Venngage

Tudva, hogy sok ember nehezen tud dönteni, valószínűleg Ön is szembesült már ezzel a problémával: hogyan érjem el, hogy a közönségem azt válassza, amit szeretnék? Vagy hogyan segíthetem a közönségemet abban, hogy a legjobb, legtájékozottabb döntést hozza meg?
Valószínűleg tapasztalatból tudja, hogy ha a közönségének egy sűrű, hosszadalmas jelentést ad, amelyben elmagyarázza a lehetőségeket, az nem igazán ragad meg. A legtöbb ember nem is veszi a fáradságot, hogy elolvassa az egészet.
Itt van néhány fontos kérdés, amely segít az összehasonlító grafikonok kiválasztásában (kattintson az egyes szakaszokra az ugráshoz):
- Melyik a legjobb összehasonlító grafikon?
- Hogyan készítsen összehasonlító infografikát?
- Hogyan hasonlíthat össze két terméket?
- Mi az összehasonlító táblázat?
- Hogyan készíthet egymás melletti összehasonlítást?
Melyik a legjobb diagram az összehasonlításhoz?
Egy gyakori probléma, amellyel szembesülhet, hogy kitalálja, melyik összehasonlító diagram kiválasztása a legjobb az adott feladathoz. Ez attól függ, hogy milyen információt szeretne megjeleníteni. Ebben a bejegyzésben az összehasonlító grafikonok különböző példáit fogjuk megvizsgálni, hogy segítsünk eldönteni, mi a legmegfelelőbb az Ön számára.
Hogyan készíthet összehasonlító infografikát?
Az infografikák vizuális eszközök, például ikonok és grafikonok, valamint dekoratív betűtípusok kombinációjával vizualizálják az információkat (az infografikák teljes definíciója). Egy összehasonlító infografika, amely összefoglalja az információkat, sokkal könnyebbé teheti az olvasók számára, hogy eligazodjanak a különböző lehetőségek között.
Kipróbálhatja, hogy egy vonzó összehasonlító infografika-sablonnal kezdje.
Az összehasonlító infografika-sablon használatához kövesse az alábbi lépéseket:
- Válasszon egy összehasonlító infografika-sablont, amely illik az elmesélni kívánt történethez.
- Adjon hozzá, távolítson el vagy rendezzen át elemeket a sablonban a drag and drop vászon segítségével.
- Vegye bele a saját vizuális elemeit, szövegét és adatait.
- Változtassa meg a színeket, betűtípusokat és ikonokat, hogy a design a sajátjává váljon.
Itt van 6 összehasonlító infografikai sablon, amelyek segítségével összehasonlíthatja az információkat.
Visualizálja az előnyöket és hátrányokat az okos döntéshozatal ösztönzése érdekében
Emlékezzen erre a klasszikus tanácsra: készítsen egy listát az előnyökről és hátrányokról. Ha leírja a lehetőségeket, könnyebben mérlegelheti az egyes szempontokat.
Az összehasonlító infografikákhoz hasonló vizuális eszközök használata a lehetőségek szemléltetésére még jobb. A Michigani Állami Egyetem tanulmánya szerint ugyanis az agyunk látásért felelős része nagymértékben részt vesz a döntéshozatalban is.
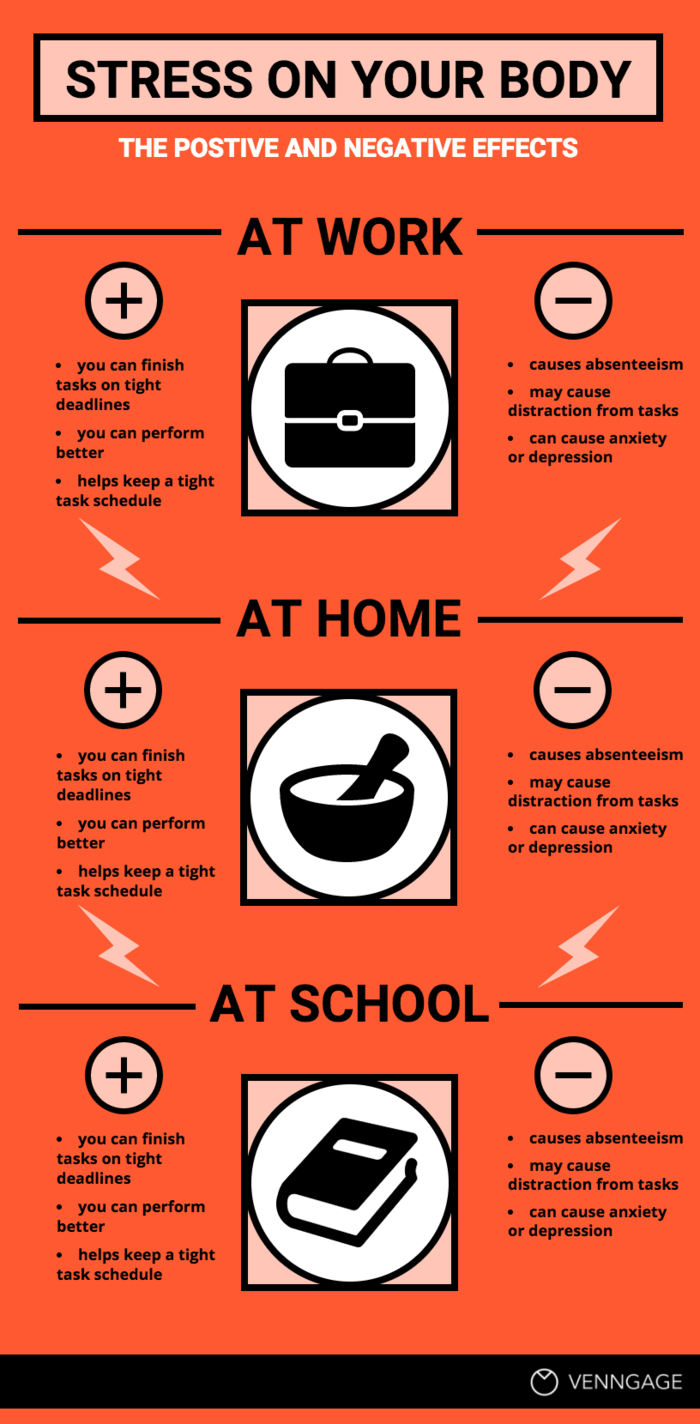
Az előnyök és hátrányok listájának modelljét követve ossza ketté az infografikát, és helyezze egymás mellé a két listát. Rendezze az információkat kategóriák szerint, félkövér fejlécek használatával. Az ikonok szintén nagyszerű módja az ötletek vizualizálásának és a konkrét szövegpontok kiemelésének.
HASZNÁLD EZT AZ ÖSSZEFOGLALÓ TEMPLÁTOT
Termékek összehasonlítása a jellemzők kiemelése és a vásárlók meggyőzése érdekében
Mondhatod valakinek, hogy a terméked jobb…de a legtöbb ember nem fogja elhinni, amíg nem látja a saját szemével.
Hogyan hasonlíts össze két terméket?
Listázd a tulajdonságokat az infografika közepén, és hasonlíts össze két hasonló terméket. Vegyél fel termékfotókat, hogy felismerhetőbbé tedd a termékeket. A comparison infographic like this can be useful to highlight the superiority of a product you’re selling, or to help people pick the best product for their needs.

