammen – han är bara den som populariserade användningen av dem. Faktum är att Venn inte kallade denna grafiska organisatör efter sitt namn. Han kallade dem Eulercirklar eftersom Venndiagrammet liknade dem, men tjänade ett annat syfte.
Det som är mer intressant är att Venn-diagrammen har använts sedan 1200-talet. Det är alltså svårt att spåra deras far.
Men John Venns namn kom att fastna när den amerikanske filosofen Clarence Irving Lewis kallade dessa uppsättningar för Venndiagram 1918 i sin bok ”A Survey of Symbolic Logic”.
Vad är fördelarna med ett Venn-diagram?
God fråga. Det är logiskt att fundera över fördelarna när man lär känna Venn-diagrammen närmare.
Primärt visualiserar Venndiagram data. Dessa kondenserar komplex information till konstruktioner som är lätta att förstå och hjälper därför till att effektivt kommunicera information visuellt.
Tänk på det så här: Skulle det inte vara enkelt att skissa en jämförelse mellan olika bloggplattformar i ett visuellt tilltalande format i stället för att rita jämförelsen muntligt?
Förutom att göra data lätt att smälta och förstå erbjuder Venn-diagram ytterligare två fördelar:
- De lyfter fram likheter som ligger i skärningspunkten eller området där uppsättningar möts
- De visar på skillnader som framgår av de områden i en uppsättning som inte överlappar med en annan uppsättning
För att sammanföra dessa två: Venndiagram ger en fullständig jämförelse mellan två eller flera saker.
Du kommer att förstå detta bättre när du har lärt dig hur man läser ett Venn-diagram. Låt oss ta ett exempel från Vismes mallbibliotek.

