Co to jest Favicon i jak go zrobić dla Twojej strony internetowej
Fawicon jest małą ikoną o wymiarach 16×16 pikseli, która pojawia się na górze przeglądarki internetowej. Służy jako branding dla Twojej strony i wygodny sposób dla odwiedzających, aby zlokalizować Twoją stronę, gdy mają otwartych wiele kart. Ze względu na ich mały rozmiar, favicony działają najlepiej jako proste obrazy lub jeden do trzech znaków tekstu.

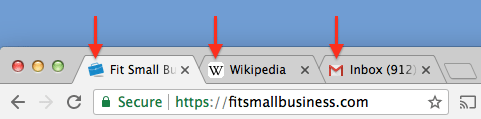
Przykład faviconów w przeglądarce desktopowej.
Aby uzyskać favicon dla swojej witryny, możesz zatrudnić projektanta, który stworzy go w oparciu o Twoje logo i kolory marki za jedyne 5$. Udaj się na Fiverr, aby zobaczyć kilka przykładów.
Jakiego rozmiaru & Format Should Favicons Be
16×16 pikseli jest standardowym rozmiarem używanym przez przeglądarki na pulpicie. Jednak wielu twórców stron biznesowych poprosi o większe rozmiary. Na przykład WordPress wymaga 512×512 pikseli, a Squarespace prosi o 300×300 pikseli.
Jest to spowodowane tym, że favicony są używane nie tylko w paskach przeglądarki. Są one również wyświetlane, gdy użytkownik tworzy zakładki na stronie lub zapisuje skrót do ekranu głównego na pulpicie lub telefonie komórkowym. W tych przypadkach rozmiar ikony znacznie się powiększa.

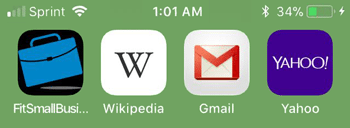
Przykład faviconów na ekranie głównym smartfona. Te ikony są znacznie większe niż favicony na pulpicie, pokazane powyżej.
Aby być bezpiecznym, spróbuj przesłać jakikolwiek rozmiar obrazu jest wymagany przez Twój kreator stron. Ponownie, dla WordPressa, jest to 512×512 pikseli. WordPress automatycznie zmieni rozmiar i wyświetli odpowiedni obraz dla każdego scenariusza, więc nie musisz się martwić o zmianę rozmiaru ich samych.
Standardowy format pliku dla faviconów to .ico, ale większość platform internetowych zaakceptuje również pliki .png.
Jak zrobić favicon
Oprócz wskoczenia do programu graficznego, istnieją trzy proste sposoby na stworzenie favicon:
- Znajdź wolny od praw autorskich obraz na Iconfinder
- Wynajmij projektanta na Fiverr, aby stworzył go od podstaw
- Wgraj swoje logo do App Icon Maker (niezalecane)
Powodem, dla którego przestrzegam przed trzecią opcją jest to, że większość logotypów biznesowych pojawi się „zgnieciona” po zmianie rozmiaru do wymiarów favicon. Jeśli nie masz już bardzo podstawowego logo w kształcie kwadratu, jest duża szansa, że szczegóły zostaną utracone, a tekst będzie nieczytelny.
Zamiast tego, lepiej jest stworzyć lub znaleźć obraz, który wygląda dobrze w 16×16 pikseli od samego początku. Ponownie, oto najprostsze sposoby aby to zrobić:
Jak stworzyć Favicon z Iconfinder
1. Wpisz słowo kluczowe, które pasuje do Twojej firmy, takie jak restauracja, golf lub zwierzęta
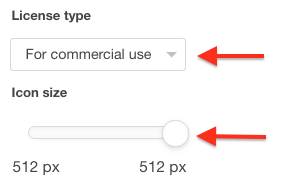
2. W lewym menu, zmień typ licencji na „Do użytku komercyjnego”
3. Zmień rozmiar ikony na 512 pikseli (lub cokolwiek wymaga Twoja platforma internetowa)
4. Kliknij na swój ulubiony obraz w wynikach
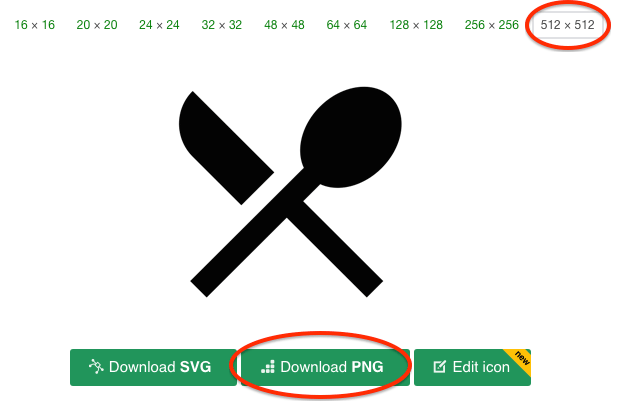
5. Upewnij się, że 512 x 512 jest wybrane na górze

6. Kliknij „Pobierz PNG”
Teraz prześlij ten plik do swojego kreatora stron, i możesz zaczynać.
Jak stworzyć Favicon na fiverr
Jeśli nie jesteś zadowolony z żadnej z ikon na Iconfinder lub po prostu chcesz coś, co lepiej pasuje do Twojej marki, fiverr jest najlepszym rozwiązaniem. Możesz zatrudnić kogoś do stworzenia favicon od zera za jedyne 5$.
Po prostu podążaj za linkiem i wybierz projektanta z dobrymi przykładami i pozytywnymi recenzjami. Większość projektantów będzie w stanie stworzyć coś w oparciu o Twoje logo i wszelkie uwagi projektowe, które chcesz dostarczyć. Większość z nich będzie również zawierała jedną lub dwie rundy poprawek bez dodatkowych opłat.
The Bottom Line
Fawikony pomagają odwiedzającym Twoją stronę szybko zidentyfikować Twoją stronę, jeśli mają wiele zakładek otwartych w jednym oknie. Favicony są podstawowym elementem strony internetowej, który każda profesjonalna strona powinna posiadać. Tworzenie favicon jest mały, ale ważny krok w tworzeniu strony internetowej firmy. Dodaje ona legitymacji do Twojej strony i pomaga wzmocnić Twoją markę online.
Aby uzyskać więcej wskazówek na temat budowania marki Twojej strony, sprawdź nasze przewodniki na temat projektowania logo i fotografii produktowej. Nasz przewodnik po stronach internetowych dla małych firm obejmuje również hosting i projektowanie stron w bardziej szczegółowy sposób.