Venngage

Conhecendo que tantas pessoas têm dificuldade em se decidir, você provavelmente já enfrentou este problema antes: como posso fazer com que o meu público escolha a opção que eu quero que ele escolha? Ou, como posso ajudar o meu público a fazer a melhor e mais informada escolha?
Você provavelmente sabe por experiência própria que dar ao seu público um denso e longo relatório explicando as suas opções não cola. A maioria das pessoas não se vai dar ao trabalho de ler tudo.
Aqui estão algumas perguntas importantes que vão ajudar a orientar a sua selecção de gráficos de comparação (clique para saltar para cada secção):
- Qual é o melhor gráfico para comparação?
- Como é que se faz uma comparação infográfica?
- Como se compara dois produtos?
- O que é uma tabela de comparação?
- Como se faz uma comparação lado a lado?
Qual é o melhor gráfico para comparação?
Um problema comum que você pode enfrentar é descobrir qual é a melhor escolha do gráfico de comparação para o que você está fazendo. Isso depende da informação que você está tentando exibir. Ao longo deste post vamos olhar para diferentes exemplos de gráficos de comparação para guiá-lo na decisão do que funciona melhor para você.
Como você faz uma comparação infográfica?
Infográficos visualizam informações usando uma combinação de visuais como ícones e gráficos, e fontes decorativas (obtenha uma definição completa de infográficos). Um infográfico de comparação que resume a informação pode tornar muito mais fácil para os leitores envolverem-se em diferentes opções.
P>Pode tentar começar com um template infográfico de comparação envolvente.
Seguir estes passos para usar um template infográfico de comparação:
- Pick um template infográfico de comparação que se ajuste à história que pretende contar.
- Adicionar, remover ou reorganizar itens no template usando a tela de arrastar e soltar.
- Inclua seus próprios visuais, textos e dados.
- Personalize as cores, fontes e ícones para fazer o design seu próprio.
Aqui estão 6 modelos infográficos de comparação para ajudá-lo a comparar informações.
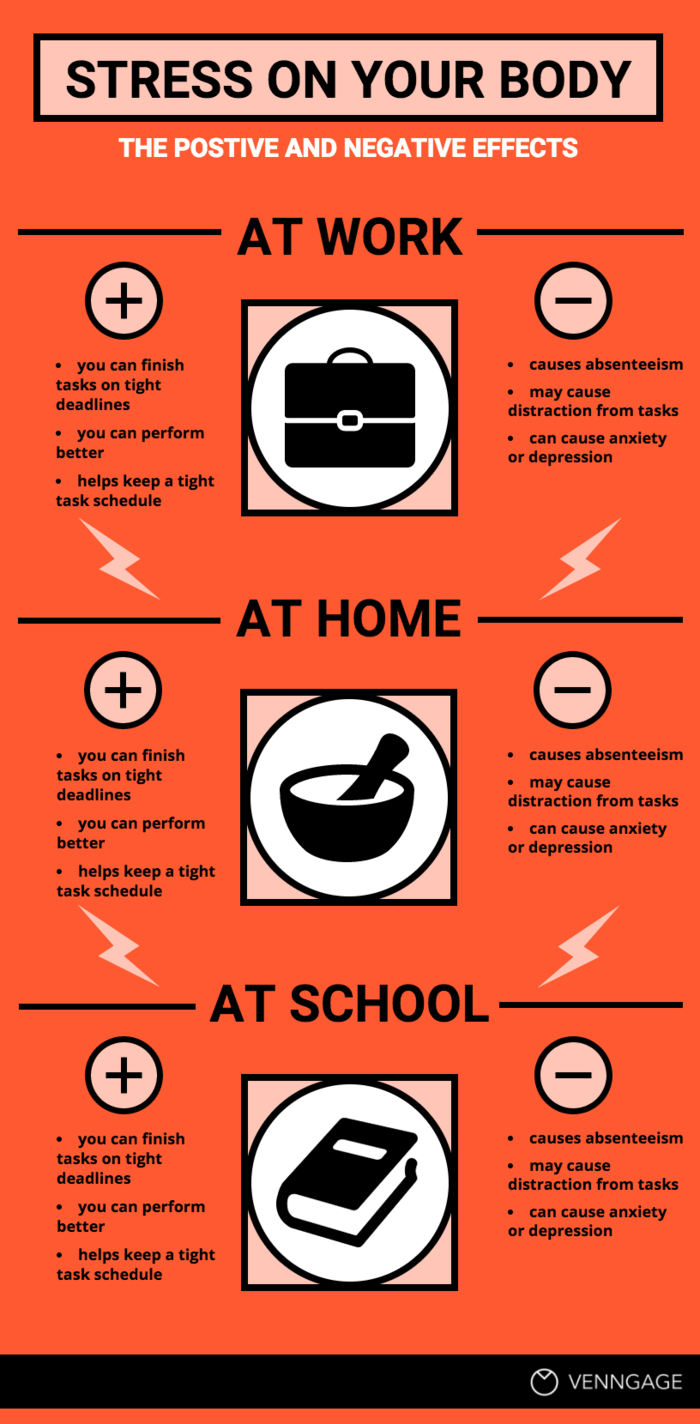
Visualize os prós e os contras para encorajar a tomada de decisões inteligentes
Recorde este conselho clássico: faça uma lista de prós e contras. Escrever as suas opções pode facilitar a ponderação de aspectos de cada.
Utilizar visuais – como os infográficos de comparação – para ilustrar as opções é ainda melhor. Na verdade, um estudo na Michigan State University descobriu que a parte do cérebro responsável pela nossa visão também está largamente envolvida na nossa tomada de decisão.
Seguir o modelo da lista de prós e contras dividindo o seu infográfico ao meio e colocando ambas as listas lado a lado. Organize suas informações por categorias, usando cabeçalhos em negrito. Os ícones também são uma ótima maneira de visualizar idéias e fazer com que pontos específicos do texto se destaquem.
USE ESTE TEMPLO DE COMPARAÇÃO
Compare produtos para destacar características e persuadir compradores
P>Pode dizer a alguém que o seu produto é melhor…mas a maioria das pessoas não vai acreditar até o verem com os seus próprios olhos.
Como comparar dois produtos?
Liste as características no meio do infográfico e compare dois produtos semelhantes. Inclua fotos de produtos para tornar os produtos mais reconhecíveis. A comparison infographic like this can be useful to highlight the superiority of a product you’re selling, or to help people pick the best product for their needs.

