Venngage

Vid vet att så många människor har svårt att bestämma sig, så du har antagligen ställts inför det här problemet tidigare: hur kan jag få min publik att välja det alternativ som jag vill att de ska välja? Eller hur kan jag hjälpa min publik att göra det bästa och mest välinformerade valet?
Du vet förmodligen av erfarenhet att det inte är särskilt effektivt att ge din publik en tät och lång rapport som förklarar deras alternativ. De flesta kommer inte ens att bry sig om att läsa hela texten.
Här är några viktiga frågor som kommer att vägleda ditt val av jämförelsediagram (klicka för att hoppa fram till varje avsnitt):
- Vad är det bästa jämförelsediagrammet?
- Hur gör man en infografik med jämförelser?
- Hur jämför du två produkter?
- Vad är en jämförelsetabell?
- Hur gör du en jämförelse sida vid sida?
Vad är det bästa jämförelsediagrammet?
Ett vanligt problem som du kan stöta på är att ta reda på vilket val av jämförelsediagram som är det bästa för det du gör. Detta beror på vilken information du försöker visa. Under hela det här inlägget kommer vi att titta på olika exempel på jämförelsediagram för att vägleda dig när du ska avgöra vad som fungerar bäst för dig.
Hur gör man en jämförelseinfografik?
Infografiker visualiserar information med hjälp av en kombination av visuella element som ikoner och diagram och dekorativa typsnitt (få en fullständig definition av infografik). En jämförelseinfografik som sammanfattar informationen kan göra det mycket lättare för läsarna att sätta sig in i olika alternativ.
Du kan prova att börja med en engagerande infografikmall för jämförelser.
Följ de här stegen för att använda en infografikmall för jämförelser:
- Välj en infografikmall för jämförelser som passar den berättelse som du vill berätta.
- Lägg till, ta bort eller arrangera om objekt i mallen med hjälp av dra-och-släpp-kanvasen.
- Inkludera dina egna bilder, text och data.
- Anpassa färger, typsnitt och ikoner för att göra designen till din egen.
Här är 6 infografiska mallar för jämförelser som hjälper dig att jämföra information.
Visualisera för- och nackdelar för att uppmuntra till smart beslutsfattande
Håll dig till detta klassiska råd: Gör en lista med för- och nackdelar. Att skriva ner dina alternativ kan göra det lättare att väga aspekter av varje alternativ.
Att använda visuella bilder – som infografik för jämförelser – för att illustrera alternativen är ännu bättre. Faktum är att en studie vid Michigan State University visade att den del av hjärnan som ansvarar för vår syn också till stor del är involverad i vårt beslutsfattande.
Följ modellen med för- och nackdelar genom att dela din infografik på mitten och placera de båda listorna sida vid sida. Organisera din information i kategorier med hjälp av fetstilade rubriker. Ikoner är också ett bra sätt att visualisera idéer och få specifika textpunkter att sticka ut.
Använd den här jämförelsemallen
Genom att jämföra produkter för att framhäva funktioner och övertyga köpare
Du kan säga till någon att din produkt är bättre…men de flesta kommer inte att tro det förrän de ser det med egna ögon.
Hur jämför man två produkter?
Lista upp funktionerna nere i mitten av infografiken och jämför två liknande produkter. Inkludera produktbilder för att göra produkterna mer igenkännliga. A comparison infographic like this can be useful to highlight the superiority of a product you’re selling, or to help people pick the best product for their needs.

USE THIS COMPARISON TEMPLATE
Another way of using icons is to contrast them against a solid colour so that they are the main focus of your comparison infographic:

USE THIS COMPARISON TEMPLATE
Create a visually-appealing table to make information easy to understand
Wrapping your head around multiple options can be challenging. Especially if the information is technical.
What is a comparison table?
Sure, you could use a spreadsheet. Men om du inte är en särskilt entusiastisk revisor har kalkylblad ett sätt att få många människor att bli skelögda. Men en infografisk tabell är ett effektivt sätt att visa flera alternativ. Ikoner och strategisk färganvändning hjälper till att hålla snarkningarna borta, samtidigt som informationen blir lättare att förstå.

ANVÄNDA DEN HÄR FÖRMALLEN FÖR FÖRHÅLLNINGAR TILL FÖRHÅLLNINGAR
Du kan också jämföra upplevelser för att lyfta fram skillnader. Varje punkt förtydligar skillnaden mellan varje erfarenhet:

ANVÄND DEN HÄR FÖRHÅLLNINGSMALLEN FÖR FÖRHÅLLNING
4. Använd färgerna strategiskt i din mall för infografik med jämförelser för att påverka beslutsfattandet
Färgerna påverkar hur vi uppfattar information. De flesta människor känner till exempel igen att grönt är lika med ”kör” eller ”bra”, medan rött är lika med ”stopp” eller ”dåligt”. Färger kan bidra till att påverka vad människor uppfattar som rätt val och fel val.
I de fall där du vill uppmuntra din publik att fatta ett beslut, kommer att framhäva det ”rätta” valet i grönt att indikera att de bör gå för det valet. För fler exempel på hur du kan använda färger strategiskt, läs vår guide till färgval.
Använd den här jämförelsemallen
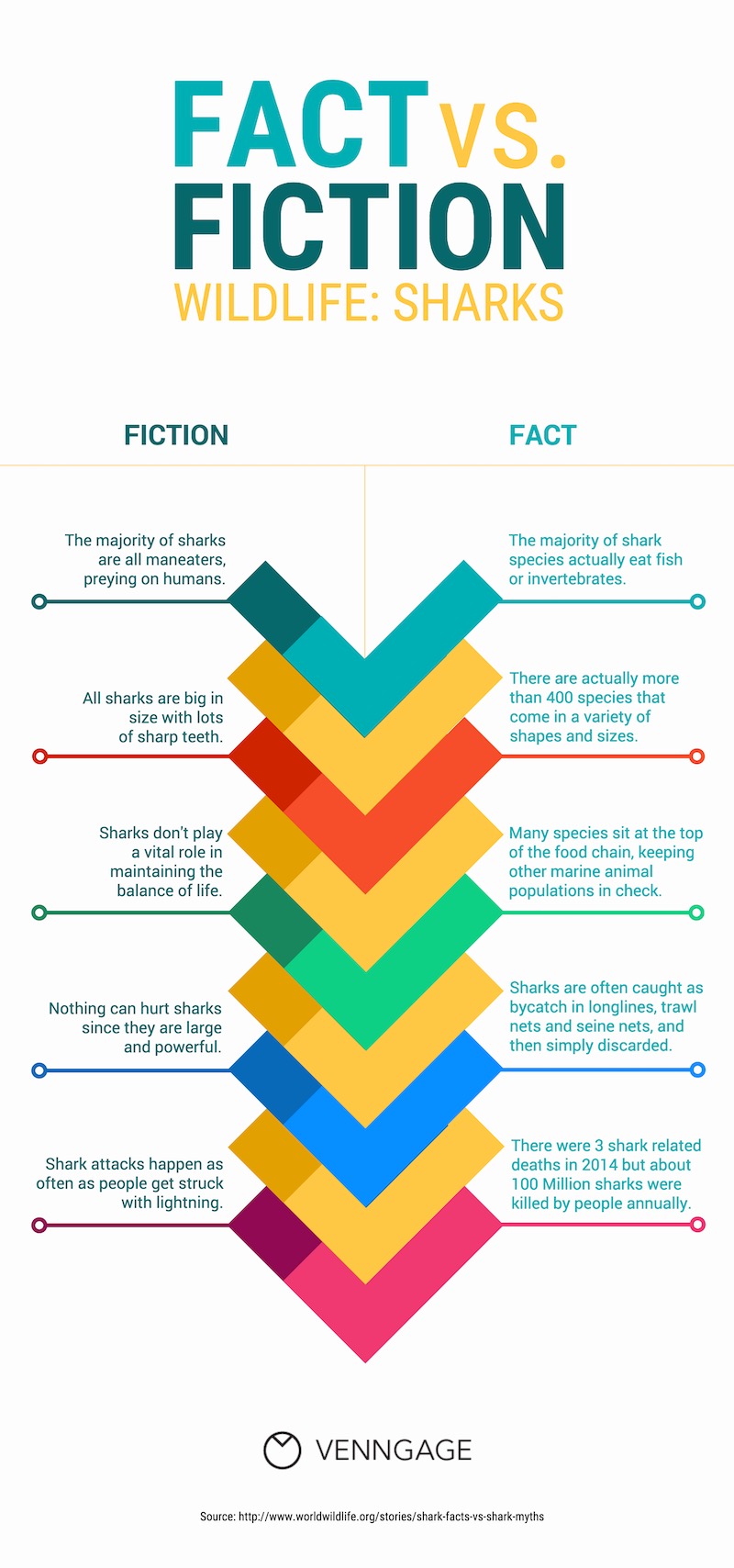
Debunkera myter genom att jämföra fakta och fiktion sida vid sida
Ibland inser vi inte hur löjlig en information är förrän vi ställer den mot sanningen. Infografiker med jämförelser kan vara mycket effektiva verktyg för att utbilda din publik – de är lätta att dela på sociala medier och perfekta att inkludera i presentationer.
Hur gör man en jämförelse sida vid sida?
Genomför myter i en kolumn direkt med sanningen i en annan kolumn. Infografik som denna är utmärkt för att sprida medvetenhet om allmänt missförstådda orsaker.
Använd den här jämförelsemallen
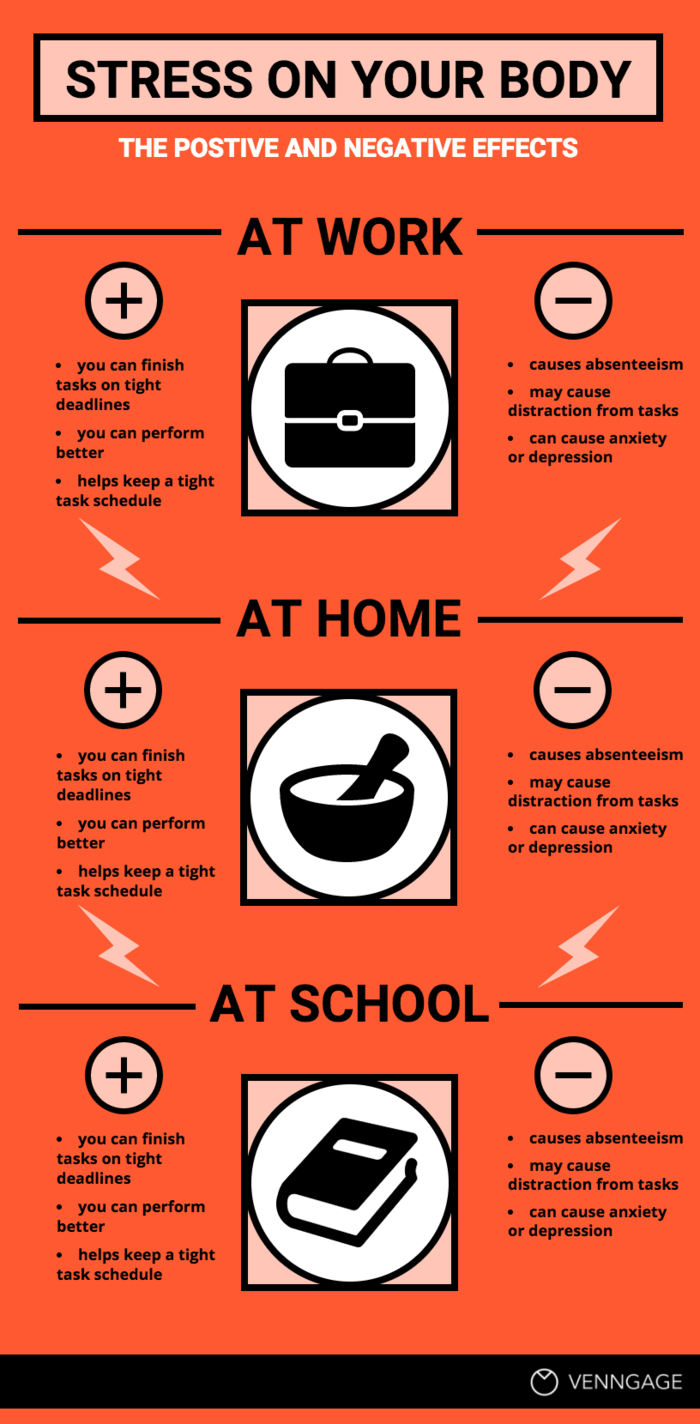
Dela upp din infografikmall för jämförelser horisontellt för att visa för- och nackdelar
Du behöver inte hålla dig till den typiska vertikala uppdelningen av sidan. När du skapar en infografik har du möjlighet att vara kreativ med din design. Ordna texten och bilderna i din infografik så att de återspeglar temat för din information.
Splittra din infografik horisontellt för att visa vinster och förluster – bokstavliga för- och nackdelar. Använd riktningsangivelser som pilar för att styra läsarnas ögon mot viktig information.