USE THIS COMPARISON TEMPLATE
Another way of using icons is to contrast them against a solid colour so that they are the main focus of your comparison infographic:

USE THIS COMPARISON TEMPLATE
Create a visually-appealing table to make information easy to understand
Wrapping your head around multiple options can be challenging. Especially if the information is technical.
What is a comparison table?
Sure, you could use a spreadsheet. De hacsak nem vagy egy különösen lelkes könyvelő, a táblázatkezelés sok embernek a szemét keresztezi. Egy infografikus táblázat azonban hatékony módja a több lehetőség bemutatásának. Az ikonok és a stratégiai színhasználat segít távol tartani a horkolást, miközben az információk könnyebben érthetővé válnak.

Ezzel az összehasonlító táblázat-sablonnal
A tapasztalatokat is összehasonlíthatja, hogy kiemelje a különbségeket. Minden egyes pont tisztázza az egyes tapasztalatok közötti különbséget:

USE THIS COMPARISON TEMPLATE
4. Használja stratégiailag a színeket az összehasonlító infografikai sablonban, hogy befolyásolja a döntéshozatalt
A színek befolyásolják, hogyan érzékeljük az információt. A legtöbb ember felismeri például, hogy a zöld a “mehet” vagy a “jó”, míg a piros a “megáll” vagy a “rossz”. A színek segíthetnek befolyásolni, hogy az emberek mit tekintenek helyes és rossz választásnak.
Azokban az esetekben, amikor döntésre szeretné ösztönözni közönségét, a “helyes” választás zölddel való kiemelése azt jelzi, hogy azt a választást kell választaniuk. További példákért, hogyan használhatja a színeket stratégiailag, olvassa el a színválasztásról szóló útmutatónkat.
HASZNÁLJA EZT AZ ÖSSZEFOGLALÓ TEMPLÁTOT
Debunck mítoszokat a tények és a fikció egymás melletti összehasonlításával
Néha nem vesszük észre, mennyire nevetséges egy információ, amíg nem állítjuk szembe az igazsággal. Az összehasonlító infografikák nagyon hatékony eszközei lehetnek a közönséged felvilágosításának – könnyen megoszthatók a közösségi médiában, és tökéletesen beilleszthetők a prezentációkba.
Hogyan készítsd el az egymás melletti összehasonlítást?
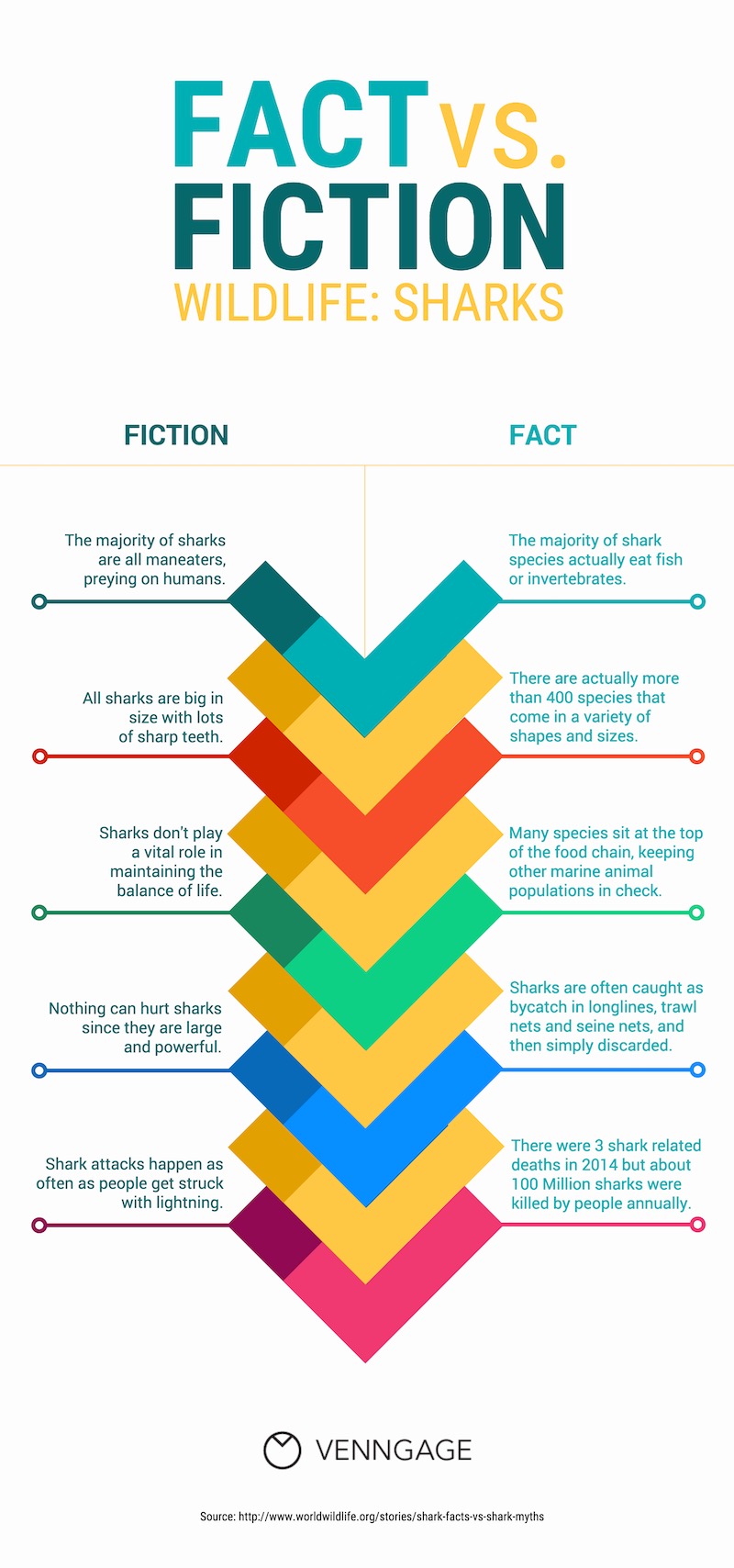
Egy oszlopban közvetlenül hasonlítsd össze a mítoszokat az igazsággal egy másik oszlopban. Az ehhez hasonló infografikák remekül alkalmasak arra, hogy elterjesszék a figyelmet a gyakran félreértett ügyekről.
HASZNÁLD EZT AZ ÖSSZEFOGLALÓ TEMPLÁTOT
Ossza fel vízszintesen az összehasonlító infografika sablonját az előnyök és hátrányok bemutatásához