I huvudsak får du en omfattande jämförelse här. Den är kortfattad och ser dessutom bra ut.
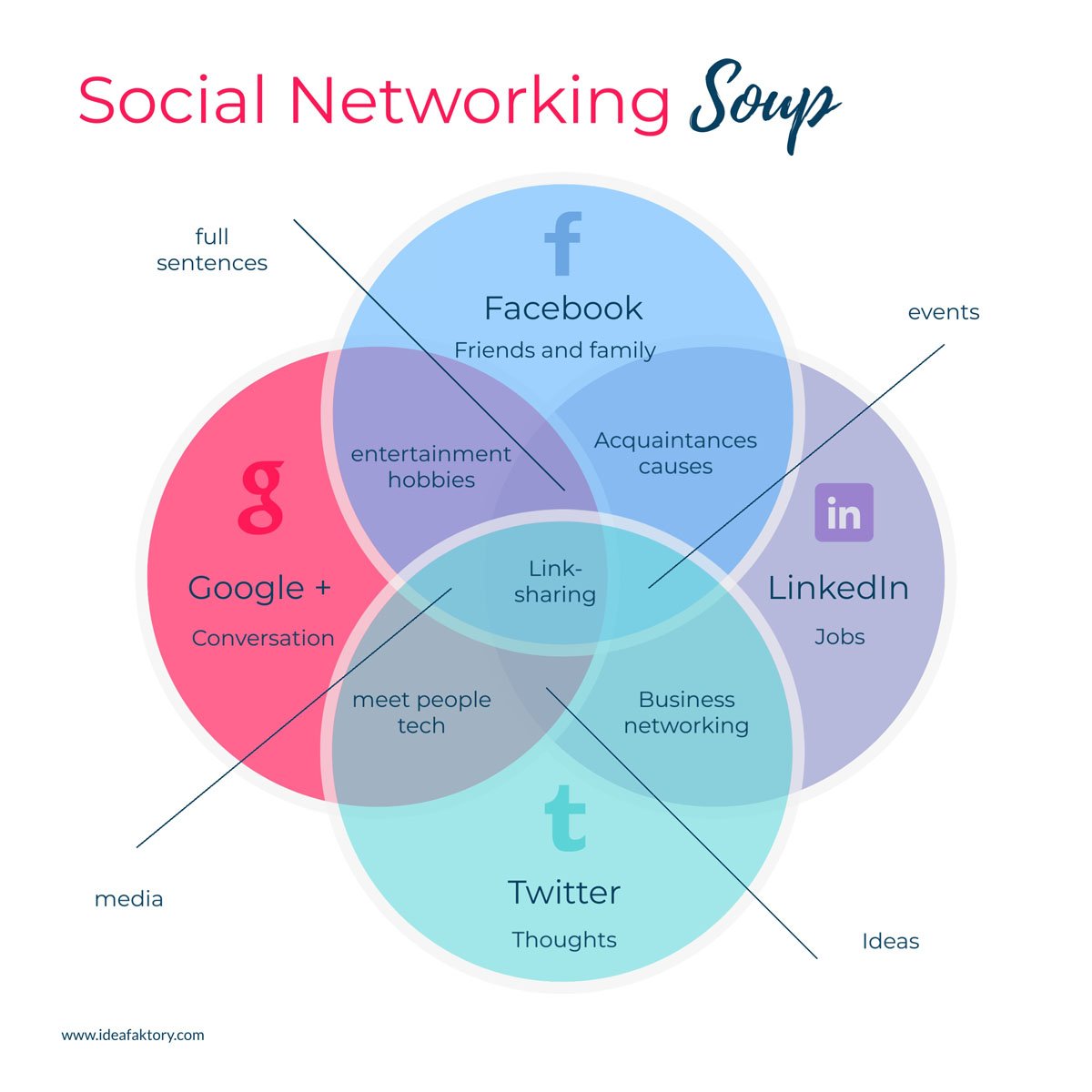
Nu kommer detaljerna: Det här Venn-diagrammet lär dig att varje socialt nätverk är unikt. LinkedIn för att få jobb, Twitter för att dela tankar, Facebook för att få kontakt med vänner och familj och Google+ för att driva konversationer.
Men de är också lika varandra också. Tips: titta på mitten – alla sociala kanaler är till för länkbyggande.
Nästa punkt är att varje social kanal delar funktioner med en annan. LinkedIn och Twitter, till exempel, är båda bra för affärsnätverk. På samma sätt är Twitter och Google+ likadana när det gäller hur de hjälper dig att träffa människor.
Ser du hur du kan lära dig så mycket av ett Venn-diagram och hur det kan ge dig en komplett jämförelseskiss?
Vad används ett Venn-diagram till?
Vi får se: Venn-diagram är i princip visuella representanter för fall som visar på likheter. Detta gör att de är mycket efterfrågade.
Du kan använda ett Venn-diagram för att jämföra din marknadsandel. Eller dina konkurrenter. Till och med dina abstrakta idéer. Detta visar den affärsmässiga sidan av ett Venn-diagram.
Venndiagram har förtjänat en rättvis andel även inom marknadsföring. Jag har upptäckt några bra sådana i blogginlägg och andra innehållsartiklar:
Det här är dessutom ett bra exempel på att marknadsföra din produkt:
Och det finns inget som stoppar dig om du blir kreativ. Här är ett utmärkt exempel på det:

Låt oss koka ner de sätt du kan använda Venndiagram.
Marknadsanalys
Studiera likheterna i din målmarknad eller målgrupp.
Produktjämförelse
Få visuella bilder av likheterna mellan dina produkter (t.ex. i fråga om deras egenskaper, marknadsföringsplaner eller fördelar) så att du kan kartlägga dina framtida åtgärder därefter.
Konkurrentanalys
Använd ett Venn-diagram för att jämföra dina konkurrenter eller deras produkter.
Marknadsföring
Förklara dina idéer för din publik i en visuellt tilltalande illustration.
Då Venn-diagram är proffs på att visualisera data kan du hitta många i rapporter och presentationer.
Utanför detta används Venn-diagram inom vetenskapen – främst för klassificering. Ta en titt:

De används också inom datavetenskap, teknik, logik, statistik med mera. Lärare använder Venn-diagram som ett verktyg för att generera diskussioner i klassen.
Med det sagt, låt oss nu dyka ner i de typer av Venn-diagram som du kan använda.
Typer av Venn-diagram
Ett Venn-diagram behöver inte vara enkelt. Du kan leka med formen som vi har talat om. Eller så kan du lägga till en nypa sofistikering genom att göra dem till 3D-designs.
Med Visme kan du också göra ditt diagram interaktivt. Lägg till exempel till länkar till din Venn-design eller mediefiler som bakgrundsljud.
När det gäller typerna har du följande alternativ:
Två-satsdiagram
Denna typ av Venn-diagram använder två cirklar eller ovaler för att visa överlappande egenskaper. Det är den enklaste typen av diagram.
Här är en vacker mall som Visme erbjuder för att snabbt göra Venndiagram med två uppsättningar:

Om du tänker ännu enklare, är det bäst att du vet att det inte kan finnas något Venndiagram med en cirkel. Varför? Därför att du inte skulle kunna dra en jämförelse med bara en cirkel.
Treesetdiagram
Du kan alltid kalla dessa för trecirkeldiagram också. Idén är dock enkel: diagrammet innehåller en trio cirklar. Som till exempel nedan:

Bemärk att det börjar bli komplicerat här. Det är samma sak som att involvera för många personer i ett förhållande. Antingen blir det för rörigt eller så blir det för rörigt. Eller så kan de ta en bra vändning, beroende på hur väl du hanterar dem.
Vidare: ett Venn-diagram med tre uppsättningar visar:
- En jämförelse mellan de tre cirklarna. Titta på mitten.
- En jämförelse mellan de olika tillgängliga kategorierna. Kackerlackor, jultomten och zombier överlappar till exempel varandra eftersom de har invaderat hemmen. Var och en av dessa cirklar korsar i sin tur andra cirklar.
Tillsammans får du sju olika avsnitt. Du måste alltså vara försiktig när du vada in i området för diagram med tre uppsättningar.
Fyra uppsättningar
Ett Venn-diagram med fyra uppsättningar är ett diagram som är packat med fyra, överlappande uppsättningar. Ett Venn-diagram med fyra uppsättningar kan se ut som det här exemplet nedan, eller så kan du välja att använda ovaler i stället för cirklar.

Femuppsättningsdiagram
Sist har vi Venndiagrammet med fem uppsättningar som består av fem cirklar, ovaler eller kurvor. Alternativt kan du para ihop ett diagram med tre uppsättningar med en rekursiv kurva.
Även här är det bäst att gå försiktigt fram: för många kockar kan förstöra buljongen. Eller rättare sagt, för många ovaler kan förstöra Venn-diagrammet.
Om du absolut måste använda ett Venn-diagram med fem uppsättningar ska du dock inte tappa modet – Visme har en mall som förenklar processen:

När du ska göra ett Venndiagram
Nu när du vet hur användbart ett Venndiagram kan vara och vilka typer du kan använda, är den här frågan en självklar nästa. Låt oss utforska den.
Syftar du på att skapa ett Venn-diagram när du har många uppgifter eller information att jämföra.
Om du inte har något att jämföra kommer ditt Venn-diagram att sluta så här. Detta är i princip inte ett Venn-diagram men ett roligt sätt att förstå när man ska göra ett:
Så, låt oss anta att du har massor av jämförande data som ber om att jämföras. Vad händer då? Sätt igång.
Hur man skapar ett Venn-diagram med Visme
Du kan enkelt dela uppgiften i två huvudsteg:
Förberedande arbete: För att komma igång med processen måste du först vara tydlig med vad du vill jämföra. När det är gjort ska du samla in data.
Avhängigt av vilka uppsättningar det handlar om måste du bestämma om du behöver ett diagram med två cirklar, tre cirklar eller fler cirklar/ovaler.
Designarbete: Skapa ett Venn-diagram
Start det här steget genom att ge en titel till ditt diagram. På så sätt glömmer du inte bort att slinka in en titel när du är klar. Titeln kommer också att hålla dig på rätt spår – den påminner dig om vad du måste jämföra i ditt diagram.
Här har du två sätt att gå vidare: att göra ett Venn-diagram från en mall eller att designa från en tom duk. Låt oss ta itu med båda.
Design från en mall
Visme har en mängd olika mallar för Venn-diagram som du kan välja mellan. Bläddra i vårt mallbibliotek för att hitta en som passar den typ av Venn-diagram du vill skapa.

