Software Engineer Personal Website Fantastic Personal Websites e Como Fazê-los
Websites pessoais estão se tornando quase tão padrão quanto um currículo para um potencial engenheiro de software, designer ou gerente de produto — e por uma boa razão. Sites pessoais são uma ótima maneira de mostrar conhecimento técnico ou de design e fornecer um formato mais pessoal e divertido do que um currículo padrão (além disso, você pode colocar seu currículo em seu site de qualquer maneira). Um site é mais interativo do que um pedaço de papel e vai fazer você se destacar, bem como abrir potenciais tópicos de conversa. Há muitas abordagens para criar um site pessoal e você deve pensar cuidadosamente sobre o seu — esta será a sua representação na internet para recrutadores e muitos buscadores casuais no google ou linkedin.
P>Próximo vamos olhar para sites pessoais particularmente memoráveis (olho doce adiante) e passar por alguns conselhos para criar ou atualizar o seu próprio.
Diferentes propósitos de sites pessoais
Os sites pessoais cumprem muitos propósitos diferentes. Eu cobri algumas das maiores categorias abaixo.
Portfolio
Para um artista ou designer um website pessoal pode servir como um portfolio do seu trabalho. É um ótimo formato e fácil de se manter atualizado. Por exemplo, considere este site do ilustrador freelancer Paddy Donnelly. Abra estes sites para obter a experiência completa.

Currículo
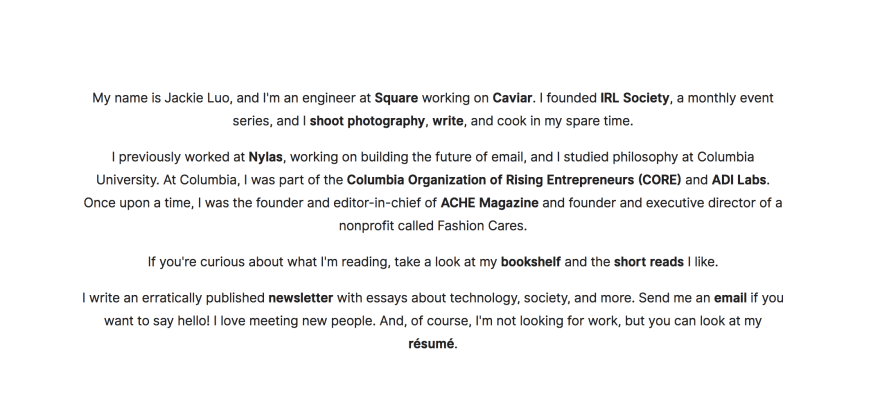
Na sua forma mais básica, um site pessoal é uma ótima maneira de tornar o seu currículo mais interessante. Mesmo pegar o texto do seu currículo em papel e formatá-lo bem em um site com links para o seu e-mail é um ótimo começo. Por exemplo, Jackie Luo dá uma versão legível do seu currículo em seu site.

Centralizado sobre mim
Even se você não quiser mostrar sua experiência profissional, um site pessoal pode ser uma boa maneira de centralizar as informações de busca sobre você. Muitas pessoas fornecem links para suas contas de mídia social em seus sites. Por exemplo, o site da Safia Abdella é limpo e simples e fornece acesso fácil a informações chave que qualquer pessoa que visite seu site pode querer.

