Cieniowanie

W grafice komputerowej, cieniowanie odnosi się do procesu zmiany koloru obiektu/powierzchni/poligonu w scenie 3D, w oparciu o rzeczy takie jak (ale nie ograniczone do) kąt powierzchni do świateł, jej odległość od świateł, jej kąt do kamery i właściwości materiału (np.dwukierunkowa funkcja rozkładu odbicia), aby stworzyć fotorealistyczny efekt.
Cienienie jest wykonywane podczas procesu renderowania przez program zwany shaderem.
Kąt powierzchni względem źródła światłaEdit
Cienienie zmienia kolory twarzy w modelu 3D w oparciu o kąt powierzchni względem źródła lub źródeł światła.
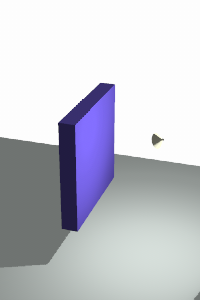
Pierwszy obrazek poniżej ma wyrenderowane twarze pudełka, ale wszystkie w tym samym kolorze. Linie krawędziowe zostały tu również wyrenderowane, co sprawia, że obraz jest łatwiejszy do zobaczenia.
Drugi obrazek to ten sam model wyrenderowany bez linii krawędziowych. Trudno powiedzieć, gdzie kończy się jedna ściana pudełka, a zaczyna następna.
Trzeci obraz ma włączone cieniowanie, co sprawia, że obraz jest bardziej realistyczny i łatwiej zobaczyć, która ściana jest która.
Rodzaje oświetleniaEdit

Gdy shader oblicza kolor wynikowy, używa modelu oświetlenia, aby określić ilość światła odbitego w określonych punktach na powierzchni. Różne modele oświetlenia mogą być łączone z różnymi technikami cieniowania – podczas gdy oświetlenie mówi, ile światła jest odbijane, cieniowanie określa, w jaki sposób ta informacja jest używana w celu obliczenia ostatecznego wyniku. Może na przykład obliczyć oświetlenie tylko w określonych punktach i użyć interpolacji do wypełnienia reszty. Shader może również decydować o tym, ile źródeł światła wziąć pod uwagę itp.
Oświetlenie otoczeniaEdit
Źródło światła otoczenia reprezentuje wielokierunkowe, o stałej intensywności i stałej barwie źródło światła, które oddziałuje na wszystkie obiekty w scenie jednakowo (jest wszechobecne). Podczas renderowania wszystkie obiekty w scenie są rozjaśniane z określoną intensywnością i kolorem. Ten typ źródła światła jest używany głównie do zapewnienia scenie podstawowego widoku różnych obiektów w niej się znajdujących. Jest to najprostszy typ oświetlenia do zaimplementowania i modeluje jak światło może być rozproszone lub odbite wiele razy, dając w ten sposób jednolity efekt.
Oświetlenie otoczenia może być połączone z okluzją otoczenia, aby reprezentować jak bardzo odsłonięty jest każdy punkt sceny, wpływając na ilość światła otoczenia, które może odbijać. W ten sposób powstaje rozproszone, niekierunkowe oświetlenie całej sceny, nie rzucające wyraźnych cieni, ale z zaciemnionymi obszarami zamkniętymi i osłoniętymi. Rezultat jest zwykle wizualnie podobny do pochmurnego dnia.
Oświetlenie punktoweEdycja
Światło pochodzi z jednego punktu i rozchodzi się we wszystkich kierunkach.
Oświetlenie punktoweEdycja
Modeluje reflektor: światło pochodzi z jednego punktu i rozchodzi się na zewnątrz w postaci stożka.
Oświetlenie obszaroweEdycja
Światło pochodzi z małego obszaru na jednej płaszczyźnie. (Bardziej realistyczny model niż punktowe źródło światła.)