Alla mallar som Visme erbjuder är anpassningsbara. Du kan alltså justera mallens typsnitt, teckenstorlekar, färger och alla andra element. Om du vill kan du också ändra cirkelns storlek.
Det är bara att dra in eller dra bort cirkeln så ändras dess storlek.

Och klicka på cirkeln och tryck på färgrutan högst upp på instrumentpanelen för att ändra uppsättningens färg.

Om det behövs kan du också ändra canvasens storlek. Du kan göra det från de tre horisontella linjerna längst till vänster i instrumentpanelen. Du hittar canvasstorleken på den andra när du klickar på den.
Design från början
Det här kommer inte heller att vara svårt. Tack vare de färdiga innehållsblocken som du hittar på vänster sida av din Visme-designinstrumentpanel.
Start genom att klicka på Skapa från ditt Visme-konto. Välj mellan Anpassad storlek, Infografik, Webbgrafik eller Utskriftsformat beroende på dina behov.
När du har bestämt dig för en canvas går du till Grafik till vänster i ditt designutrymme. Gå direkt till Shapes efter detta. Välj så många cirklar som du behöver här och ändra storlek efter behov.
Insätt lite text härnäst. För detta går du till Basics, följt av Header & Text och väljer Add a Title. Flytta textrutan så att den hamnar framför och i mitten av din grafik och ge en titel till ditt Venn-diagram.
Vad mer? Lägg till text till cirklarna med rutan Lägg till en kort textkropp. Flytta och ändra storlek på rutorna efter behov. När du är klar flyttar du cirklarna så att de skär varandra där de ska. Lägg till en beskrivning där och du är klar.
Tips för att skapa ett häftigt Venn-diagram
Häftiga Venn-diagram behöver inte vara professionellt utformade. Du kan göra dem också. Undrar du hur? Följ tipsen nedan och du kommer att se hur ditt Venn-diagram går från meh till perfekt:
Välj rätt färger
Du måste ge varje uppsättning en annan färg. Och du måste också se till att alla färgade cirklar tillsammans ser attraktiva samt begripliga ut. Därför är det främsta tipset att se till att du väljer de bästa färgkombinationerna.
Om du gör en Venn för marknadsföring har du här ett hemligt tips: välj bara färger efter att du har läst psykologin bakom dem. På så sätt kan du uppmuntra dina tittare att vidta den åtgärd du vill att de ska göra. *High-five.*
Se till att teckensnitten är läsbara
Oavsett hur underbara färgerna som du använder är, är din design tänkt att vara dödsdömd om teckensnitten du använder inte är läsbara. Därför är det bäst att du börjar med beprövade och pålitliga typsnitt.
Var uppmärksam på avståndet mellan dina typsnitt, undvik att använda många versaler och håll dig till ett typsnitt. Om du har två kan du para ihop ett typsnitt med ett annat, men först efter noggrann undersökning.
Använd ikoner
Det finns alltid utrymme för kreativitet. Vill du ha en idé? Lek med symboler eller ikoner. Så här gör du:
![]()
Denna Venndiagramm-mall från Visme lägger till text på sidan, men innehåller även ikoner för att öka värdet på grafiken. Eftersom Visme erbjuder över 10 000 ikoner kan du ändra ikonerna i den här Venn-mallen för att skapa ett diagram som uppfyller dina behov.
Lek med former
Du behöver inte nödvändigtvis hålla dig till cirklar eller ovaler. Istället kan du leka med alla former Vismes Venndiagrammakare har att erbjuda, som den här mallen gör nedan.

Se hur kreativ du kan bli med din Venndiagramdesign och matcha din formstil med ditt ämne.
Undervik rörig grafik
Sluttligen, gör vad du kan för att ge ditt Venndiagram ett rent utseende. Även om det innebär att du måste skriva utanför den korsade zonen (om det inte finns något eller mindre utrymme). Se hur beskrivningarna i det här Venndiagrammet ligger utanför de överlappande zonerna:

Skapa ett stellar Venndiagram med Visme i dag
Det är den kompletta genomgången av ett Venndiagram – dess historia, fördelar, användningsområden och hela enchiladan. Så vad väntar du på? Registrera dig för ett gratis Visme-konto idag och designa ett fantastiskt Venn-diagram nu.