Blog
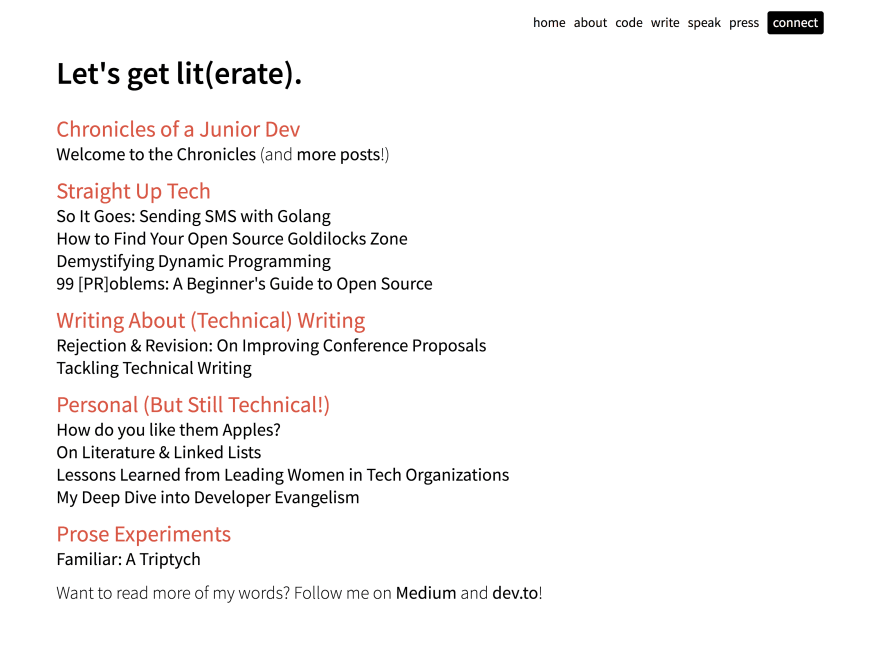
Um site pessoal é um ótimo lugar para manter um blog, o que pode ser uma ótima maneira de mostrar seus escritos aos seus visitantes. Alaina Kafkes fornece links para todos os seus últimos conteúdos no seu site, além de links para os seus perfis no dev.to e medium.

Algo mais
Diga a sua história para a internet. Currículos, perfis de redes sociais e até a sua página no Facebook são controlados de forma bastante rígida. Um site é um espaço que pode ser o que você quiser: um país das maravilhas, uma descrição mínima, ou o que quer que seja. Considere o premiado site de currículo gamificado de Robby Leonardi.

Websites pessoais ao longo de sua carreira
Se você é um recém-formado ou está fazendo uma transição de carreira, um website pessoal se destaca para os recrutadores de tecnologia. Mesmo em 2013, a Forbes relatou que 56% de todos os gerentes contratados disseram estar mais impressionados com os websites pessoais dos candidatos do que com qualquer outra ferramenta de branding.
Como potencial designer ou engenheiro de software você pode mostrar suas habilidades técnicas diretamente na página! Mesmo que você não faça algo técnico, os websites são mais atraentes e pessoais do que um currículo em papel, então esta é uma ótima maneira de levantar a perna com um simples “Confira meu currículo no i-am-the-bomb.com”.
Na continuação de sua carreira, você ainda pode manter um site pessoal para mostrar o que você está trabalhando e manter sua marca pessoal. Por exemplo, Cassidy Williams fornece uma linha do tempo atualizada sobre o que ela está fazendo em seu site.