Oświetlenie kierunkoweEdit
Kierunkowe źródło światła oświetla wszystkie obiekty jednakowo z danego kierunku, jak światło obszarowe o nieskończonym rozmiarze i nieskończonej odległości od sceny; jest cieniowanie, ale nie może być żadnego spadku odległości. To jest jak słońce.
Distance falloffEdit
Teoretycznie dwie powierzchnie, które są równoległe, są oświetlone praktycznie tak samo z odległego, nieosłoniętego źródła światła, takiego jak słońce. Efekt distance falloff tworzy obrazy, które mają więcej cieniowania, a więc byłyby realistyczne dla bliższych źródeł światła.
Lewy obraz nie wykorzystuje distance falloff. Zauważ, że kolory na przednich powierzchniach obu pudełek są dokładnie takie same. Może się wydawać, że istnieje niewielka różnica w miejscu, w którym dwie ściany bezpośrednio się pokrywają, ale jest to złudzenie optyczne spowodowane pionową krawędzią poniżej miejsca, w którym spotykają się dwie ściany.
Prawy obrazek wykorzystuje distance falloff. Zauważ, że przednia ściana bliższego pudełka jest jaśniejsza niż przednia ściana tylnego pudełka. Również podłoga przechodzi od jasnej do ciemnej w miarę oddalania się od niej.
ObliczeniaEdit
Spadek odległości można obliczyć na kilka sposobów:
- Potęga odległości – Dla danego punktu w odległości x od źródła światła, otrzymane natężenie światła jest proporcjonalne do 1/xn.
- Brak (n = 0) – Otrzymane natężenie światła jest takie samo niezależnie od odległości między punktem a źródłem światła.
- Liniowe (n = 1) – Dla danego punktu w odległości x od źródła światła, otrzymane natężenie światła jest proporcjonalne do 1/x.
- Kwadratowe (n = 2) – W ten sposób natężenie światła maleje w rzeczywistości, jeśli światło ma wolną drogę (tj. nie ma mgły lub innej rzeczy w powietrzu, która może pochłaniać lub rozpraszać światło). Dla danego punktu w odległości x od źródła światła, otrzymane natężenie światła jest proporcjonalne do 1/x2.
- Można również użyć dowolnej liczby innych funkcji matematycznych.
Techniki cieniowaniaEdit
Podczas cieniowania normalna powierzchni jest często potrzebna do obliczenia oświetlenia. Normalne mogą być wstępnie obliczone i przechowywane dla każdego wierzchołka modelu.
Płaskie cieniowanieEdit

Tutaj, oświetlenie jest oceniane tylko raz dla każdego wielokąta (zwykle dla pierwszego wierzchołka w wielokącie, ale czasami dla centroidu dla siatek trójkątów), w oparciu o normalną powierzchni wielokąta i przy założeniu, że wszystkie wielokąty są płaskie. Obliczony kolor jest używany dla całego wielokąta, dzięki czemu narożniki wyglądają ostro. Jest to zwykle stosowane, gdy bardziej zaawansowane techniki cieniowania są zbyt kosztowne obliczeniowo. Spekularne refleksy są źle renderowane przy cieniowaniu płaskim: Jeśli w reprezentatywnym wierzchołku znajduje się duży składnik spekularny, to jasność ta jest rysowana równomiernie na całej twarzy. Jeśli punkt lustrzany nie znajduje się w reprezentatywnym wierzchołku, jest on całkowicie pomijany. W związku z tym, składowa odbicia lustrzanego zazwyczaj nie jest uwzględniana w obliczeniach cieniowania płaskiego.
Gładkie cieniowanieEdit
W przeciwieństwie do cieniowania płaskiego, w którym kolory zmieniają się nieciągle na granicach wielokątów, w cieniowaniu gładkim kolor zmienia się z piksela na piksel, co powoduje płynne przejście kolorów pomiędzy dwoma sąsiadującymi wielokątami. Zazwyczaj najpierw oblicza się wartości w wierzchołkach, a następnie używa się interpolacji bilinearnej do obliczenia wartości pikseli pomiędzy wierzchołkami wielokątów. Rodzaje płynnego cieniowania obejmują cieniowanie Gourauda i cieniowanie Phonga.