Nem kell ragaszkodnia a tipikus függőleges oldalfelosztáshoz. Amikor infografikát készít, lehetősége van arra, hogy kreatívan alakítsa ki a designt. Rendezze el a szöveget és a vizuális elemeket az infografikán úgy, hogy tükrözze az információ témáját.
Horizontálisan ossza fel az infografikát, hogy bemutassa a nyereségeket és a veszteségeket – szó szerint az előnyöket és a hátrányokat. Használjon irányjelzőket, például nyilakat, hogy az olvasók tekintetét a kulcsfontosságú információk felé irányítsa.
HASZNÁLJA EZT AZ ÖSSZEFOGLALÓ TEMPLÁTOT
A Venn-diagram sablon használata az átfedő pontok bemutatására
A klasszikus Venn-diagram remek módja annak, hogy megmutassa, hol különbözik két dolog és hol fedik egymást. Ha egy tipikus Venn-diagram túl unalmasnak tűnik, élénk kontrasztú színek és ikonok használatával feldobhatja.
Ez a Venn-diagram sablon például ikonokat használ a körök egyes pontjainak kiemelésére:
Ezzel az összehasonlító sablonnal
8. Hozzon létre idővonalakat az utazások vagy hasonló folyamatok összehasonlításához
A különböző ügyfél-személyek utazásait szeretné összehasonlítani? Vagy a különböző részlegek új alkalmazottak beilleszkedési folyamatait?
Egy csomó oka van annak, hogy miért szeretné összehasonlítani az idővonalakat. Itt jöhet jól egy idővonal-sablon. Használjon különböző színeket az egyes idővonalakhoz, hogy jobban elkülönüljenek egymástól. Használhat ikonokat is az információk kódolásához – hogy megmutassa, hol vannak hasonlóságok, és hol térnek el a különböző idővonalak.
HASZNÁLJA EZT AZ ÖSSZEFOGLALÓ SEMPLÁTOT
Grafikonok használata a különböző szegmensek mutatóinak összehasonlításához
Talán ugyanazt a mutatót szeretné összehasonlítani különböző felhasználói szegmensekben, különböző csatornákon vagy különböző időszakokban. Ha ugyanazt a típusú diagramot használja az adatok összehasonlítására, kiemelheti a különbségeket.
Ez az összehasonlító infografikai sablon például kördiagramot használ négy ügyfélszegmens összehasonlítására.
EZEKET AZ ÖSSZEFOGLALÓ TEMPLÁTOKAT HASZNÁLJA
A használt ikonok típusainak kontrasztja, hogy az egyik lehetőség vonzóbbnak tűnjön
általában véve, jó gyakorlat, ha csak egyféle ikontípust használsz a tervezés során. Ez segít abban, hogy a dizájnod következetesnek tűnjön.

De a szabályok azért vannak, hogy néha megszegjük őket.
Nézd meg például, hogy ez az összehasonlító infografikai sablon hogyan használja az ikonokat. A kör organikus oldalán lévő ikonok élénkek és színesek, míg a GMO oldalán lévő ikonok laposak és egyhangúak. Ez segíti azt a gondolatot, hogy a bioélelmiszerek vonzóbbak.