Se você está procurando oportunidades de falar e escrever, este é um ótimo lugar para mostrar o que você tem feito e fornecer informações acessíveis a qualquer pessoa que o procure on-line.
Manter o seu site ao longo do tempo torna mais fácil refrescar brevemente quando começar outra procura de emprego e é uma óptima forma de atrair oportunidades e ligações imprevistas também. Uma vez tive um primo que eu não sabia que existia contacte-me através de um site pessoal — nunca se sabe!
Começar
Fazer um site é mais fácil agora do que alguma vez foi. Há alguns grandes tutoriais de iniciação lá. Se você quiser obter algo rapidamente, recomendo estes tutoriais do WordPress ou SquareSpace. Se você quer construir e hospedar o seu próprio, este guia do Github Pages é um bom lugar para começar. Se você quer se sujar e construir, hospedar e servir, essa é uma ótima maneira de aprender! Aqui estão alguns recursos que podem ser úteis:
- Repo do site para iniciantes do Github
- Repo do kit para iniciantes do Jekyll
- Repo do próprio Github
- Fio prático do dev em ferramentas e frameworks
- Fio do Twitter correspondente ao artigo prático do dev
Conselhos gerais
- p>Inicie em algum lugar. É fácil ficar animado com um site, fazer o trabalho para obter um domínio, adicioná-lo à sua bios, colar um adesivo “em andamento” na página, e depois esquecer completamente. Aproximadamente 10-20% das vezes que clico no site pessoal de alguém, ele fica completamente em baixo ou “em progresso” durante meses ou anos de cada vez. Não se deixe intimidar por todos os sites incríveis que existem por aí. Como um iniciante, pelo menos coloque links para suas contas relevantes e seu nome em um texto grande – isso é muito melhor do que parecer alguém que não consegue terminar o que começou.
- p>p>P>Passe um olhar crítico para o que você está colocando no seu site – de todos os olhos possíveis que possam vê-lo. Enquanto twitter e linkedin contas são ótimos, se você não quer que os recrutadores vejam sua página de tumblr em gatinhos selvagens, não faça o link lá. Da mesma forma, se você acha que seu projeto hackathon em um Tinder melhor vai parecer ótimo para as empresas, mas pode perturbar seus pais talvez deixar seu site pessoal fora do seu perfil público no Facebook. Às vezes todos nós podemos usar lembrar que a internet é pública!
- p>Nem todo o seu trabalho precisa de ser apresentado. Um site pessoal pode ser uma maneira divertida de mostrar seus projetos anteriores, e embora aquele pôster que você fez no 7º ano possa ser emocionante e nostálgico para você, pode causar dúvidas na mente de um recrutador. Escolha o trabalho que o pinta com a melhor luz possível.
- p>P>Faça-o pessoal. É o seu site pessoal por uma razão. Não tenha medo de colocar algo um pouco para fora no seu site. Por exemplo, no seu site, Terri Burns partilha uma colecção aleatória dos seus interesses. Algo como isto torna-o mais relatável e interessante para um recrutador e permite que qualquer outra pessoa – instalando o seu site – conheça também os seus interesses!

-
P>Criatividade. Mais algumas grandes ideias para despertar a sua criatividade:
- Alberta Devor’s train line inspired site

- Pixel awards winner Maria Passo’s beautifully animated site

- Gary Le Masson’s eye-catching search engine box on his site

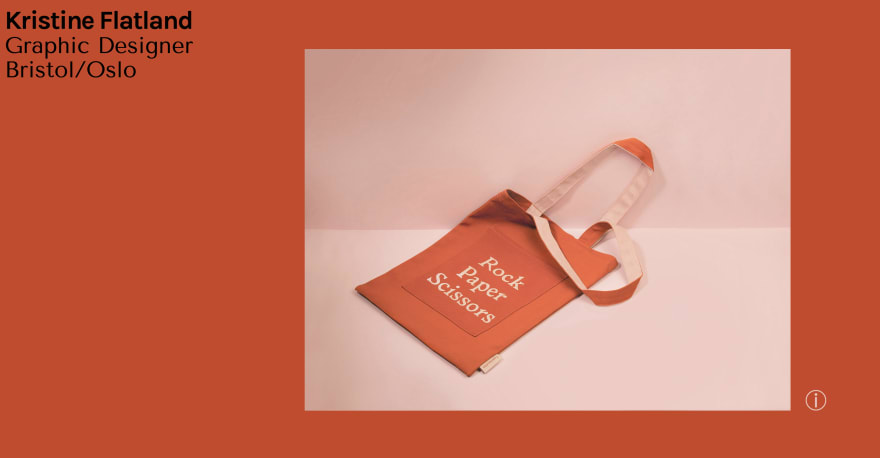
- Kristine Flatland’s playfully formatted site

- Clementine Jacoby’s map of places where she’s been on her site