Använd den här jämförelsemallen
Använd en mall för venndiagram för att visa överlappande punkter
Ett klassiskt venndiagram är ett utmärkt sätt att visa var två saker skiljer sig åt och var de överlappar. Om ett typiskt venndiagram verkar för tråkigt kan du krydda det genom att använda starkt kontrasterande färger och ikoner.
Den här mallen för venndiagram använder till exempel ikoner för att betona varje punkt i cirklarna:
Använd den här mallen för jämförelse
8. Skapa tidslinjer för att jämföra resor eller liknande processer
Vill du jämföra resor för dina olika kundpersonas? Eller processerna för att ta in nya medarbetare på olika avdelningar?
Det finns en hel del anledningar till varför du vill jämföra tidslinjer. Det är där en mall för tidslinjer kan komma till nytta. Använd olika färger för varje tidslinje för att hjälpa dem att skilja sig från varandra. Du kan också använda ikoner för att koda informationen – för att visa var det finns likheter och var de olika tidslinjerna skiljer sig åt.
Använd den här jämförelsemallen
Använd diagram för att jämföra mätvärden för olika segment
Kanske vill du jämföra samma mätvärden för olika användarsegment, olika kanaler eller olika tidsperioder. Om du använder samma typ av diagram för att jämföra data kan du lyfta fram skillnaderna.
Den här infografikmallen för jämförelser använder till exempel ett cirkeldiagram för att jämföra fyra kundsegment.
Använd den här mallen för jämförelser
Kontrast mellan de olika typerna av ikoner som används för att få det ena alternativet att se mer tilltalande ut
Generellt sett, är det bra att använda endast en typ av ikon i din design. Detta hjälper din design att se konsekvent ut.

