Mi az a favicon és hogyan készítsen egyet a weboldalára
A favicon egy 16×16 pixeles kis ikon, amely a webböngésző tetején jelenik meg. A weboldalad márkajelzéséül szolgál, és egy kényelmes módja annak, hogy a látogatók megtalálják az oldaladat, ha több lapot nyitottak meg. Apró méretük miatt a favikonok egyszerű képként vagy egy-három karakteres szövegként működnek a legjobban.

Példa a favikonokra egy asztali böngészőben.
Hogy faviconokat készítsen a weboldalához, felbérelhet egy tervezőt, aki mindössze 5 dollárért elkészíti a logója és a márka színei alapján.
Milyen méretű & Formátumúak legyenek a faviconok
Az asztali weboldalak böngészői által használt szabványos méret 16×16 pixel. Sok üzleti honlapkészítő azonban nagyobb méretet kér. A WordPress például 512×512 pixelt, a Squarespace pedig 300×300 pixelt kér.
Ez azért van, mert a favikonokat nem csak a böngészősávokban használják. Akkor is megjelennek, amikor a felhasználó könyvjelzőket helyez el egy webhelyen, vagy elment egy parancsikont az asztali vagy a mobil kezdőképernyőjére. Ezekben az esetekben az ikon mérete sokkal nagyobbra nő.

Példa a faviconokra egy okostelefon kezdőképernyőjén. Ezek az ikonok lényegesen nagyobbak, mint a fentebb látható asztali faviconok.
A biztonság kedvéért próbáljon meg annyi képméretet feltölteni, amennyit a weboldalépítője kér. A WordPress esetében ez ismét 512×512 pixel. A WordPress automatikusan átméretezi és megjeleníti a megfelelő képet minden egyes forgatókönyvhöz, így nem kell aggódnia a saját méretének átméretezése miatt.
A favikonok szabványos fájlformátuma .ico, de a legtöbb webhelyplatform elfogadja a .png fájlokat is.
Hogyan készítsünk favicont
A grafikai programba való beugráson kívül három egyszerű módja van a favicon létrehozásának:
- Találj egy jogdíjmentes képet az Iconfinder oldalon
- Bérelj fel egy tervezőt a Fiverr-en, hogy készítsen egyet a semmiből
- Töltsd fel a logódat az App Icon Maker-be (nem ajánlott)
A harmadik lehetőségtől azért óvnék, mert a legtöbb üzleti logó “összenyomottnak” tűnik, amikor átméretezik a favicon méretére. Hacsak nincs már egy nagyon egyszerű, négyzet alakú logód, jó eséllyel elvesznek a részletek, és a szöveged olvashatatlan lesz.
Ehelyett jobb, ha eleve olyan képet készítesz vagy találsz, amely 16×16 pixeles méretben is jól néz ki. Ismét itt vannak a legegyszerűbb módszerek:
Hogyan hozzon létre egy Favicon-t az Iconfinderrel
1. Adja meg a vállalkozásának megfelelő kulcsszót, például étterem, golf vagy háziállatok
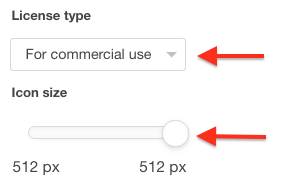
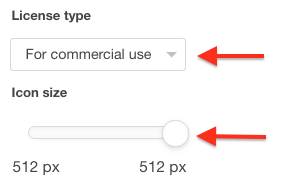
2. A bal oldali menüben módosítsa a licenc típusát “Kereskedelmi használatra”

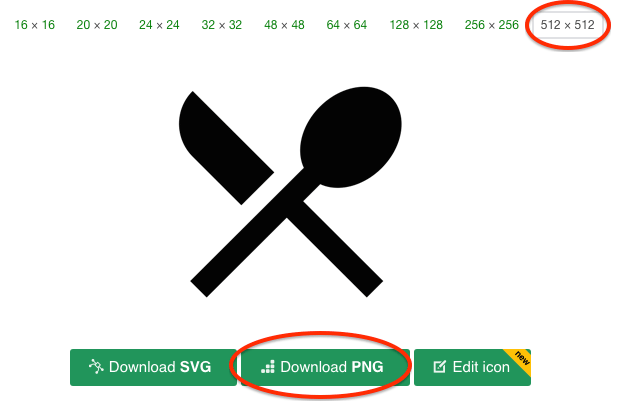
3. Módosítsa az ikon méretét 512 pixelre (vagy amennyit a webes platformja megkövetel)
4. Kattintson a kedvenc képére a találatok között
5. Válassza ki a kedvenc képét. Győződjön meg róla, hogy az 512 x 512 van kiválasztva a tetején


6. Kattintson a “Download PNG”
Most töltse fel ezt a fájlt a weboldalépítőjébe, és máris készen áll.
Hogyan hozzon létre egy favicont a fiverr-en
Ha nem elégedett az Iconfinder egyik ikonjával sem, vagy egyszerűen csak szeretne valami olyat, ami jobban illik a márkájához, a fiverr a legjobb választás. Megbízhatsz valakit, hogy készítsen egy favicont a semmiből mindössze 5 dollárért.
Egyszerűen kövesd a linket, és válassz egy olyan tervezőt, akinek jó példái és pozitív értékelései vannak. A legtöbb tervező képes lesz létrehozni valamit a logója és az Ön által megadni kívánt tervezési megjegyzések alapján. A legtöbbjük egy vagy két átdolgozási kört is tartalmaz, anélkül, hogy külön díjat számítana fel.
A lényeg
A favicon segít a webhely látogatóinak gyorsan azonosítani a webhelyét, ha egy ablakon belül több lapot nyitottak meg. A favikonok olyan webhely-alapelemek, amelyekkel minden professzionális webhelynek rendelkeznie kell. A favicon létrehozása egy apró, de fontos lépés egy üzleti weboldal létrehozásában. Hozzáadja webhelye legitimitását, és elősegíti az online márkaépítést.
Ha további tippeket szeretne kapni webhelye márkaépítéséhez, feltétlenül olvassa el a logótervezésről és a termékfotózásról szóló útmutatónkat. Kisvállalkozói weboldal-útmutatónk részletesebben foglalkozik a tárhely- és webhelytervezéssel is.