USE THIS COMPARISON TEMPLATE
Another way of using icons is to contrast them against a solid colour so that they are the main focus of your comparison infographic:

USE THIS COMPARISON TEMPLATE
Create a visually-appealing table to make information easy to understand
Wrapping your head around multiple options can be challenging. Especially if the information is technical.
What is a comparison table?
Sure, you could use a spreadsheet. Mas a menos que seja um contabilista particularmente entusiasta, as folhas de cálculo têm uma forma de fazer com que muitas pessoas fiquem de olhos cruzados. Mas uma tabela infográfica é uma forma eficaz de mostrar múltiplas opções. Ícones e uso estratégico de cores ajudam a manter os roncos à distância, enquanto também tornam a informação mais fácil de entender.

USE ESTE TEMPLO COMPARATIVO
Você também pode comparar experiências para destacar diferenças. Cada ponto esclarece a diferença entre cada experiência:

USE ESTE TEMPLO COMPARATIVO
4. Use cores estrategicamente no seu modelo infográfico de comparação para influenciar a tomada de decisão
Cores influenciam a forma como percebemos a informação. A maioria das pessoas irá reconhecer, por exemplo, que verde é igual a “go” ou “bom”, enquanto que vermelho é igual a “stop” ou “bad”. As cores podem ajudar a influenciar o que as pessoas percebem como sendo a escolha certa e a escolha errada.
Nos casos em que você quer encorajar seu público a tomar uma decisão, destacar a escolha “certa” em verde indicará que eles devem ir para essa escolha. Para mais exemplos de como você pode usar cores estrategicamente, leia nosso guia de seleção de cores.
USE ESTE TEMPLO DE COMPARAÇÃO
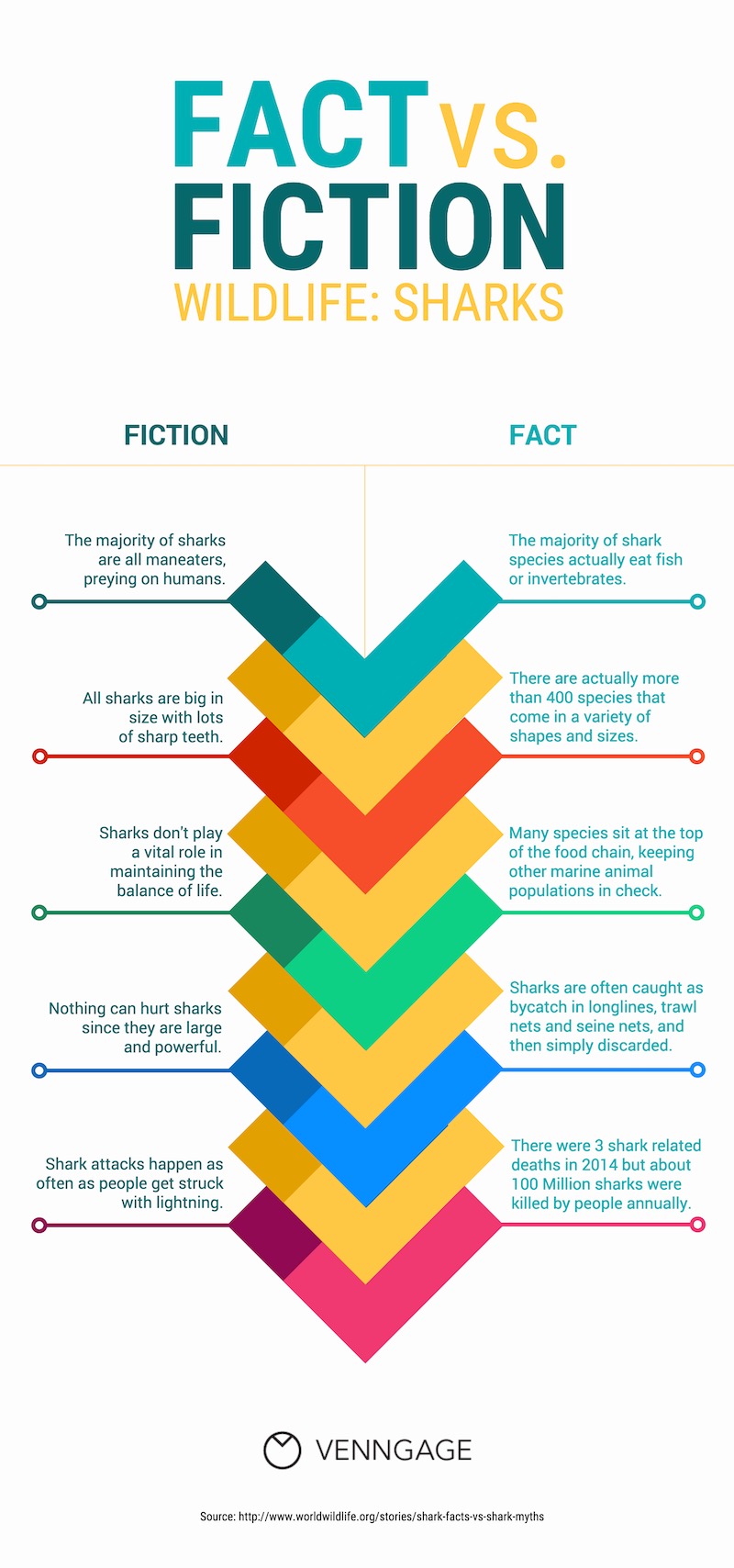
Debunk mitos comparando fatos com ficção lado a lado
Por vezes não nos damos conta do ridículo de uma informação até a enfrentarmos com a verdade. Os infográficos de comparação podem ser ferramentas muito eficazes para educar o seu público – são fáceis de partilhar nas redes sociais e perfeitos para incluir nas apresentações.
Como se faz uma comparação lado a lado?
Comparar mitos numa coluna directamente com a verdade noutra coluna. Infografias como esta são ótimas para divulgar a conscientização sobre causas comumente mal compreendidas.
UTILIZAR ESTE TEMPLO COMPARATIVO
Divide o seu template infográfico comparativo horizontalmente para mostrar os lados para cima e para baixo