Gouraud shadingEdit
- Określ normalną w każdym wierzchołku wielokąta.
- Zastosuj model oświetlenia do każdego wierzchołka, aby obliczyć natężenie światła na podstawie normalnej w wierzchołku.
- Interpoluj natężenia w wierzchołkach za pomocą interpolacji bilinearnej na powierzchni wielokąta.
Problemy:
- Dzięki temu, że oświetlenie jest obliczane tylko w wierzchołkach, niedokładności (szczególnie rozjaśnienia lustrzane na dużych trójkątach) mogą stać się zbyt widoczne.
- T-junctions z przylegającymi wielokątami mogą czasami powodować wizualne anomalie. Ogólnie rzecz biorąc, należy unikać połączeń typu T.
Cieniowanie PhongEdit
Cieniowanie Phong jest podobne do cieniowania Gourauda, z tą różnicą, że zamiast interpolować natężenia światła, interpolowane są normale pomiędzy wierzchołkami, a oświetlenie jest oceniane per-piksel. Dzięki temu, rozjaśnienia są obliczane znacznie dokładniej niż w modelu cieniowania Gourauda.
- Oblicz normalną N dla każdego wierzchołka wielokąta.
- Używając interpolacji bilinearnej oblicz normalną Ni dla każdego piksela. (Normalna musi być renormalizowana za każdym razem.)
- Zastosuj model oświetlenia do każdego piksela, aby obliczyć natężenie światła z Ni.
Odroczone cieniowanieEdit
Odroczone cieniowanie jest techniką cieniowania, w której obliczanie cieniowania jest odroczone do późniejszego etapu poprzez renderowanie w dwóch przebiegach, potencjalnie zwiększając wydajność poprzez nie odrzucanie drogich cieniowanych pikseli. Pierwsze przejście tylko przechwytuje parametry powierzchni (takie jak głębokość, normale i parametry materiału), drugie wykonuje faktyczne cieniowanie i oblicza końcowe kolory.:884
Inne podejściaEdit
Zarówno cieniowanie Gourauda jak i cieniowanie Phonga może być zaimplementowane przy użyciu interpolacji bilinearnej. Bishop i Weimer zaproponowali użycie rozwinięcia szeregu Taylora wyrażenia będącego wynikiem zastosowania modelu oświetlenia i interpolacji bilinearnej normaliów. W ten sposób zastosowano interpolację wielomianową drugiego stopnia. Ten typ interpolacji bikwadratowej został rozwinięty przez Barrera et al., gdzie jeden wielomian drugiego rzędu został użyty do interpolacji światła rozproszonego w modelu odbicia Phonga, a drugi wielomian drugiego rzędu został użyty do światła zwierciadlanego.
Sferyczna interpolacja liniowa (Slerp) została użyta przez Kuij i Blake do obliczenia zarówno normalnej nad wielokątem, jak i wektora w kierunku do źródła światła. Podobne podejście zostało zaproponowane przez Hasta, który używa kwaternionowej interpolacji normalnych z tą zaletą, że normalne zawsze będą miały jednostkową długość i unika się ciężkiej obliczeniowo normalizacji.
Płaskie vs. smooth shadingEdit
| Flat | Smooth |
|---|---|
| Uses the same color for every pixel in a face – usually the color of the first vertex | Smooth shading uses linear interpolation of either colors or normals between vertices |
| Edges appear more pronounced than they would on a real object because in reality almost all edges are somewhat round | The edges disappear with this technique |
| Same color for any point of the face | Each point of the face has its own color |
| Individual faces are visualized | Visualize underlying surface |
| Not suitable for smooth objects | Suitable for any objects |
| Less computationally expensive | More computationally expensive |