Men regler är gjorda för att brytas ibland.
Titta till exempel på hur den här mallen för infografik med jämförelser använder ikoner. Ikonerna på den ekologiska sidan av cirkeln är livliga och färgglada, medan ikonerna på GMO-sidan är platta och enformiga. Detta hjälper till att driva in idén att ekologiska livsmedel är det mer tilltalande alternativet.

ANVÄNDA DEN HÄR FÖRMALLEN FÖR SAMMANSÄTTNING
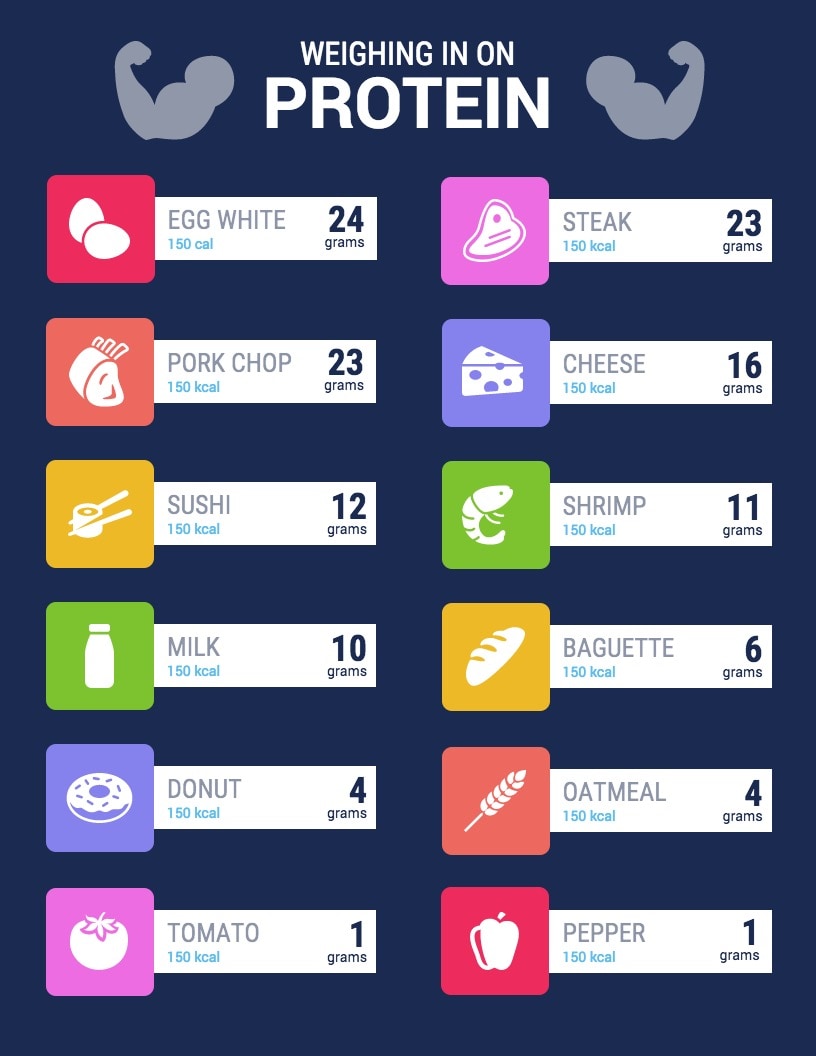
Förstärk viktiga siffror med stora, fet stil
Om du vill fästa uppmärksamheten på specifika siffror eller statistik skriver du siffrorna i ett större typsnitt än övrig text. Du kan också använda en kontrasterande färg för att hjälpa dem att verkligen sticka ut från sidan.
I den här infografiken som jämför proteininnehållet i livsmedel betonas till exempel grammen protein med hjälp av ett stort, mörkt typsnitt som kontrasterar mot den vita bakgrunden:

Använd den här jämförelsemallen
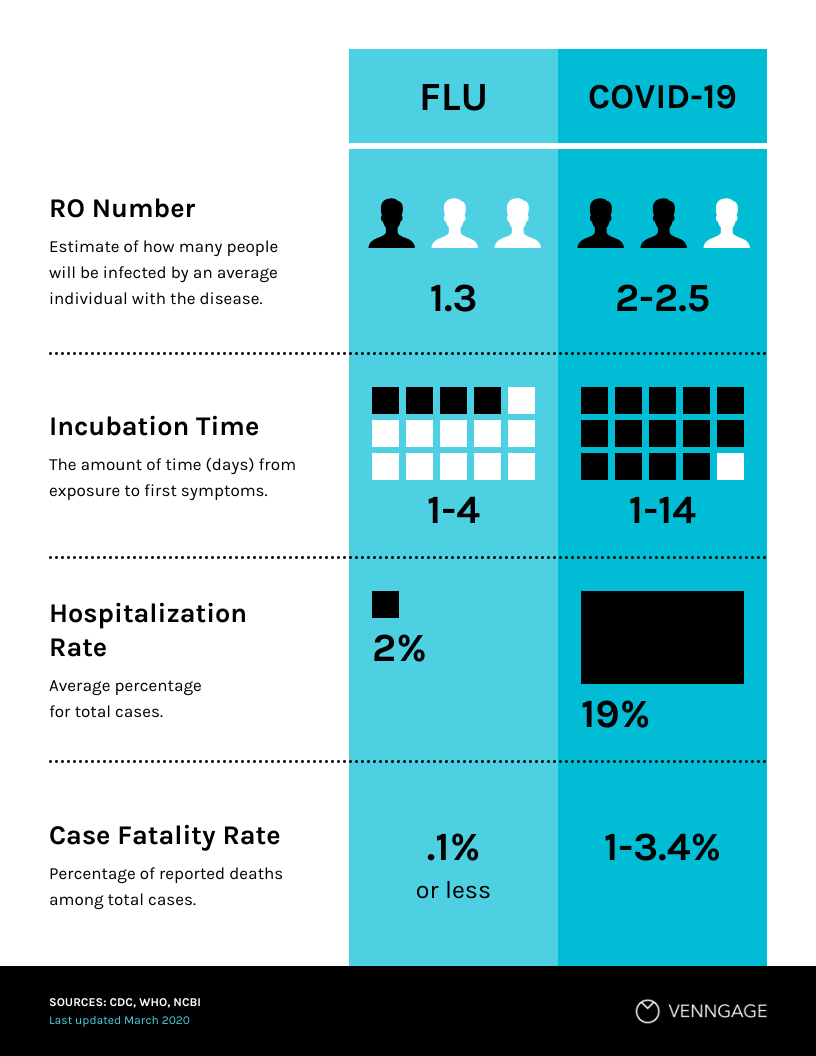
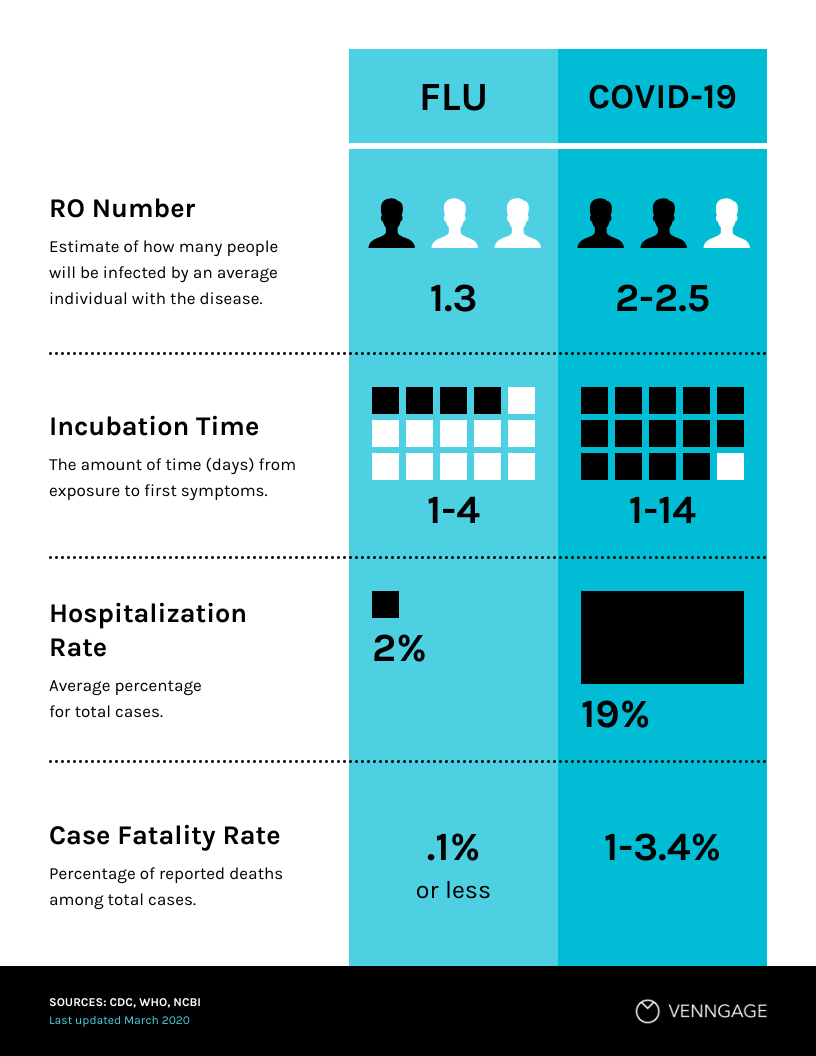
Den här infografiken jämför influensan med COVID-19 genom att betona siffrorna som visas. Siffrorna åtföljs av ikoner och en blå bakgrund så att de sticker ut i din infografik:


ANVÄNDA DET HÄR FÖRHÅLLNINGSMALLEN
Använd en kvadrantlayout för att jämföra fyra saker
En kvadrantlayout visar fyra alternativ sida vid sida. På samma sätt som du kan använda två olika färger för att skilja mellan två alternativ kan du använda fyra färger för att hjälpa varje kvadrant att sticka ut.
Ta en titt på hur den här infografiken för kvadrantjämförelser använder kontrasterande färger för varje kvadrant. Pilar fungerar också som visuella ledtrådar för att ange i vilken riktning informationen ska läsas:

Använd den här jämförelsemallen
Välj en bakgrundsbild som visualiserar temat för din information
Om det kan ibland vara svårt att se förbi data för att se historien bakom dem. Det är där bilder kan vara till hjälp. Att inkludera foton och illustrationer i din datavisualisering kan hjälpa till att göra data mer meningsfulla för läsarna.
En infografikdesignhack är att använda ett foto som bakgrund för din infografik. Välj ett foto som illustrerar ämnet eller temat för dina data. Använd sedan ett transparent färgöverlägg för att hjälpa din text att sticka ut från bakgrunden. Du kan göra detta med hjälp av färgvalsverktyget i Venngage.
Använd den här jämförelsemallen
Visa preferenser med en glidande betygsskala
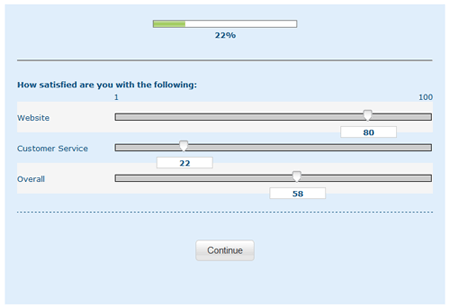
Om du vill jämföra kundnöjdhet, eller preferenser eller åsikter om ett ämne, är chansen stor att svaren inte är svarta eller vita. Istället kan människor falla någonstans i mitten.
Med en glidande betygsskala kan du få ett exakt procentuellt betyg. Det är därför den ofta anses vara ett mer korrekt sätt att betygsätta kundupplevelser, i motsats till att till exempel helt enkelt be människor att betygsätta något på en skala från 1-5.