Você não precisa ficar com a típica divisão vertical de página. Quando você cria um infográfico, você tem a oportunidade de ser criativo com o seu design. Organize o texto e os visuais no seu infográfico para refletir o tema da sua informação.
Dividir o seu infográfico horizontalmente para mostrar os ganhos e as perdas-literárias de cima e de baixo. Use tacos direcionais como setas para direcionar os olhos dos leitores para informações-chave.
UTILIZE ESTE TEMPLO COMPARATIVO
Utilize um modelo de diagrama venn para mostrar pontos sobrepostos
Um diagrama venn clássico é uma ótima maneira de mostrar onde duas coisas diferem e onde elas se sobrepõem. Se um diagrama venn típico parece muito chato, você pode apimentar usando cores e ícones contrastantes.
Por exemplo, este modelo de diagrama venn usa ícones para enfatizar cada ponto nos círculos:
USE THIS COMPARISON TEMPLATE
8. Crie linhas de tempo para comparar viagens ou processos similares
Deseja comparar viagens para as suas diferentes personas de clientes? Ou os novos processos de embarque para diferentes departamentos?
Existe uma série de razões pelas quais você gostaria de comparar linhas de tempo. É aí que um modelo de linha do tempo pode vir a ser útil. Use cores diferentes para cada linha de tempo para ajudá-los a se destacarem. Você também pode usar ícones para codificar a informação para mostrar onde existem semelhanças, e onde as diferentes linhas de tempo divergem.
USE ESTE TEMPLO DE COMPARAÇÃO
Utilize gráficos para comparar métricas para segmentos diferentes
Talvez você queira comparar a mesma métrica entre segmentos de usuários diferentes, canais diferentes ou período de tempo diferente. Usando o mesmo tipo de gráfico para comparar dados pode destacar as diferenças.
Por exemplo, este modelo infográfico de comparação usa um gráfico de pizza para comparar quatro segmentos de clientes.
USE ESTE TEMPLO COMPARATIVO
Contraste os tipos de ícones que você usa para fazer uma opção parecer mais atraente
Geralmente falando, é uma boa prática usar apenas um tipo de ícone no seu design. Isto ajudará o seu design a parecer consistente.
![]()
Mas as regras foram feitas para serem quebradas às vezes.
Por exemplo, veja como este modelo infográfico de comparação usa ícones. Os ícones do lado orgânico do círculo são vibrantes e coloridos, enquanto os ícones do lado do GMO são planos e de uma nota. Isso ajuda a levar para casa a idéia de que alimentos orgânicos são a opção mais atraente.