Ezzel az összehasonlító sablonnal
Hangsúlyozza a legfontosabb számokat nagy, félkövér betűtípussal
Ha fel akarja hívni a figyelmet bizonyos számokra vagy statisztikákra, akkor ezeket a számokat nagyobb betűtípussal írja, mint a többi törzsszöveget. Használhatsz kontrasztos színt is, hogy igazán kiemelkedjenek az oldalról.
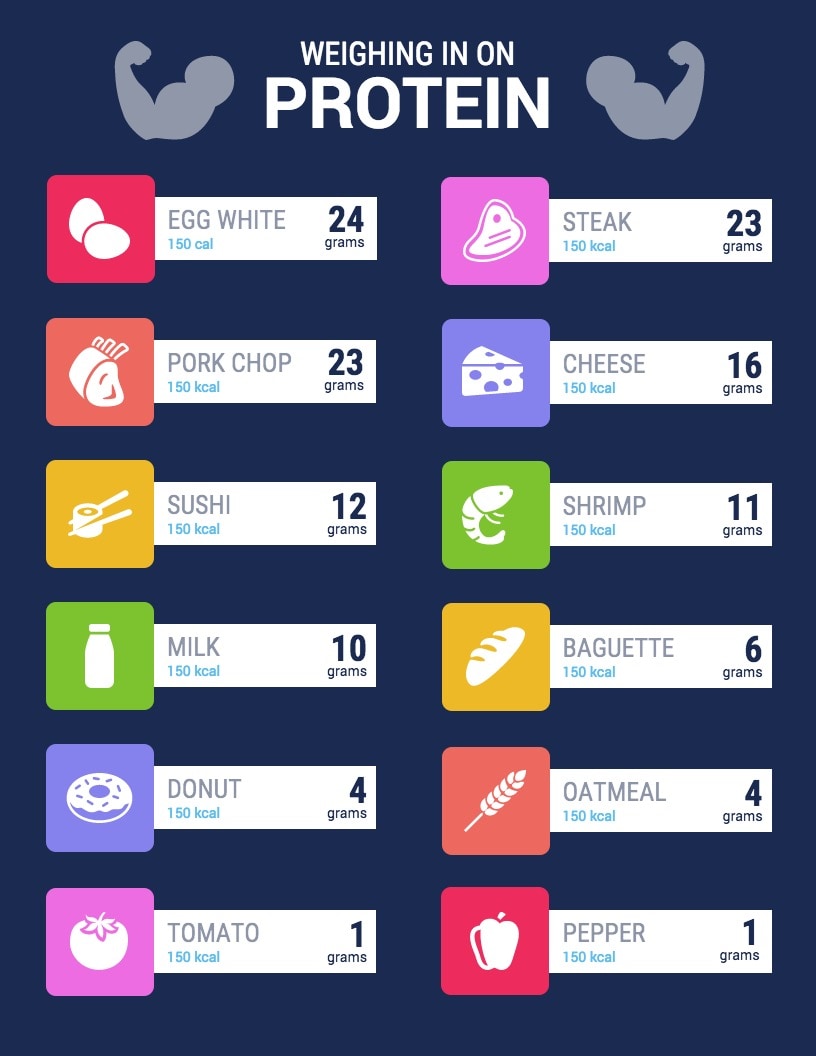
Ez az élelmiszerek fehérjetartalmát összehasonlító infografikán például a fehérje grammjait nagy, sötét betűtípussal emeli ki, amely kontrasztban áll a fehér háttérrel:

Ez az összehasonlító sablon
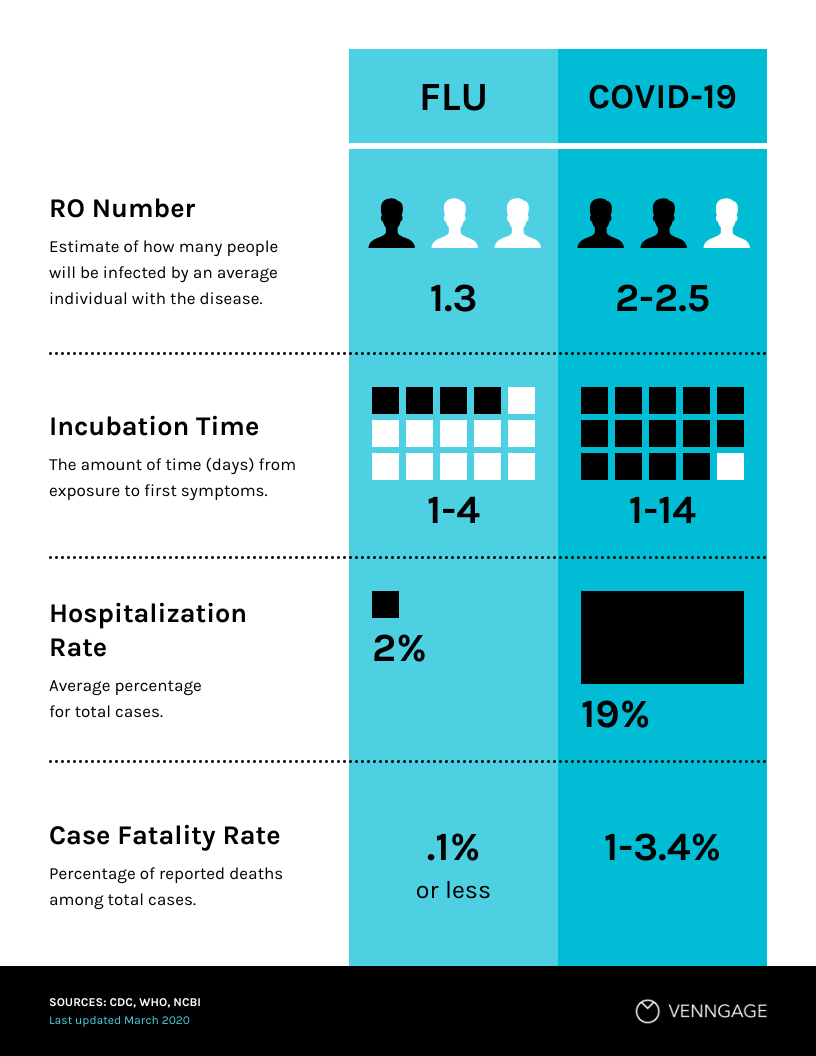
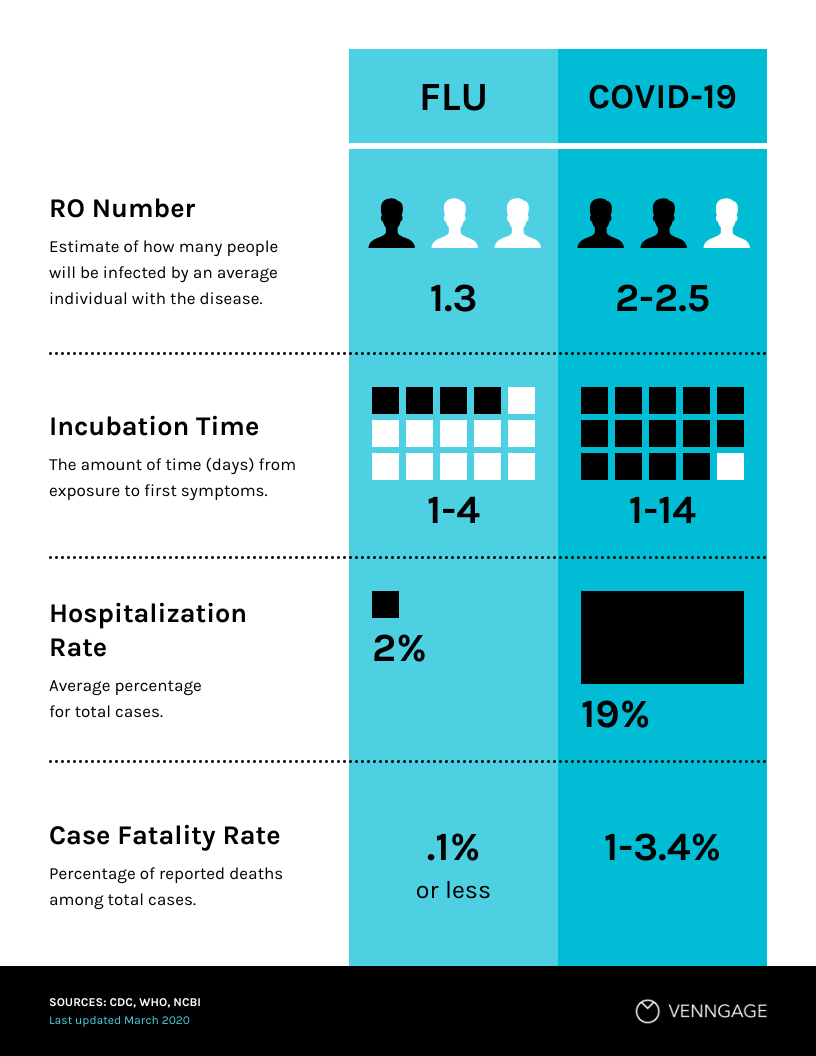
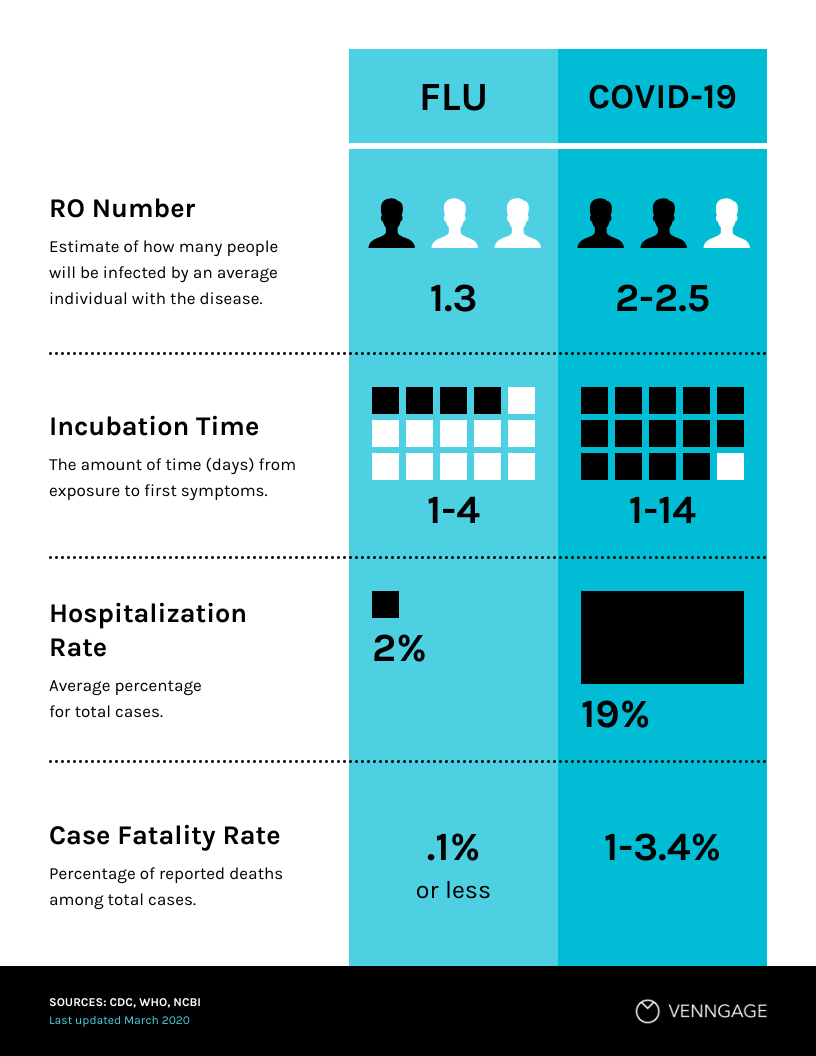
Ez az infógrafika az influenza és a COVID-19 összehasonlítását mutatja be a megjelenített számok kiemelésével. A számokat ikonok és kék háttér kíséri, hogy kiemelkedjenek az infografikán:



Ezzel az összehasonlító táblázattal
Négy dolog összehasonlításához használjon kvadráns elrendezést
A kvadráns elrendezés négy lehetőséget mutat egymás mellett. Hasonlóan ahhoz, ahogyan két különböző színt használhat két lehetőség megkülönböztetésére, négy színt használhat, hogy minden egyes kvadráns kiemelkedjen.
Nézze meg, hogy ez a kvadráns-összehasonlító infografika hogyan használ kontrasztos színeket az egyes kvadránsokhoz. A nyilak vizuális jelzésekként is szolgálnak, hogy jelezzék, milyen irányban kell olvasni az információt:

HASZNÁLJA EZT AZ ÖSSZEFOGLALÓ TEMPLÁTOT
Válasszon olyan háttérképet, amely vizualizálja az információ témáját
Néha nehéz lehet az adatok mögé nézni, hogy meglássuk a mögöttük lévő történetet. Ebben segíthetnek a képek. Ha fotókat és illusztrációkat is beilleszt az adatvizualizációjába, az segíthet az adatokat értelmesebbé tenni az olvasók számára.
Az egyik infografika tervezési hack az, hogy egy fotót használ az infografikája háttereként. Válasszon egy olyan fotót, amely illusztrálja az adatai témáját vagy témáját. Ezután használjon egy átlátszó színű átfedést, hogy segítsen a szövegének kiemelkedni a háttérből. Ezt a Venngage színválasztó eszközével teheti meg.
HASZNÁLJA EZT AZ ÖSSZEFOGLALÓ TEMPLÁTOT
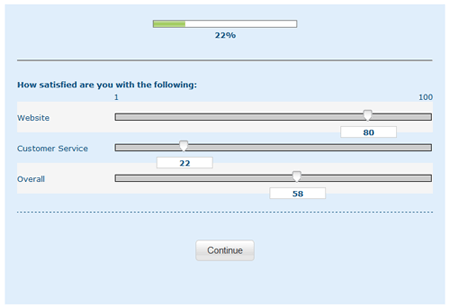
A preferenciák megjelenítése csúszó értékelési skálával
Ha az ügyfelek elégedettségét szeretné összehasonlítani, vagy preferenciákat, vagy egy témáról alkotott véleményeket, akkor jó eséllyel a válaszok nem lesznek fekete-fehérek. Ehelyett az emberek valahol középen helyezkedhetnek el.
A csúszó értékelési skála lehetővé teszi, hogy pontos százalékos értékelést kapjon. Ezért tartják gyakran pontosabb módszernek az ügyféltapasztalatok értékelésére, szemben például azzal, ha egyszerűen megkérjük az embereket, hogy értékeljenek valamit egy 1-5-ig terjedő skálán.

Kép forrása
Ez az összehasonlító infografika például egy csúszó értékelési skálát használ arra, hogy megmutassa, hol állnak az emberek a pizza néhány legforróbb vitatott témájában:
HASZNÁLJA EZT AZ ÖSSZEFOGLALÓ TEMPLÁTÁT
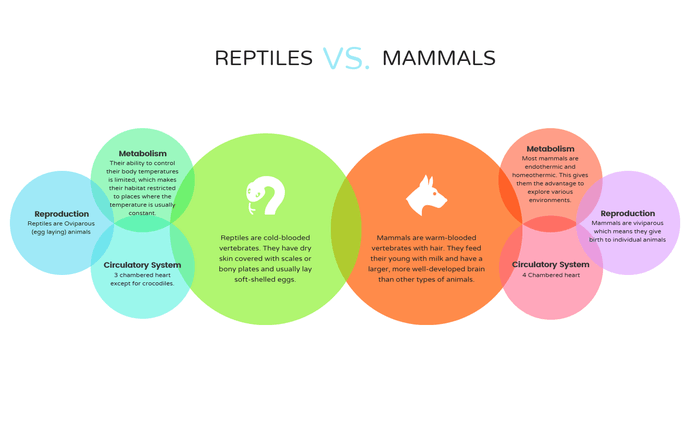
Témaklaszterek vizualizálása buborékdiagram-sablonnal
A buborékdiagramok szórakoztató és kreatív módja a témák csoportosításának. Az információk hierarchiáját úgy hozhatja létre, hogy a legfontosabb információkat a legnagyobb buborékba, a támogató információkat pedig a kisebb buborékokba helyezi.
Ez az összehasonlító infografika-sablon például két nagy kört használ a kétféle állatfaj (hüllők és emlősök) bemutatására, és kisebb buborékokat a különböző jellemzőik összehasonlítására.
Ezzel az összehasonlító ábrasablonnal
Egy másik példa egy buborékdiagram sablonra ez az egyszerű sablon. A kezdő tervezők gyakori hibája, hogy nem kísérleteznek különböző formákkal az összehasonlító diagramokhoz. Az alábbiakban láthatod, hogy az egyes buborékok különböző gondolatokat választanak el egymástól, hogy elmagyarázzanak egy koncepciót, és vizuálisan is tetszetősek. A buborékon belül ikonokat és képeket is hozzáadhat. A színek segítenek megkülönböztetni az egyes ötleteket.

HASZNÁLD EZT AZ ÖSSZEFOGLALÓ TEMPLÁTUST
Készíts rövid, emészthető összehasonlító infografikát a közösségi médiához
Ha az Instagram vagy a Twitter számára készítesz infografikákat, a hosszú tervek nem férnek bele ezekbe a feedekbe. Ezért érdemes rövid, ütős infografikákat készíteni, amelyek egy-egy érdekes statisztikára összpontosítanak.
Íme egy infografikai marketing hack: húzzon ki egy kulcsstatisztikát egy hosszabb infografikából, és készítse el az infografika tömörített változatát a közösségi média számára. Ez lehetőséget ad arra, hogy az olvasókat a teljes infografikára irányítsa a webhelyén.
Ez a közösségi média grafikon például egy meglepő statisztikát szemléltet:

HASZNÁLD EZT AZ ÖSSZEFOGLALÓ TEMPLÁTOT
Ha kétségeid vannak, használjon egy egyszerű oszlopdiagramot az adatok összehasonlításához
Ha aggódik amiatt, hogy túlbonyolítja a tervét, teljesen rendben van, ha biztosra megy. Egy klasszikus oszlopdiagram nagyszerű módja az adatok összehasonlításának. Ráadásul még mindig vannak módok arra, hogy a dizájnt magával ragadóbbá tegye, mint egy tipikus Excel-diagram.
Egy bizonyos adatpontokat például más színnel emelhet ki. Vagy díszítse a grafikonját ikonokkal, amelyek segítenek az adatok vizualizálásában.
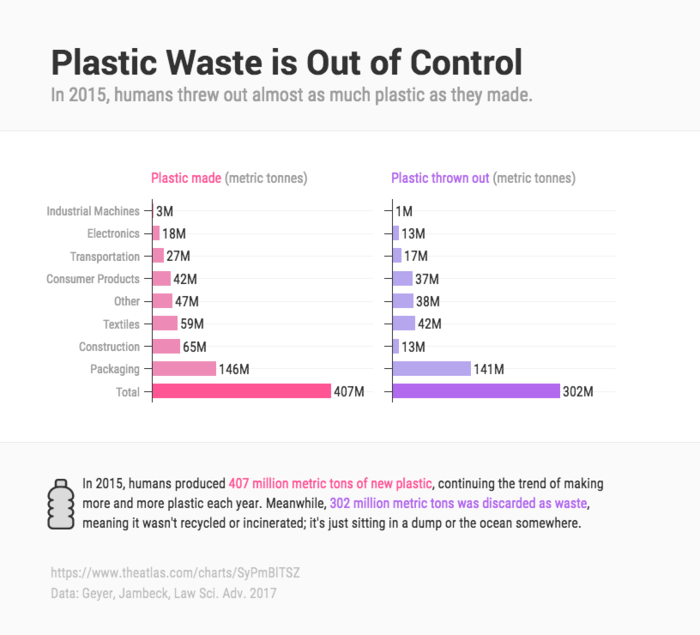
Nézze meg, hogy egy sötétebb árnyalatot használnak az összesített számok kiemelésére ezeken az oszlopdiagramokon:

Ezzel az összehasonlítási sablonnal
A fogalmak vizualizálása könnyen érthető ikonokkal
Az ikonok segítségével egyetlen tömör vektorgrafikában vizualizálhatja és ábrázolhatja az információkat. Egyszerre funkcionálisak és dekoratívak.
A kulcs az, hogy az ikonok mögött rejlő jelentés meglehetősen könnyen érthető legyen. Keressen olyan szimbólumokat, amelyeket általában bizonyos dolgok ábrázolására használnak – például egy villanykörte az ötleteket, vagy egy festékpaletta a művészetet/kreativitást.
Már megnéztünk egy csomó példát olyan infografikákra, amelyek ikonokat használnak az információk vizualizálására. Íme egy másik nagyszerű infografikai példa arra, hogyan használhatók ikonok fogalmak vizualizálására:

USE THIS COMPARISON TEMPLATE
Invert the color scheme for both options in your comparison infographic
Here’s another simple hack for a bold design: split your infographic down the middle and invert the color scheme on either side.
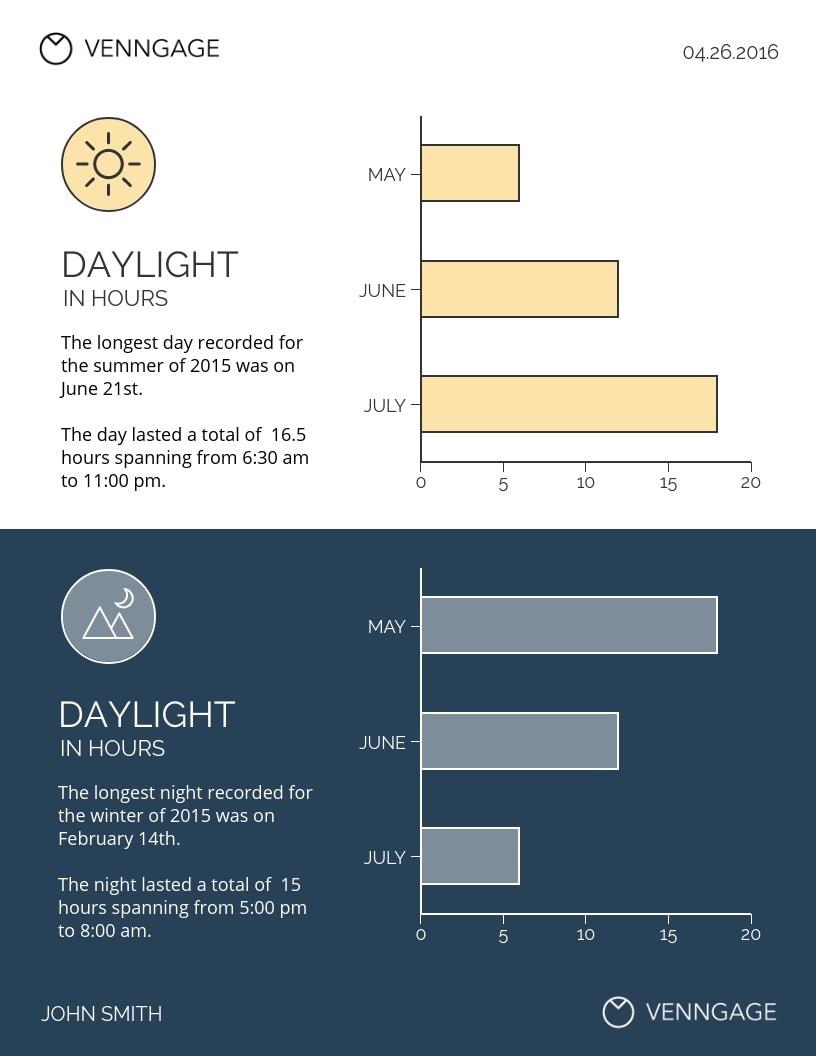
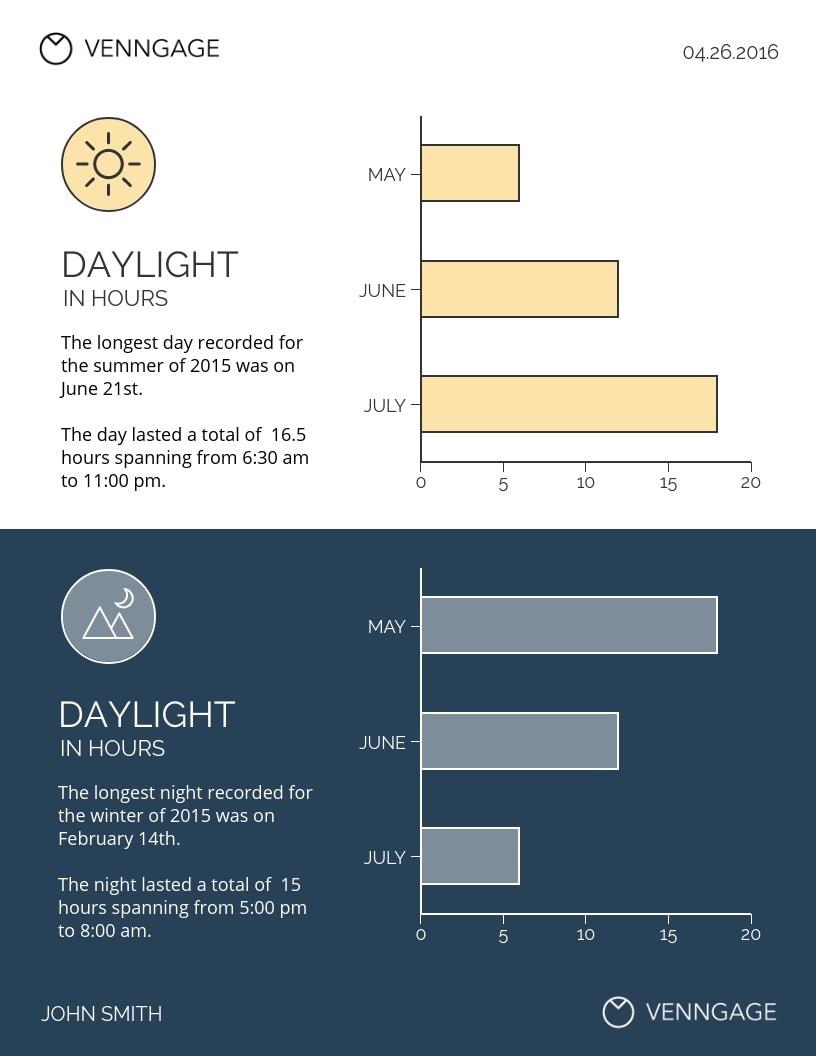
This kind of color scheme is particularly effective for visualizing diametrically opposing data. For example, look at how the inverted color scheme reflects day and night in this comparison infographic template:


USE THIS COMPARISON TEMPLATE
Color code data to make it easier to scan your comparison infographic
Give certain metrics or types of information specific colors. Így az olvasók gyorsabban átfuthatják és megérthetik az infografikáját.
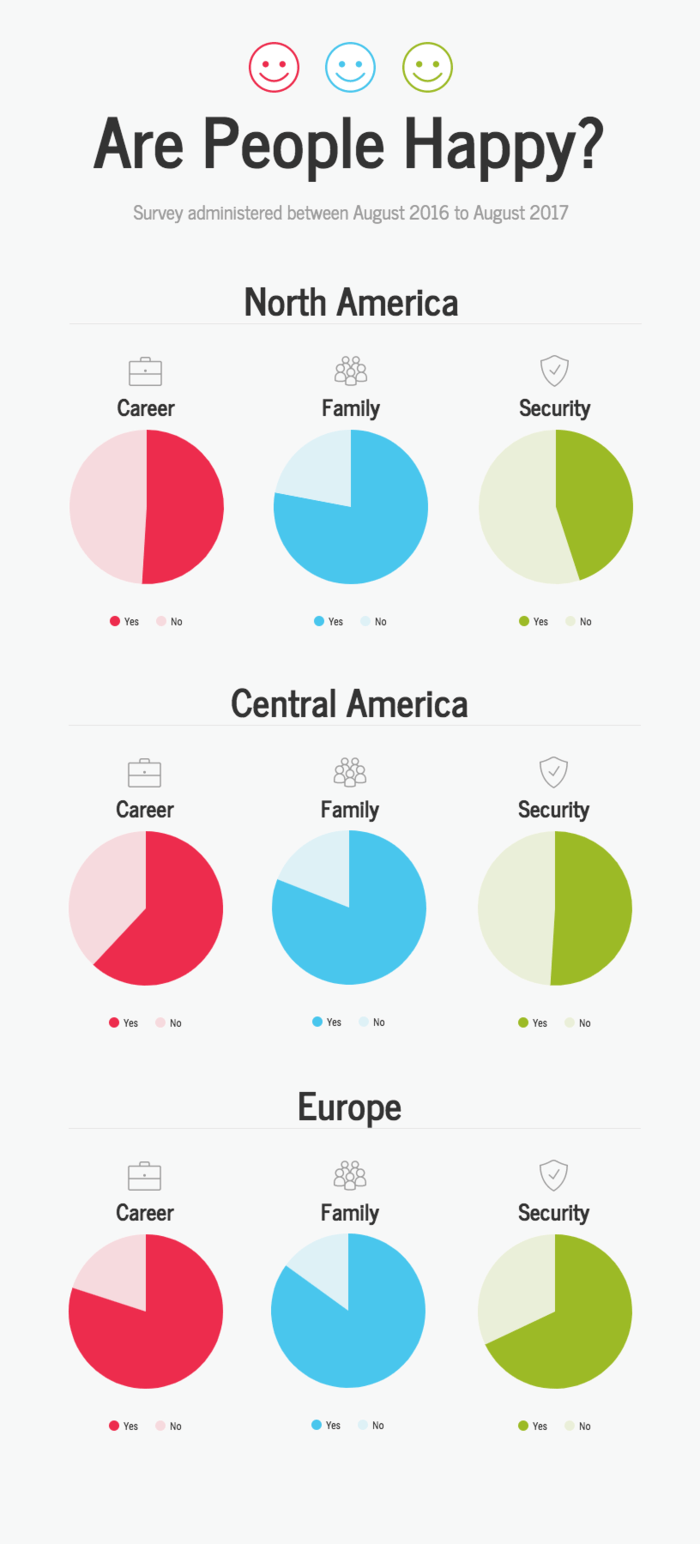
Ez az infografika például három színt használ az egyes témák (karrier, család, biztonság) ábrázolására a különböző földrajzi helyszíneken. Ez megkönnyíti az olvasók számára az adatok összehasonlításának megértését.

Ezzel az összehasonlító sablonnal