Co je to favicon a jak ji vytvořit pro své webové stránky
Favicon je malá ikona o velikosti 16 × 16 pixelů, která se zobrazuje v horní části webového prohlížeče. Slouží jako značka vašeho webu a pohodlný způsob, jak mohou návštěvníci najít vaši stránku, když mají otevřeno více karet. Vzhledem ke své malé velikosti fungují favikony nejlépe jako jednoduché obrázky nebo jeden až tři znaky textu.

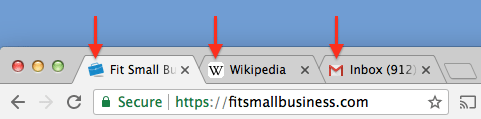
Příklad favikony v prohlížeči stolního počítače.
Chcete-li si pořídit favikonu pro své webové stránky, můžete si najmout designéra, který ji vytvoří na základě vašeho loga a barev značky za pouhých 5 USD. Vydejte se na Fiverr a prohlédněte si některé příklady.
Jakou velikost & Formát by měly mít favikony
16 × 16 pixelů je standardní velikost používaná prohlížeči webových stránek pro stolní počítače. Mnoho tvůrců firemních webových stránek však požaduje větší rozměry. Například WordPress vyžaduje 512×512 pixelů a Squarespace požaduje 300×300 pixelů.
Je to proto, že favikony se nepoužívají pouze v lištách prohlížeče. Zobrazují se také, když si uživatel udělá záložku webu nebo si uloží zástupce na domovskou obrazovku počítače nebo mobilního telefonu. V těchto případech se velikost ikony výrazně zvětší.

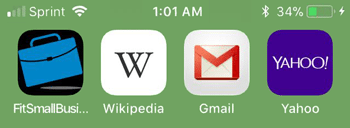
Příklad favicon na domovské obrazovce smartphonu. Tyto ikony jsou výrazně větší než favikony pro stolní počítače zobrazené o kousek výše.
Pro jistotu se snažte nahrát jakoukoli velikost obrázku, kterou požaduje váš tvůrce webových stránek. Pro WordPress je to opět 512 × 512 pixelů. WordPress automaticky změní velikost a zobrazí správný obrázek pro každý scénář, takže se nemusíte starat o změnu velikosti sami.
Standardní formát souboru pro favikony je .ico, ale většina webových platforem akceptuje také soubory .png.
Jak vytvořit favicon
Kromě naskočení do grafického programu existují tři jednoduché způsoby, jak favicon vytvořit:
- Najít obrázek bez práv na Iconfinderu
- Najmout si designéra na Fiverru, aby ji vytvořil od začátku
- Nahrát logo do App Icon Makeru (nedoporučuje se)
Důvod, proč varuji před třetí možností, je ten, že většina firemních log se při změně velikosti na rozměry favikony zobrazí „zmačkaná“. Pokud již nemáte zcela základní logo ve tvaru čtverce, je velká pravděpodobnost, že se ztratí detaily a váš text bude nečitelný.
Naopak je lepší vytvořit nebo najít obrázek, který od začátku vypadá dobře ve velikosti 16 × 16 pixelů. Opět uvádíme nejjednodušší způsoby, jak toho dosáhnout:
Jak vytvořit ikonu Favicon pomocí nástroje Iconfinder
1. Jak vytvořit ikonu Favicon? Zadejte klíčové slovo, které odpovídá vašemu podnikání, například restaurace, golf nebo domácí zvířata
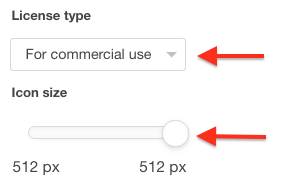
2. V levé nabídce změňte typ licence na „Pro komerční použití“
3. Změňte velikost ikony na 512 pixelů (nebo podle toho, co vyžaduje vaše webová platforma)
4. Ve výsledcích klikněte na svůj oblíbený obrázek
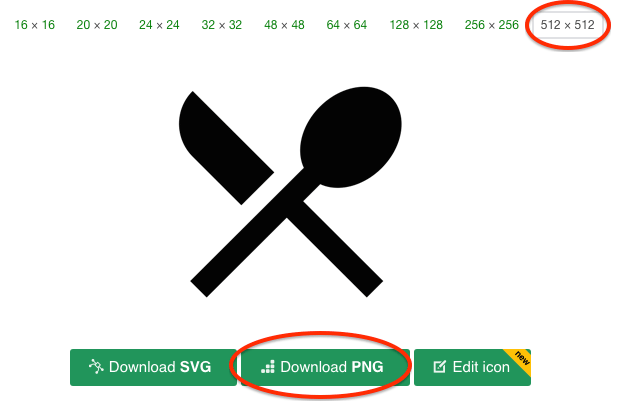
5. Klikněte na ikonu. Ujistěte se, že je nahoře vybráno 512 x 512

6. Klikněte na „Stáhnout PNG“
Nyní nahrajte tento soubor do nástroje pro tvorbu webových stránek a můžete začít.
Jak vytvořit favicon na fiverr
Pokud nejste spokojeni s žádnou z ikon na webu Iconfinder nebo prostě chcete něco, co bude lépe ladit s vaší značkou, fiverr je vaše nejlepší volba. Za pouhých 5 dolarů si můžete najmout někoho, kdo vám favicon vytvoří od základu.
Jednoduše následujte odkaz a vyberte si designéra s dobrými příklady a pozitivními recenzemi. Většina designérů bude schopna vytvořit něco na základě vašeho loga a případných poznámek k designu, které chcete uvést. Většina z nich také zahrne jedno nebo dvě kola revizí, aniž by si účtovala cokoli navíc.
Podtrženo a sečteno
Favicon pomáhá návštěvníkům vašich stránek rychle identifikovat váš web, pokud mají otevřeno více karet v jednom okně. Favikony jsou základem webu, který by měl mít každý profesionální web. Vytvoření favikony je malý, ale důležitý krok k nastavení firemního webu. Dodá vašemu webu legitimitu a pomůže posílit vaši online značku.
Další tipy pro budování značky vašeho webu určitě najdete v našich průvodcích o návrhu loga a produktové fotografii. Náš průvodce webovými stránkami pro malé firmy se také podrobněji zabývá hostingem a návrhem stránek.