USE ESTE TEMPLO COMPARATIVO
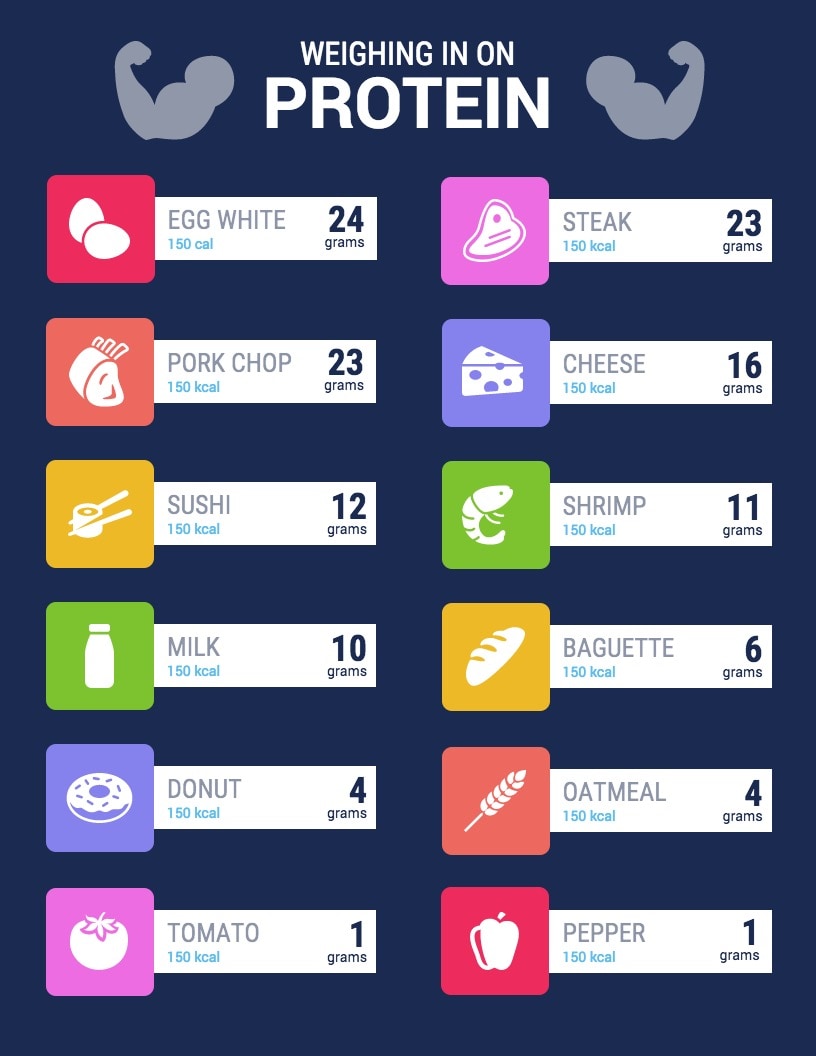
Enfase os números-chave com grande, fontes em negrito
Se você quiser chamar a atenção para números específicos ou estatísticas, então escreva esses números em uma fonte maior do que o seu outro corpo de texto. Você também pode usar uma cor contrastante para ajudá-los realmente a sair da página.
Por exemplo, nesta infografia comparando o conteúdo de proteína nos alimentos, as gramas de proteína são enfatizadas usando uma fonte grande e escura que contrasta com o fundo branco:

USE ESTE TEMPLO COMPARATIVO
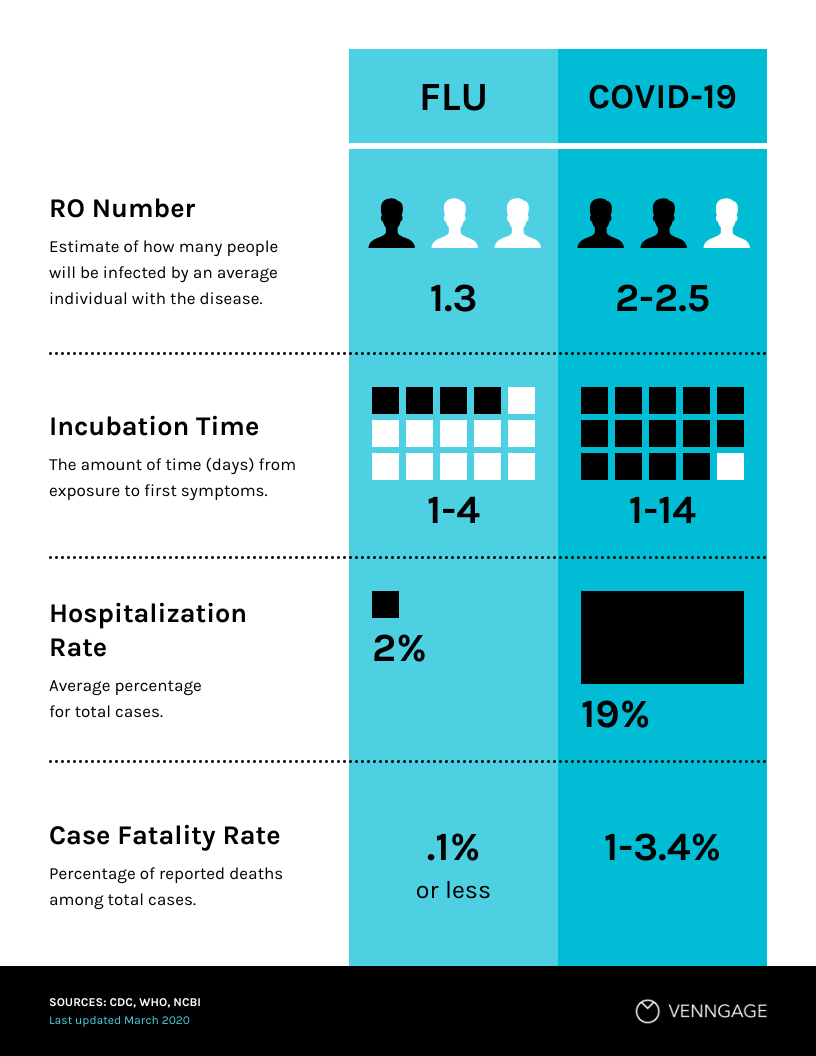
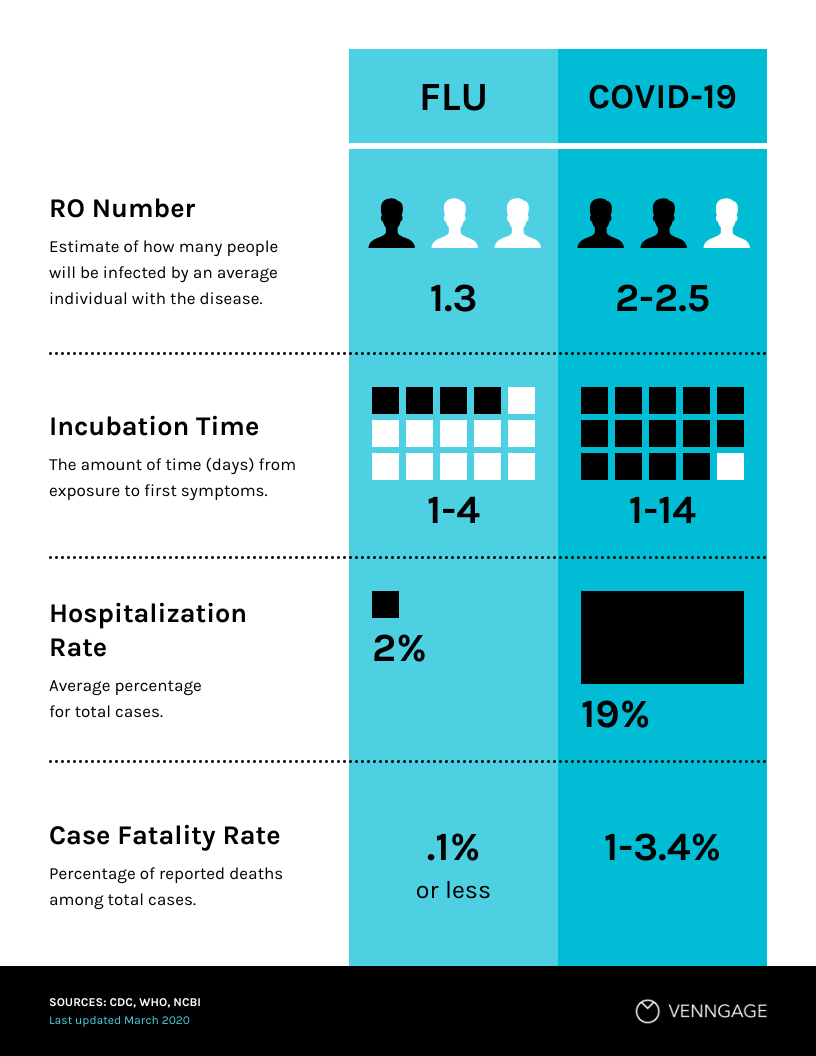
Este infográfico compara a gripe com COVID-19 enfatizando os números que estão sendo exibidos. Os números são acompanhados por ícones e um fundo azul para que se destaquem no seu infográfico:


UTILIZAR ESTE TEMPLO COMPARATIVO
Utilizar um layout de quadrante para comparar quatro coisas
Um layout de quadrante mostra quatro opções lado a lado. Similar a como você pode usar duas cores diferentes para diferenciar entre duas opções, você pode usar quatro cores para ajudar cada quadrante a se destacar.
Dê uma olhada em como este infográfico de comparação de quadrantes usa cores contrastantes para cada quadrante. As setas também atuam como pistas visuais para indicar a direção na qual a informação deve ser lida:

USE ESTE TEMPLO COMPARATIVO
Pick a background image that visualizes the theme of your information
Por vezes pode ser difícil olhar para dados passados para ver a história por detrás. É aí que as imagens podem ajudar. Incluir fotos e ilustrações em sua visualização de dados pode ajudar a tornar os dados mais significativos para os leitores.
Um hack de design infográfico é usar uma foto como fundo para o seu infográfico. Escolha uma foto que ilustre o tópico ou tema dos seus dados. Depois, use uma sobreposição de cores transparentes para ajudar o seu texto a aparecer do fundo. Você pode fazer isso usando a ferramenta de seleção de cores em Venngage.
UTILIZAR ESTE TEMPLO COMPARATIVO
Mostrar preferências com uma escala de classificação deslizante
Se você quiser comparar a satisfação do cliente, ou preferências, ou opiniões sobre um tópico, então há uma boa chance de as respostas não serem pretas ou brancas. Ao invés disso, as pessoas podem cair em algum lugar no meio.
Uma escala de classificação deslizante permite que você obtenha uma classificação percentual exata. É por isso que muitas vezes é considerado uma forma mais precisa de classificar as experiências dos clientes, em vez de, digamos, simplesmente pedir às pessoas para classificarem algo numa escala de 1-5.

