O que é um Favicon & How to Make One for Your Website
Um favicon é um pequeno ícone de 16×16 pixels que aparece na parte superior de um navegador web. Ele serve como marca para o seu site e uma forma conveniente para os visitantes localizarem a sua página quando têm múltiplas abas abertas. Devido ao seu pequeno tamanho, os favicons funcionam melhor como imagens simples ou um a três caracteres de texto.
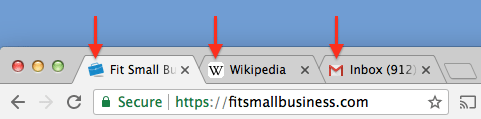
 p>Exemplo de favicons em um navegador de desktop.
p>Exemplo de favicons em um navegador de desktop. Para obter um favicon para o seu site, você pode contratar um designer para criar um baseado no seu logotipo e cores de marca por apenas $5. Vá para Fiverr para ver alguns exemplos.
Que tamanho & Formato Se os favicons forem
16×16 pixels é o tamanho padrão usado pelos navegadores do site desktop. No entanto, muitos construtores de sites de negócios vão pedir tamanhos maiores. Por exemplo, WordPress requer 512×512 pixels e Squarespace pede 300×300 pixels.
Isto porque os favicons não são usados apenas nas barras do navegador. Eles também são exibidos quando um usuário marca um site ou salva um atalho para sua área de trabalho ou tela inicial do celular. Nestes casos, o tamanho do ícone fica muito maior.

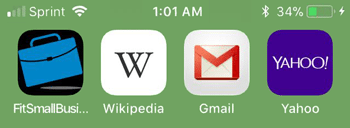
Exemplo de favicons na tela inicial de um smartphone. Estes ícones são significativamente maiores do que os favicons da área de trabalho ilustrados mais acima.
Para ser seguro, tente carregar qualquer tamanho de imagem que for solicitado pelo construtor do seu website. Novamente, para WordPress, isto é 512×512 pixels. O WordPress irá automaticamente redimensionar e exibir a imagem apropriada para cada cenário, assim você não precisa se preocupar em redimensioná-los você mesmo.
O formato padrão de arquivo para favicons é .ico, mas a maioria das plataformas de sites também aceitará arquivos .png.
Como fazer um Favicon
Besides saltando para um programa gráfico, existem três maneiras simples de criar um favicon:
- Li>Li>Li>Conheça uma imagem livre de direitos no Iconfinder
- Contratar um designer no Fiverr para criar um a partir do zero
- Faça o upload do seu logotipo para App Icon Maker (não recomendado)
A razão pela qual eu advirto contra a terceira opção é que a maioria dos logotipos de negócios aparecerão “esmagados” quando redimensionados para dimensões de favicon. A menos que você já tenha um logotipo em forma de quadrado muito básico, há uma boa chance de perder detalhes e seu texto será ilegível.
Em vez disso, é melhor criar ou encontrar uma imagem que pareça boa em 16×16 pixels desde o início. Novamente, aqui estão as formas mais fáceis de fazer isso:
Como criar um Favicon com Iconfinder
1. Digite uma palavra-chave que combine com o seu negócio, como restaurante, golfe ou animais de estimação
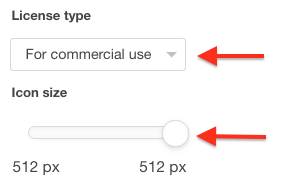
2. No menu à esquerda, altere o tipo de licença para “Para Uso Comercial”
h4> what is a favicon
what is a favicon
3. Altere o tamanho do ícone para 512 pixels (ou o que quer que a sua plataforma web necessite)
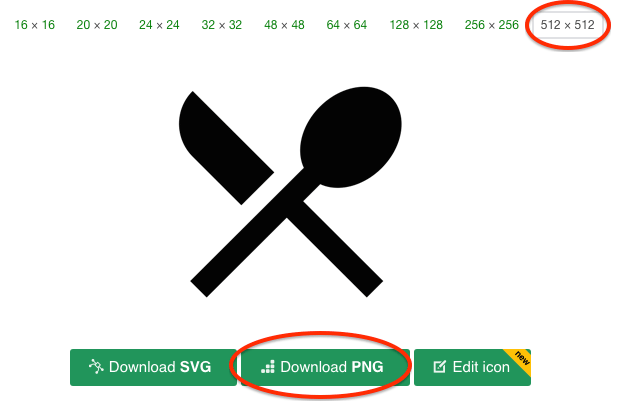
4. Clique na sua imagem favorita nos resultados
5. Certifique-se de que 512 x 512 está selecionado no topo

h4>6. Clique em “Download PNG”
P>Agora carregue este arquivo para o construtor do seu site, e você está pronto para ir.
Como criar um Favicon em fiverr
Se você não está satisfeito com nenhum dos ícones no Iconfinder ou simplesmente quer algo que funcione melhor com a sua marca, fiverr é a sua melhor aposta. Você pode contratar alguém para criar um favicon do zero por apenas $5.
Simplesmente siga o link e escolha um designer com bons exemplos e críticas positivas. A maioria dos designers será capaz de criar algo baseado no seu logotipo e quaisquer notas de design que você deseja fornecer. A maioria também incluirá uma ou duas rodadas de revisões sem cobrar nada extra.
The Bottom Line
Um favicon ajuda os visitantes do seu site a identificar rapidamente o seu site se eles tiverem múltiplas abas abertas dentro de uma janela. Os favicons são um site básico que todo site profissional deve ter. Criar um favicon é um pequeno mas importante passo para a criação de um site empresarial. Ele acrescenta legitimidade ao seu site e ajuda a impulsionar a sua marca online.
Para mais dicas sobre como criar uma marca no seu site, não deixe de consultar os nossos guias sobre design de logotipos e fotografia de produtos. O nosso guia de websites para pequenas empresas também cobre o alojamento e o design do site com mais detalhes.