Wat is een favicon en hoe maak ik er een voor uw website
Een favicon is een klein pictogram van 16×16 pixels dat boven in een webbrowser wordt weergegeven. Het dient als merknaam voor uw website en als een handige manier voor bezoekers om uw pagina te vinden wanneer ze meerdere tabbladen open hebben. Vanwege hun kleine formaat werken favicons het beste als eenvoudige afbeeldingen of tekst van één tot drie tekens.

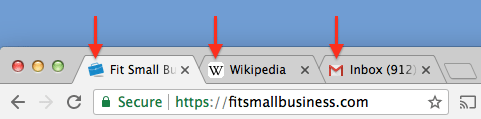
Voorbeeld van favicons op een desktopbrowser.
Om een favicon voor uw website te krijgen, kunt u een ontwerper inhuren om er een te maken op basis van uw logo en merkkleuren voor slechts $5. Ga naar Fiverr om enkele voorbeelden te zien.
Welke grootte &Het formaat van favicons
16×16 pixels is de standaardgrootte die wordt gebruikt door desktop-websitebrowsers. Echter, veel zakelijke website bouwers vragen om grotere formaten. WordPress eist bijvoorbeeld 512×512 pixels en Squarespace vraagt om 300×300 pixels.
Dit komt omdat favicons niet alleen in browserbalken worden gebruikt. Ze worden ook weergegeven wanneer een gebruiker een bladwijzer naar een site plaatst of een snelkoppeling naar het startscherm van zijn desktop of mobiel opslaat. In deze gevallen wordt de grootte van het pictogram veel groter.

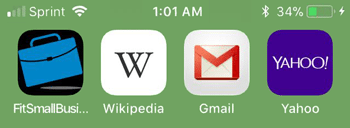
Voorbeeld van favicons op het beginscherm van een smartphone. Deze pictogrammen zijn aanzienlijk groter dan de favicons op de desktop die hierboven staan afgebeeld.
Voor de zekerheid moet u proberen de afbeeldingsgrootte te uploaden die door uw websitebouwer wordt gevraagd. Nogmaals, voor WordPress is dit 512×512 pixels. WordPress zal automatisch de juiste afbeelding voor elk scenario aanpassen en weergeven, zodat u zich geen zorgen hoeft te maken over het aanpassen van de grootte van de afbeelding zelf.
Het standaard bestandsformaat voor favicons is .ico, maar de meeste website platforms accepteren ook .png bestanden.
Hoe maak je een favicon
Naast het gebruik van een grafisch programma zijn er drie eenvoudige manieren om een favicon te maken:
- Vind een rechtenvrije afbeelding op Iconfinder
- Huur een ontwerper op Fiverr om er een vanaf nul te maken
- Upload uw logo naar App Icon Maker (niet aanbevolen)
De reden dat ik waarschuw tegen de derde optie is dat de meeste bedrijfslogo’s er “geplet” uitzien wanneer ze worden aangepast aan de afmetingen van de favicon. Tenzij je al een heel eenvoudig vierkant logo hebt, is de kans groot dat details verloren gaan en je tekst onleesbaar wordt.
In plaats daarvan is het beter om een afbeelding te maken of te vinden die er vanaf het begin goed uitziet op 16×16 pixels. Nogmaals, hier zijn de gemakkelijkste manieren om dit te doen:
Hoe maak je een Favicon met Iconfinder
1. Voer een trefwoord in dat overeenkomt met uw bedrijf, zoals restaurant, golf of huisdieren
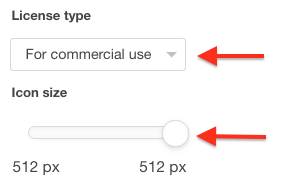
2. Verander in het linkermenu het licentietype in “Voor commercieel gebruik”
3. Verander de pictogramgrootte in 512 pixels (of wat uw webplatform vereist)
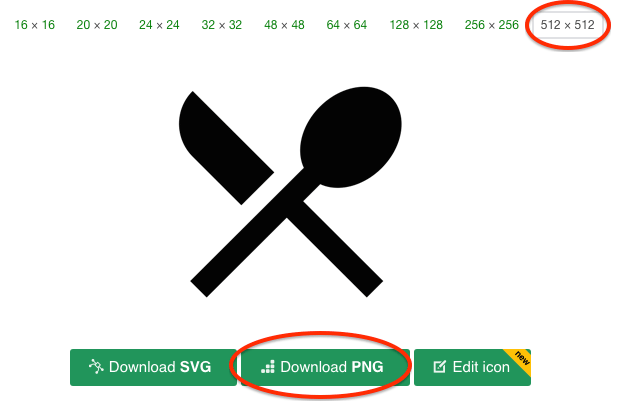
4. Klik op uw favoriete afbeelding in de resultaten
5. Zorg ervoor dat 512 x 512 bovenaan is geselecteerd

6. Klik op “Download PNG”
Nu dit bestand uploaden naar uw websitebouwer, en u bent klaar om te gaan.
Hoe maak je een favicon op fiverr
Als je niet tevreden bent met een van de iconen op Iconfinder of gewoon iets wilt dat beter bij je merk past, is fiverr je beste gok. Je kunt iemand inhuren om een favicon te maken voor slechts $5.
Volg gewoon de link en kies een ontwerper met goede voorbeelden en positieve recensies. De meeste ontwerpers zullen in staat zijn om iets te maken op basis van uw logo en eventuele ontwerp notities die u wenst te verstrekken. De meeste ontwerpers zullen ook een of twee revisierondes toestaan zonder extra kosten in rekening te brengen.
The Bottom Line
Een favicon helpt uw sitebezoekers snel uw site te herkennen als ze meerdere tabbladen open hebben in één venster. Favicons zijn een website basic die elke professionele site zou moeten hebben. Het maken van een favicon is een kleine maar belangrijke stap bij het opzetten van een zakelijke website. Het voegt legitimiteit toe aan uw site en helpt uw online branding te versterken.
Voor meer tips over het branding van uw website, moet u zeker onze gidsen over logo ontwerp en productfotografie bekijken. Onze gids voor websites voor kleine bedrijven gaat ook dieper in op hosting en site-ontwerp.