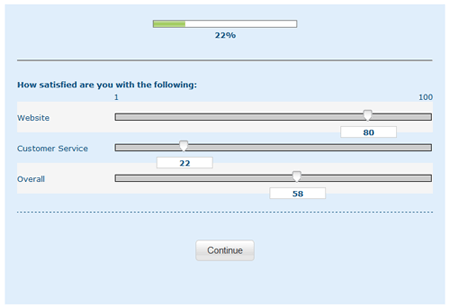
Image Source
Por exemplo, esta comparação infográfica usa uma escala de classificação de deslizadores para mostrar onde as pessoas estão em alguns dos tópicos mais debatidos da pizza: br>UTILIZAR ESTE TEMPLO DE COMPARAÇÃO
br>UTILIZAR ESTE TEMPLO DE COMPARAÇÃO
Visualizar clusters de tópicos com um modelo de gráfico de bolhas
Gráficos de bolhas são uma forma divertida e criativa de agrupar tópicos. Você pode criar uma hierarquia de informação colocando a informação mais importante na bolha maior e a informação de suporte em bolhas menores.
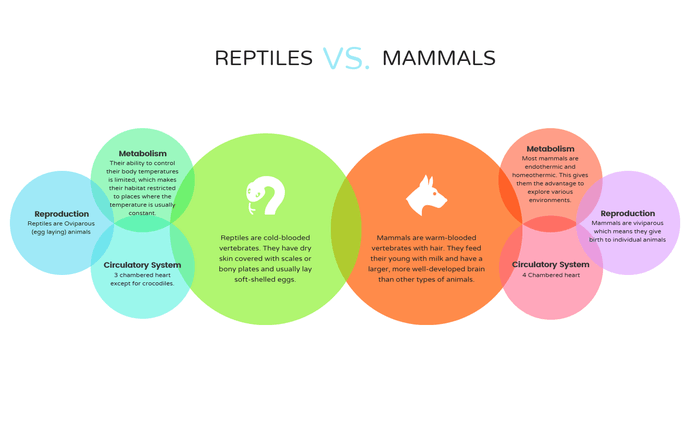
Por exemplo, este modelo infográfico de comparação usa dois grandes círculos para introduzir os dois tipos de animais (répteis e mamíferos), e bolhas menores para comparar suas várias características.
USE ESTE TEMPLO COMPARATIVO
Outro exemplo de um modelo de gráfico de bolhas é este simples. Um erro comum que os designers novatos cometem não é experimentar diferentes formas para comparar gráficos. Você pode ver abaixo que cada bolha separa idéias diferentes para explicar um conceito, e também é visualmente apelativo. Dentro da bolha, você também pode adicionar ícones e imagens. As cores ajudam a diferenciar cada ideia.

USE ESTE TEMPLO DE COMPARAÇÃO
Crie um infográfico curto e digerível de comparação para mídias sociais
Se você estiver criando infográficos para Instagram ou Twitter, desenhos longos não caberão nesses feeds. É por isso que vale a pena criar infográficos curtos e de bom gosto, focados em uma estatística interessante.
Aqui está um hack de marketing infográfico: puxe uma estatística chave de um infográfico mais longo e crie uma versão condensada do infográfico para as mídias sociais. Isso lhe dará a oportunidade de apontar os leitores para o infográfico completo do seu site.
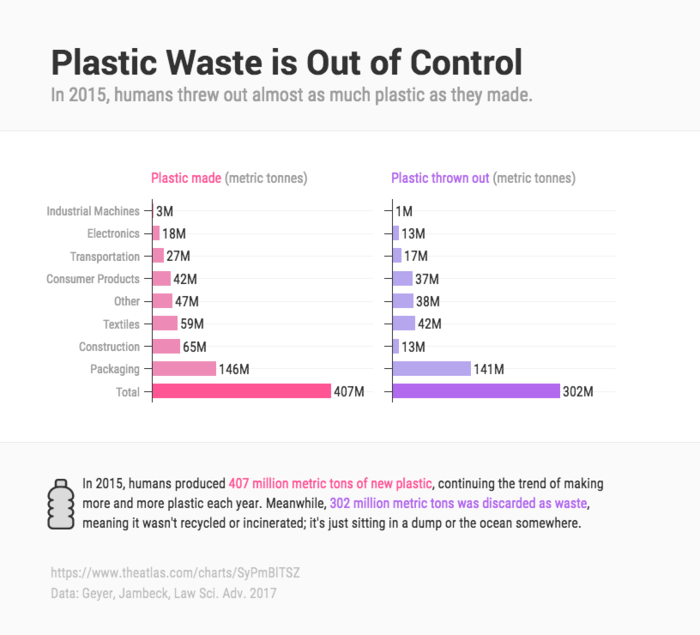
Por exemplo, este gráfico de mídia social visualiza uma estatística surpreendente:
USE ESTE TEMPLO COMPARATIVO
Quando em dúvida, use um gráfico de barras simples para comparar dados
Se você está preocupado em complicar demais o seu design, é perfeitamente correto jogá-lo com segurança. Um gráfico de barras clássico é uma ótima maneira de comparar dados. Além disso, ainda há maneiras de tornar o design mais envolvente do que o seu gráfico típico do Excel.
Por exemplo, enfatize certos pontos de dados com uma cor diferente. Ou decore o seu gráfico com ícones que ajudam a visualizar os dados.
Dê uma olhada em como uma sombra mais escura é usada para enfatizar os números totais nesses gráficos de barras:

UTILIZAR ESTE COMPARAÇÃO TEMPLO
Visualizar conceitos com ícones de fácil compreensão
Icones permitem visualizar e representar informações em um gráfico vetorial conciso. São ambos funcionais e decorativos.
A chave é certificar-se de que os significados por detrás dos seus ícones são bastante fáceis de entender. Procure símbolos que são normalmente usados para representar certas coisas – por exemplo, uma lâmpada para ideias, ou uma paleta de tintas para arte/criatividade.
Já olhamos para um monte de exemplos de infográficos que usam ícones para visualizar informação. Aqui está outro grande exemplo infográfico de como os ícones podem ser usados para visualizar conceitos:

USE THIS COMPARISON TEMPLATE
Invert the color scheme for both options in your comparison infographic
Here’s another simple hack for a bold design: split your infographic down the middle and invert the color scheme on either side.
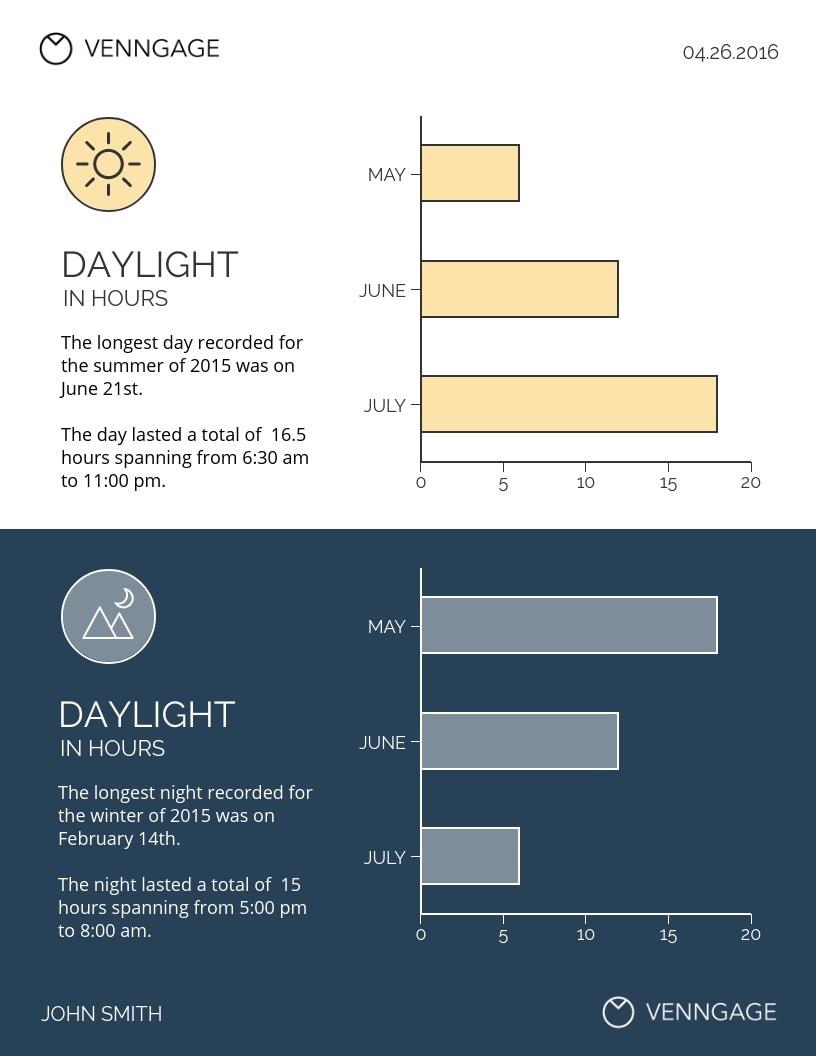
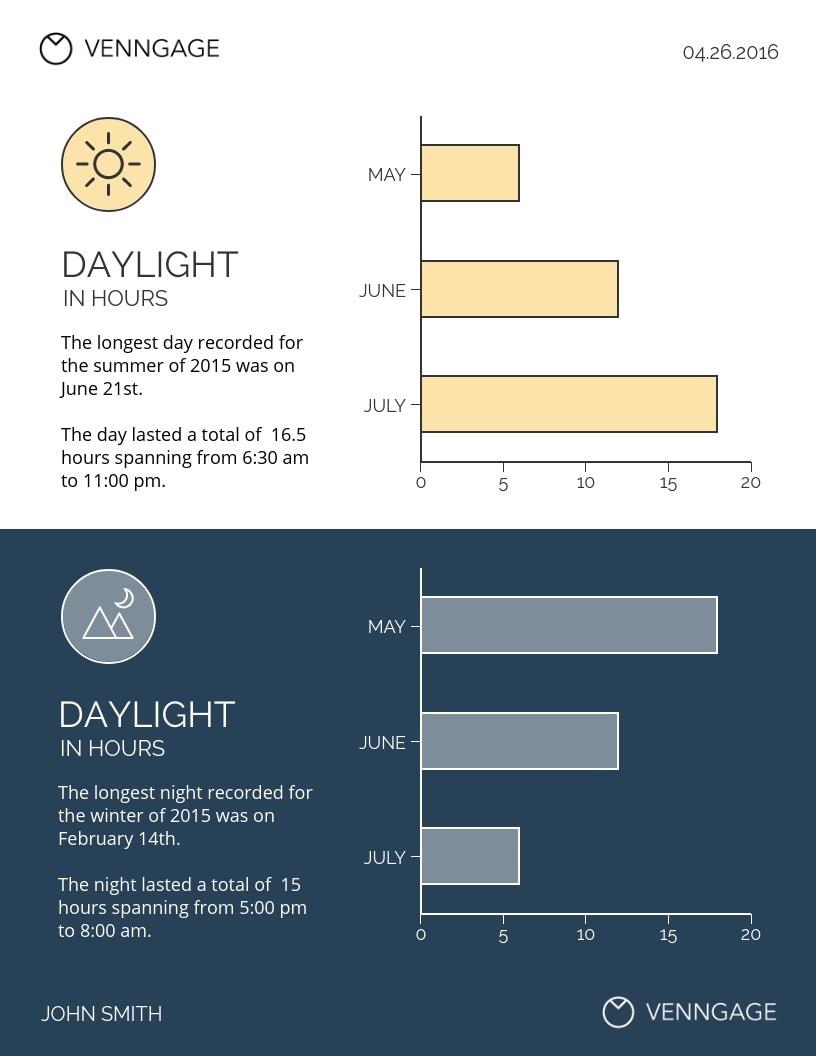
This kind of color scheme is particularly effective for visualizing diametrically opposing data. For example, look at how the inverted color scheme reflects day and night in this comparison infographic template:


USE THIS COMPARISON TEMPLATE
Color code data to make it easier to scan your comparison infographic
Give certain metrics or types of information specific colors. Dessa forma, os leitores devem ser capazes de escanear seu infográfico e compreendê-lo mais rapidamente.
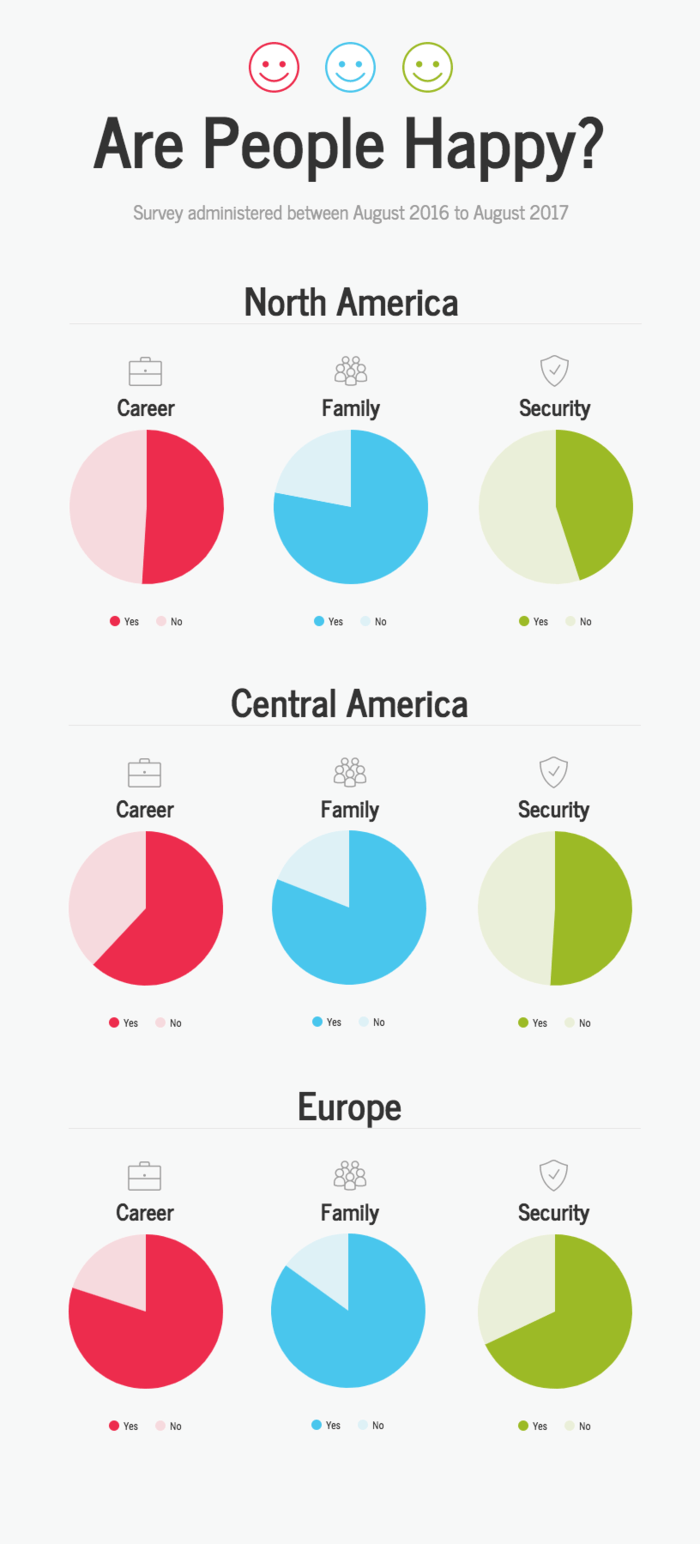
Por exemplo, este infográfico usa três cores para representar cada tópico (carreira, família, segurança) através das diferentes localizações geográficas. Isto torna mais fácil para os leitores compreenderem a comparação dos dados.

USE ESTE TEMPLO COMPARATIVO