Bildkälla
Den här infografiken med jämförelser använder till exempel en slider-betygsskala för att visa hur folk ställer sig till några av pizzans mest omdebatterade ämnen:
Använd den här jämförelsemallen
Visualisera kluster av ämnen med en mall för bubbeldiagram
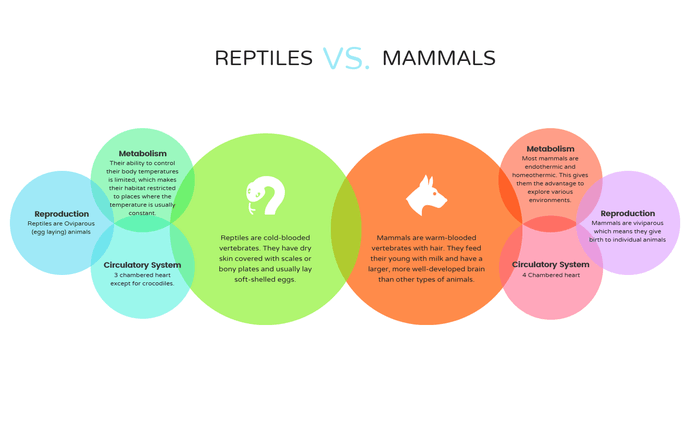
Bubbeldiagram är ett roligt och kreativt sätt att gruppera ämnen tillsammans. Du kan skapa en hierarki av information genom att placera den viktigaste informationen i den största bubblan och den stödjande informationen i mindre bubblor.
Den här mallen för infografik med jämförelser använder till exempel två stora cirklar för att presentera de två typerna av djur (reptiler och däggdjur), och mindre bubblor för att jämföra deras olika egenskaper.
Använd den här mallen för jämförelse
Ett annat exempel på en mall för bubbeldiagram är den här enkla mallen. Ett vanligt misstag som nybörjare gör är att de inte experimenterar med olika former för jämförelsediagram. Du kan se nedan att varje bubbla separerar olika idéer för att förklara ett koncept, och är dessutom visuellt tilltalande. Inom bubblan kan du också lägga till ikoner och bilder. Färger hjälper till att särskilja varje idé.

ANVÄNDA DET HÄR FÖRLAG FÖR FÖRHÅLLNINGAR
Skapa en kort, lättsmält jämförelseinfografik för sociala medier
Om du skapar infografik för Instagram eller Twitter kommer långa konstruktioner inte att passa i de flödena. Därför lönar det sig att skapa korta, slagkraftiga infografiker som fokuserar på en intressant statistik.
Här är ett hack för infografikmarknadsföring: ta fram en viktig statistik från en längre infografik och skapa en komprimerad version av infografiken för sociala medier. Det ger dig möjlighet att hänvisa läsarna till den fullständiga infografiken på din webbplats.
Den här grafen för sociala medier visar till exempel en överraskande statistik:

Använd den här jämförelsemallen
När du är osäker, använd ett enkelt stapeldiagram för att jämföra data
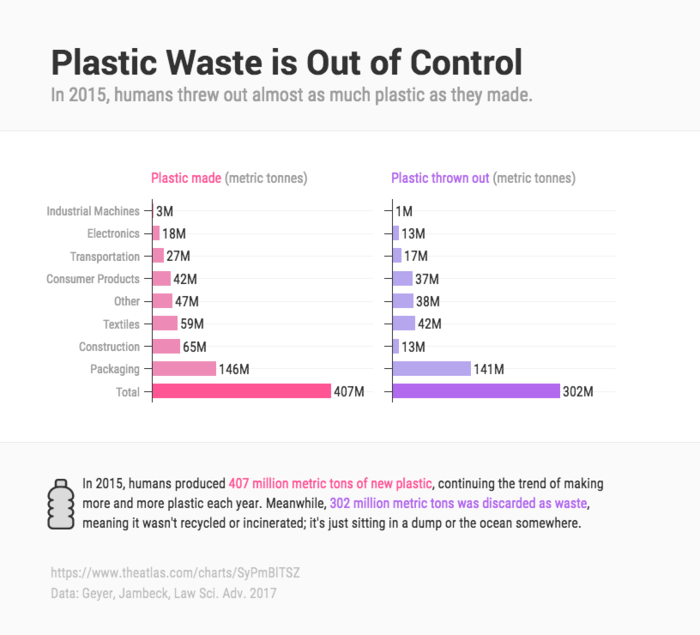
Om du är orolig för att din design ska bli för komplicerad är det helt okej att ta det lugnt. Ett klassiskt stapeldiagram är ett utmärkt sätt att jämföra data. Dessutom finns det fortfarande sätt att göra designen mer engagerande än ett typiskt Excel-diagram.
Till exempel kan du framhäva vissa datapunkter med en annan färg. Eller dekorera diagrammet med ikoner som hjälper till att visualisera data.
Ta en titt på hur en mörkare nyans används för att betona de totala siffrorna i dessa stapeldiagram:

Använd den här jämförelsemallen
Visualisera begrepp med lättförståeliga ikoner
Ikoner gör det möjligt att visualisera och representera information i en koncis vektorgrafik. De är både funktionella och dekorativa.
Nyckeln är att se till att betydelsen bakom dina ikoner är ganska lätt att förstå. Leta efter symboler som ofta används för att representera vissa saker – till exempel en glödlampa för idéer eller en färgpalett för konst/kreativitet.
Vi har redan tittat på ett gäng exempel på infografiker som använder ikoner för att visualisera information. Här är ett annat bra infografikexempel på hur ikoner kan användas för att visualisera koncept:

USE THIS COMPARISON TEMPLATE
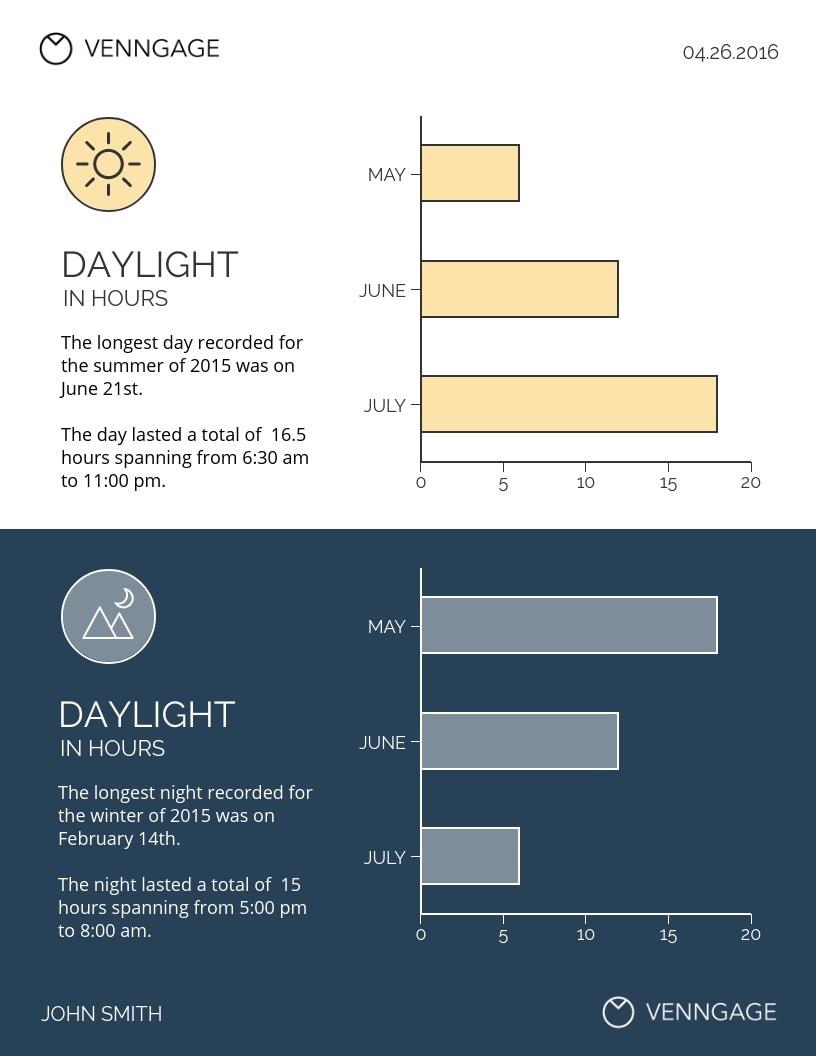
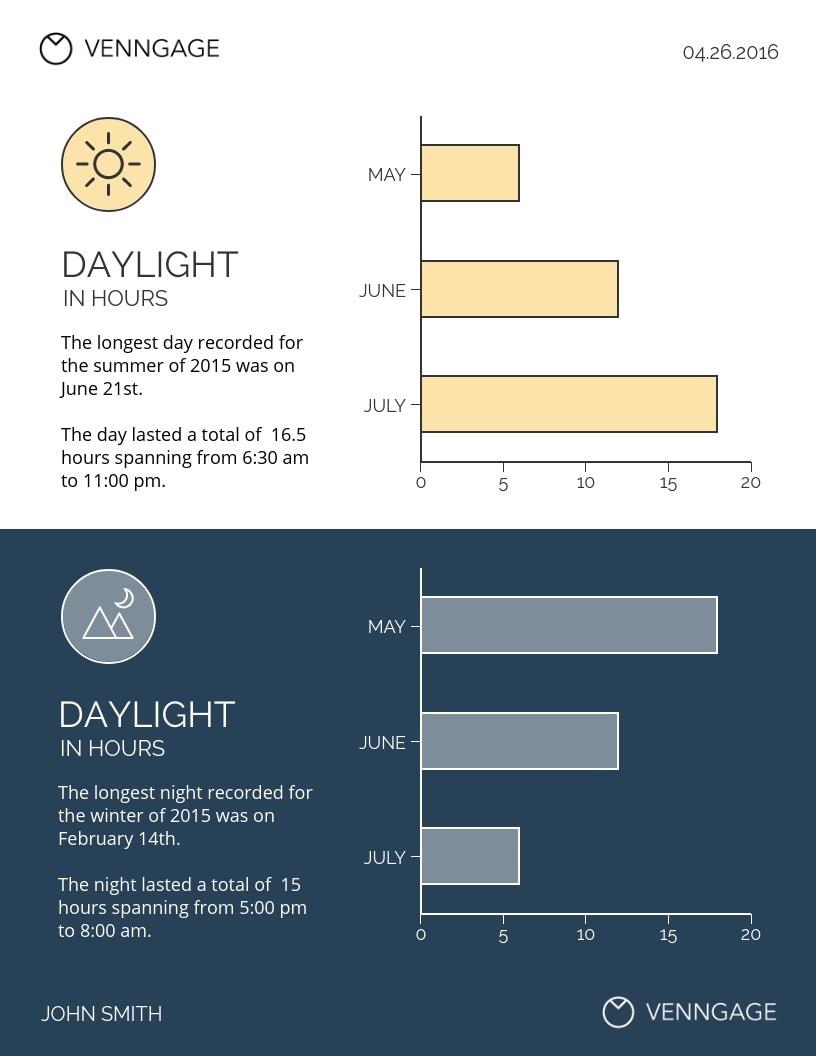
Invert the color scheme for both options in your comparison infographic
Here’s another simple hack for a bold design: split your infographic down the middle and invert the color scheme on either side.
This kind of color scheme is particularly effective for visualizing diametrically opposing data. For example, look at how the inverted color scheme reflects day and night in this comparison infographic template:


USE THIS COMPARISON TEMPLATE
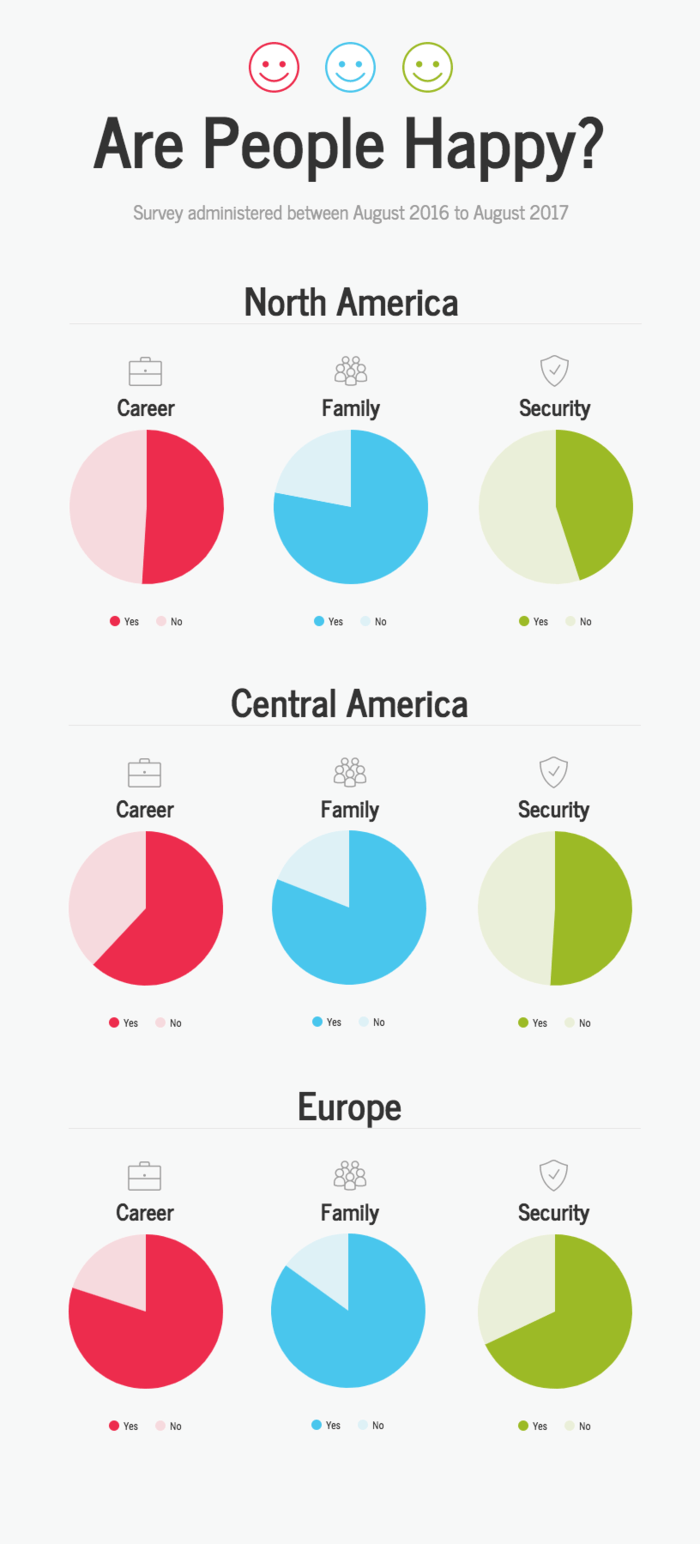
Color code data to make it easier to scan your comparison infographic
Give certain metrics or types of information specific colors. På så sätt ska läsarna kunna skumma din infografik och förstå den snabbare.
I den här infografiken används till exempel tre färger för att representera varje ämne (karriär, familj, säkerhet) på de olika geografiska platserna. Detta gör det lättare för läsarna att förstå och jämföra uppgifterna.

Använd den här jämförelsemallen